After embedding 100+ iFrames in Elementor sites over the last 3 years, I’ve tested every method — from raw HTML to dedicated plugins — and refined the process for speed, security, and responsiveness.
And based on my years of experience & hands-on implementation, I can surely say that
→ Custom iFrame is the best elementor iframe plugin out there in 2025.
You might not know but as a WordPress & Elementor specialist, I've helped site owners integrate videos, booking systems, dashboards, and interactive content seamlessly using iFrames — without breaking layouts or hurting SEO.
In fact, my Agency – 60pixel have developed the website for the plugin I'm proudly recommending.
But this guide is based on hands-on implementation and includes practical steps, real fixes, and proven settings that work in production which is common for my Elementor tutorials & in-depth guides I write on Elementor Widgets.
So, let's dive right in.
TLDR; Here are 2 simple methods to Embed iFrame in Elementor…
- Using HTML Code: Quick but pretty limited
- Using Addon/Plugin:
- Custom iFrame: #1 Solution for Embedding any content in Elementor
- ElementPack Pro: Provides an easy iFrame embedding but it's costly ($39)
- Dynamic.ooo: Simple embedding & lacks advanced features.
Now, here's a quick comparison of Top 3 iFrame plugins…
| Plugin Name | Free/Paid | Core Benefit |
| Custom iFrame for Elementor | ✅ Freemium – $19/lifetime | Best freemium option, easy-to-use widget, secure, fully customizable & advanced features |
| Element Pack Pro | ❌ Paid – $39/year | iFrame widget with extra features like 360° view & lazy loading |
| Dynamic.ooo | ❌ Paid – €69/year | Offers iFrame & remote content embedding |
💡Pro Tip: Take the guess work out – Simply install Custom iFrame & try embedding iframe or whatever content you want. If it gets the job done, upgrade to the pro version & unlock advanced features. It's currently, the best solution out there & even the early bird sale is going on ($19/LTD).
Video: How to Embed iFrame in Elementor
What are the Methods to Add iFrame in WordPress & Elementor?
As mentioned earlier, there are a couple of methods to add iFrames & they are…
- Using HTML Code (Basic method)
- Using Plugin/Addon (Recommended method)
Now, let me unwrap both of these methods in a bit detail…
Method 1: Adding iFrame in WordPress & Elementor using HTML Code
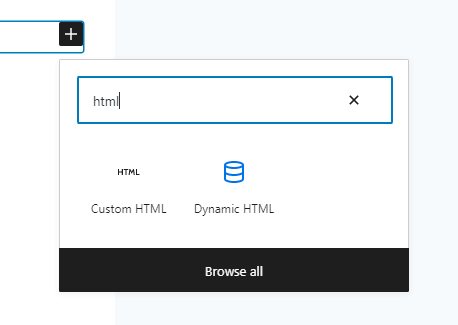
Adding iFrame in WordPress Using Custom HTML
One of the most simple ways to add an iFrame in WordPress is to use the “Custom HTML” block inside the Gutenberg editor.

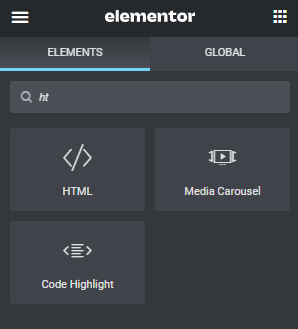
Adding iFrame in Elementor Using HTML Widget
Similarly, you have got an “HTML widget” inside the Elementor editor that you can use & put the code to display the content.

Here’s an example HTML code to put “coderzstudio.com” into an iFrame.
<iframe scr=”https://www.coderzstudio.com/” height=”400”></iframe>The above code & attributes shouldn’t scare you as these iFrame attributes explain the stuff…
iFrame attributes:
- Src: The source of the iFrame (URL)
- Height/Width: Height and width to define the size of the iFrame
- Align: Define the alignment of the iFrame within the page (top, left, bottom, right)
- Scrolling: Adds Scrollbar in your iFrame (values include – yes, no, auto)
- Frameborder: Adds border around the iFrame
The problem with adding iFrames using this simple code is its limitations &
hence it’s better to use the second method of adding iFrames using a plugin/addon.
Method 2: Adding iFrame in WordPress & Elementor using Plugin
Creating more dynamic layouts will require you to add a plugin/addon as
it offers more control & better iFrame functionalities.
If you’re looking to add iFrame on a non-elementor page, consider using the above code
but if you wanna add an iframe to an elementor page, then
→ using an addon is the best way as you’ll get more functionalities & widgets.
Unfortunately, out of a dozen, only a couple of Elementor addons offer iFrame widgets
that you can use inside your Elementor page/post.
You may not like it but that's the truth.
I researched, tried & tested almost all of the popular Elementor addons including
→ QI Addons, ElementsKit, Essential Addons
→ Xpro Addons, PowerPack Element, Plus Addons
→ Element Pack Pro, Ultimate Elementor, Happy Addons
and many more for the iFrame functionalities.
So after testing multiple options, here's a list of the Best Elementor iFrame plugins available:
- Custom iFrame for Elementor
- ElementPack Pro
- Dynamic.ooo
Now, let me share the iframe details, why custom iframe is the best along with a quick guide on how to add it to your elementor page…
Best Elementor iFrame Plugin: Custom iFrame for Elementor (FREE & Powerful)
If you're looking for a reliable Elementor iFrame plugin that does everything you need,
then Custom iFrame for Elementor is the best option.
Why Choose Custom iFrame for Elementor?

Other Elementor iFrame Plugins (Paid Options)
If you're looking for additional advanced features, these are two premium alternatives:
Element Pack Pro: iFrame Widget

Element Pack is one of the most powerful Elementor addons.
As of writing this post, it has over 100K+ Active Installs & customer ratings of 4.7 out of 5.
It offers an “iFrame Widget” that will allow you to embed audio, video, google maps, etc.
- Offers lazy loading, 360-degree view, and more
- Best for advanced users who need extra styling options
- Costs $39+ per year
Dynamic.ooo: iFrame & Remote Content

Another addon that provides a couple of widgets – iFrame & Remote content allows you to dynamically embed every type of content from external sources into your website. It’s simple & basic.
- Provides iFrame & Remote Content widget
- Simple but lacks advanced settings
- Pricing starts at €69/year
Out of all three, if you ask me which is the Best Elementor iframe plugin?
My answer would be; the Custom iFrame widget offered by CoderzStudio.
Why?
As it comes with a lot more options such as lazy loading, auto height, etc. & hence
I recommend using Custom iFrame for adding iFrame in Elementor.
Let me show you how to use it…
Step-by-Step Guide: How to Add iFrame in Elementor?
Now that you know the available options & the advanced features of iFrame widget, let's put theory into practice with a step-by-step guide on adding an iframe in Elementor using Custom iFrame:
Step 1: Download the Custom iFrame Addon
As mentioned before, Custom iframe offers advanced features for FREE.
Click here to view Iframe live demo & download the addon
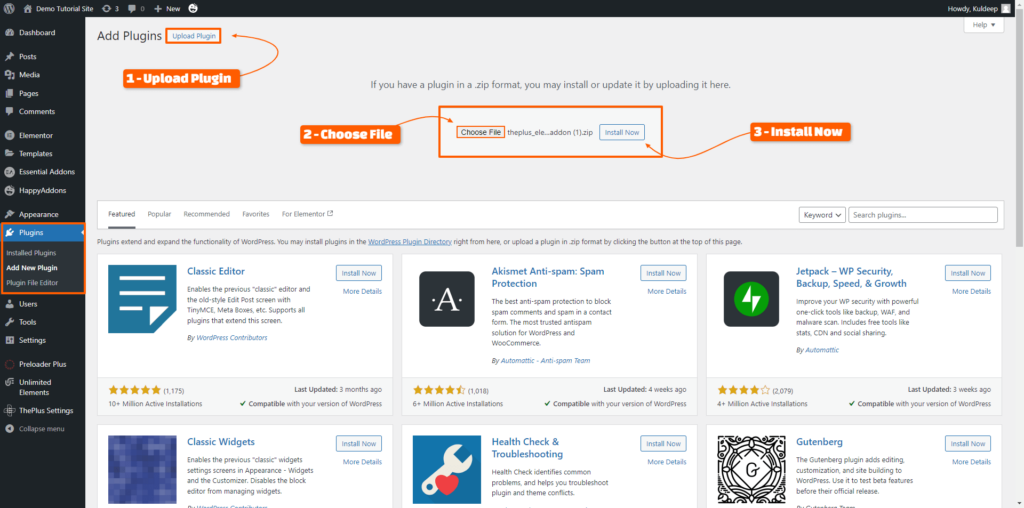
Step 2: Install & Activate the Custom iFrame Addon

Step 3: Add the iFrame Widget to Your Page
Once you’re inside the elementor editor, search for iFrame in the search bar over the widgets panel & drag & drop the “Custom iFrame widget” to the canvas.

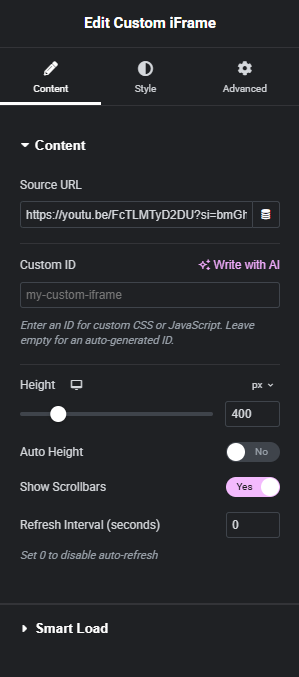
Step 4: Configure & Customize the iFrame Settings
Click on the Custom iFrame widget to open its layout settings.
Under the content source, enter the URL of the website or page you want to embed in the iFrame.
Just for demonstration,
I've added a YouTube URL.
You can embed anything you want.
Next up, feel free to play around with additional options such as…
- Setting iFrame height or set it to auto-height
- Alignment, Auto-Refresh & Lazy load settings
Step 5: Publish Your iFrame Page
- Once satisfied with the iFrame setup, click the “Update” button to save your changes.
- Preview the page to ensure the iFrame functions correctly and looks good on different browsers and devices & then hit publish.
And voila, you have successfully added iFrame to your Elementor website 🎉
By following the 6 simple steps outlined in this guide,
you should be able to create an engaging & functional iFrame in WordPress & Elementor.
If in case the iFrame is not working; here's what you can do…
Troubleshoot: Elementor iFrame not working
If you've successfully added the iFrame but it's not working then…
- First and foremost, verify the embed code
- Check Elementor Settings
- See if there's any Plugin Conflicts
- Check for Security & Compatibility issues
- And if nothing works, do the advanced troubleshooting
Let's go through each of the steps…
1. Verify Embed Code:
- Double-check the iframe code: Ensure the URL is accurate and the syntax is correct (no typos, missing quotes, etc.)
- Test the iframe directly: Paste the code into a standalone HTML page and see if it displays correctly. This helps isolate Elementor as the source of the problem.
- HTTPS mismatch: If your site uses HTTPS, ensure the embedded content also uses HTTPS. Mixed content can cause display issues.
2. Elementor Settings
- Refresh Elementor cache: Sometimes cached data can cause glitches. Try clearing Elementor's cache and reloading the page.
- Disable Elementor Pro addons: If you're using other Elementor Pro addons, deactivate them temporarily to see if they conflict with the iframe functionality.
- Check Elementor version: Ensure you're using the latest version of Elementor. Outdated versions might have bugs impacting iFrames.
3. Plugin Conflicts
- Deactivate other plugins: Conflicting plugins can sometimes disrupt Elementor's functionality. Deactivate all other plugins except Elementor and see if the iframe works. Reactivate them one by one to identify the culprit.
4. Security & Compatibility
- Iframe blocking: Some websites disallow embedding within iframes due to security concerns. Check if the embedded content has “X-Frame-Options” set to “DENY” or “SAMEORIGIN”.
- Browser compatibility: Test the iframe on different browsers and devices. Some browsers might have stricter security policies that restrict iframe functionality.
5. Advanced Troubleshooting
- Inspect the iframe element: Open the browser's developer tools and inspect the iframe element. Look for any errors or warnings that might indicate the source of the problem.
These are some of the methods by which you can fix an Elementor iframe not working issue by yourself.
Remember, the specific solution will depend on the cause of your iframe issue.
By systematically testing and applying these troubleshooting steps,
you should be able to identify and resolve the problem.
Now, before wrapping up, let me share some quick tips on iFrame & answer some of the FAQs…
🔌 Elementor Widgets to Enhance your Elementor Website…
Tips for Using Elementor iFrame correctly
Here are some tips & best practices for using iFrame in Elementor…
- Security: Consider using iFrame's from secured & trustworthy sites (make sure the site you’re embedding has an SSL certificate)
- Performance: Use iFrame's sparingly as adding too many iFrame's to your website can affect your website’s loading time & performance.
- Responsiveness: This one is pretty obvious. Make sure to test your iFrame's on different devices & browsers to ensure they display correctly on all devices
- Best Settings: You can set Elementor iFrame to Auto Height using Element Pack's iFrame widget as it offers a simple toggle setting for auto-height.
- To set Elementor iFrame to Full height; you can simply set
the <iframe> height & width in VH (viewport height) and VW (viewport width) units
to make it cover full screen with a height & width of 100%.
Alternatively, you can use the Element Pack iFrame widget to
set full height as it offers height & width settings.
- To set Elementor iFrame to Full height; you can simply set
FAQs on Elementor iFrame
Does Elementor support iframe?
Yes, Elementor does support iFrames as WordPress itself natively supports iFrame & hence it's easy to use iFrame in WordPress.
Is Elementor iFrame compatible with all browsers?
Yes, Elementor iFrame is compatible with all major browsers, including Google Chrome, Microsoft Edge, Firefox & Safari.
Will embedding external content affect my website’s loading time?
Yes, embedding external content can somewhat slow down your website’s loading time, hence it’s important to be careful about what you embed & how you embed it.
Can I customize the appearance of my iFrame?
Yes, you can customize the height & width of your iFrame as well as add a border to it using the Custom iFrame for Elementor.
Can I embed any type of content using Elementor iFrame?
Generally, Yes, you can embed any type of content.
However, some websites may have restrictions on embedding their content & hence not all embedded content will work.
Which is the Best Elementor iFrame Widget?
Custom iFrame is the best Elementor iframe widget, as it comes with additional features such as lazy loading, alignment, device settings, and styling options.
Can I use Elementor iFrame to embed videos?
Yes, you can use Elementor iFrame to embed videos from any external websites such as YouTube, Vimeo, etc.
For more advanced options & performance, consider using this iFrame widget embedding YouTube & other videos.
Wrapping Up
By now, you should be able to set up an iframe widget on your Elementor page.
I know it may take some time to implement iframe, but if any of the methods did work,
please comment below so that fellow Elementor folks know that this content piece simply works.
Although I’ve added all the useful information I know about iframe, still I think you must give it a read.
- Log Rocket’s Ultimate Guide to iFrame covers the methods for ensuring iframe security, introduces iframe alternatives such as using Fetch API & much more. A must read to know the ins & outs of using iFrame securely.
Lastly, here’s a small request.
If you found this blog post helpful, a comment along with a social share
will encourage me to write more & write better.
I know you’ll do it as you’re good at hitting those share buttons.
Cheers,
Kuldeep Rathore

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.