Best Elementor Fonts in 2025 + How to Download Them? [Stunning Design & Great Readability]
👋 Need help building or fixing an Elementor website?
I design fast, conversion-focused WordPress sites using Elementor.
TL;DR: Best Elementor Fonts 2025
| Font | Best For | Pair With |
|---|---|---|
| Hanken Grotesk | Headings | Mulish, Hanken Grotesk |
| Poppins | Headings, CTAs | Open Sans, Inter |
| Montserrat | Hero sections | Roboto, Lato |
| Open Sans | Body text | Montserrat, Poppins |
| Lato | Paragraphs | Playfair, Montserrat |
| Inter | Clean interfaces | Poppins, DM Sans |
| Roboto | General use | Any Google Font |
| Playfair Display | Editorial, luxury | Lato, Inter |
| DM Sans | Startups, landing pg | Inter, Raleway |
| Raleway | Headers, Portfolios | Roboto, DM Sans |
Choosing the right font can completely transform how your website looks and feels. If you’re using Elementor, you’ve probably noticed how important fonts are in shaping your design.
But with so many options out there, it can be tough to decide which fonts work best for your site.
In this post, I’ll walk you through the 15 best fonts you can use in Elementor,
with a focus on 10 of my personal favorites & I'll share which font I'm using on my Elementor website.
Whether you're creating bold headings, clean body text, or eye-catching design elements, these fonts will make your website stand out.
What Makes a Font Great for Elementor?
Not every font looks good in Elementor.
You want something that’s:
- Lightweight and fast to load
- Easy to read on all screen sizes
- Visually aligned with your niche or brand
- Compatible with Elementor’s layout system
Performance + personality = the right font.
Best Elementor Font Combinations in 2025
As I'm listing down the list of Best Elementor Fonts for specific use cases, here's a quick list for your navigation.
Best Elementor Fonts for Headings (FREE Download)
Let’s start with fonts that really pop in headings. You want your headers to grab attention while remaining easy to read. Here are some of my favorite options:
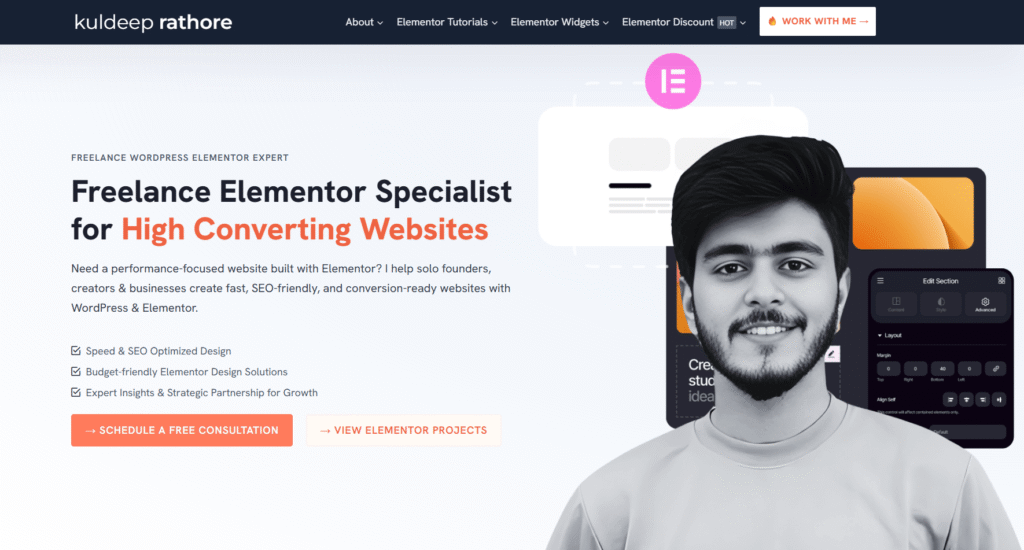
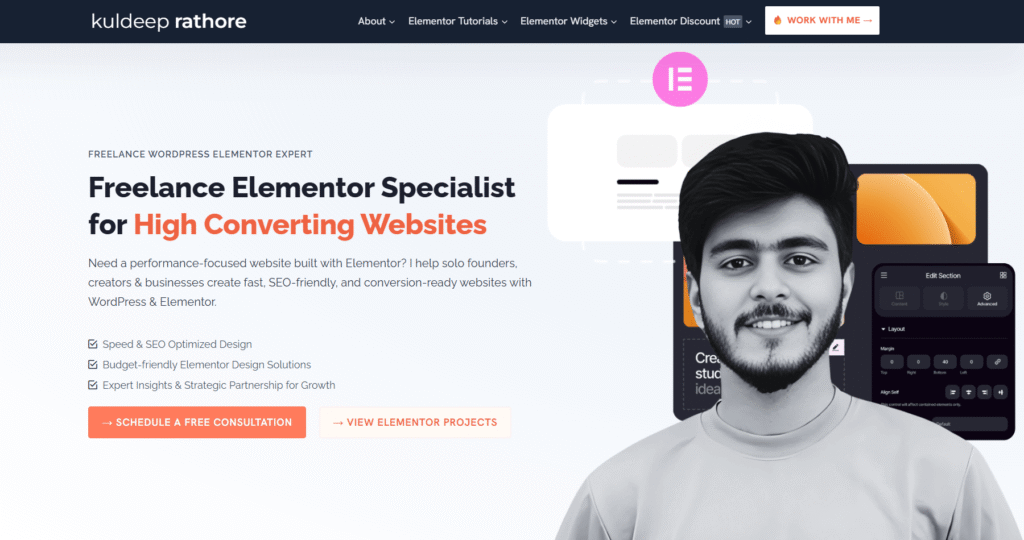
1. Montserrat
Montserrat is one of those modern fonts that just works in almost any design. It’s clean, professional, and looks fantastic in both large headers and smaller subheadings.
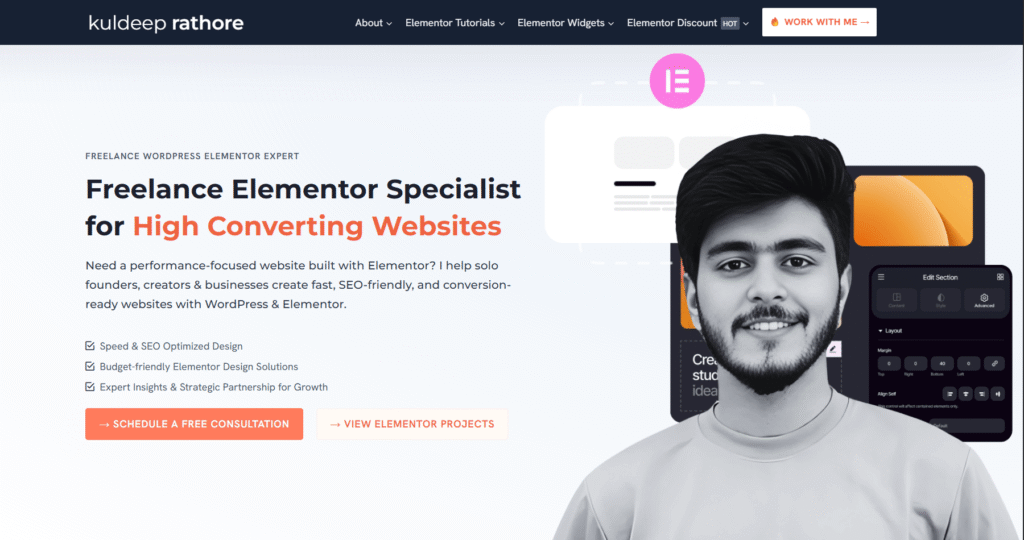
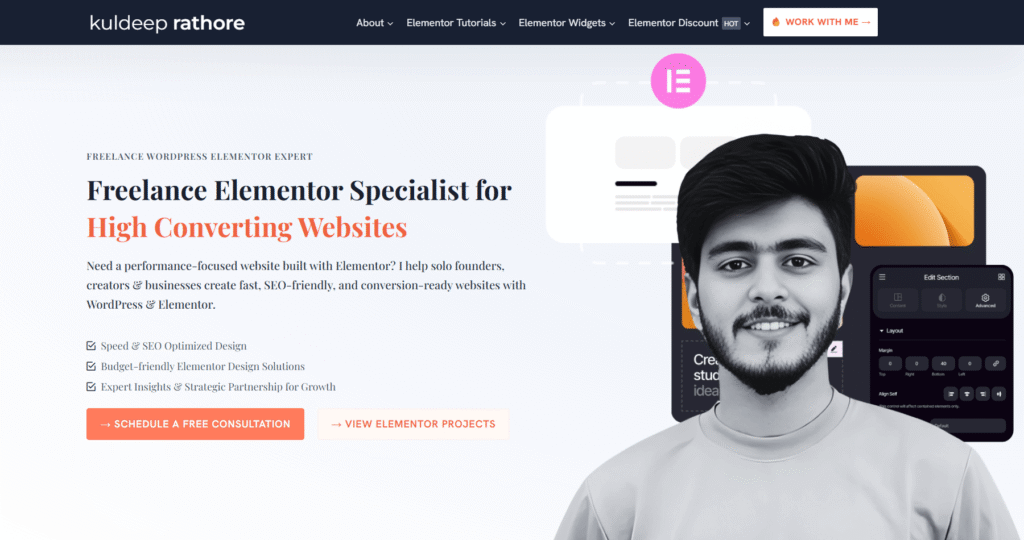
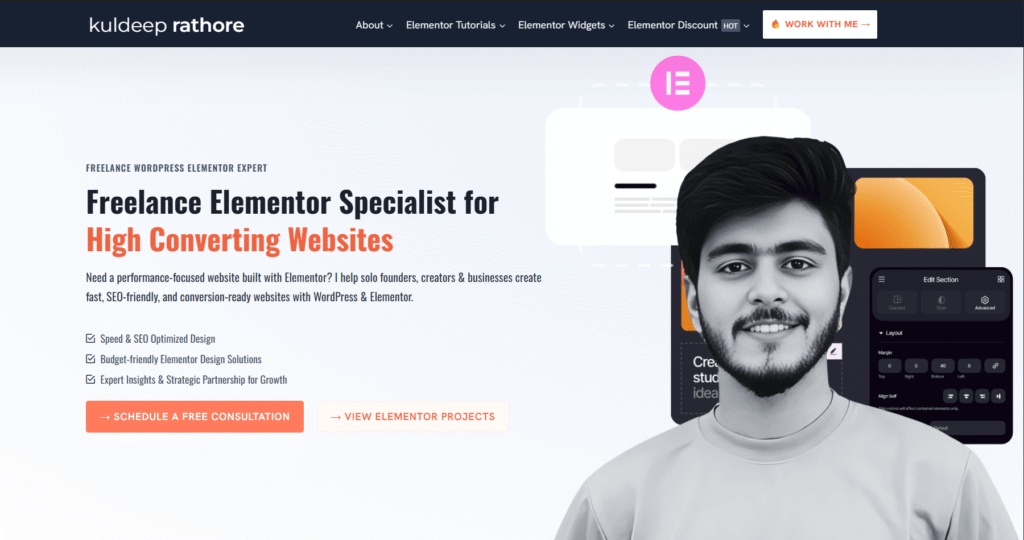
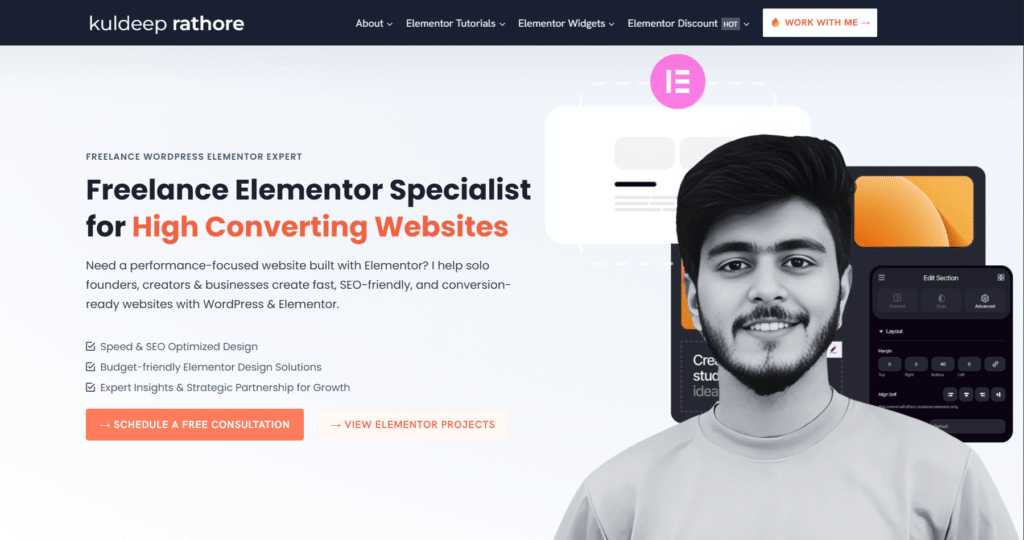
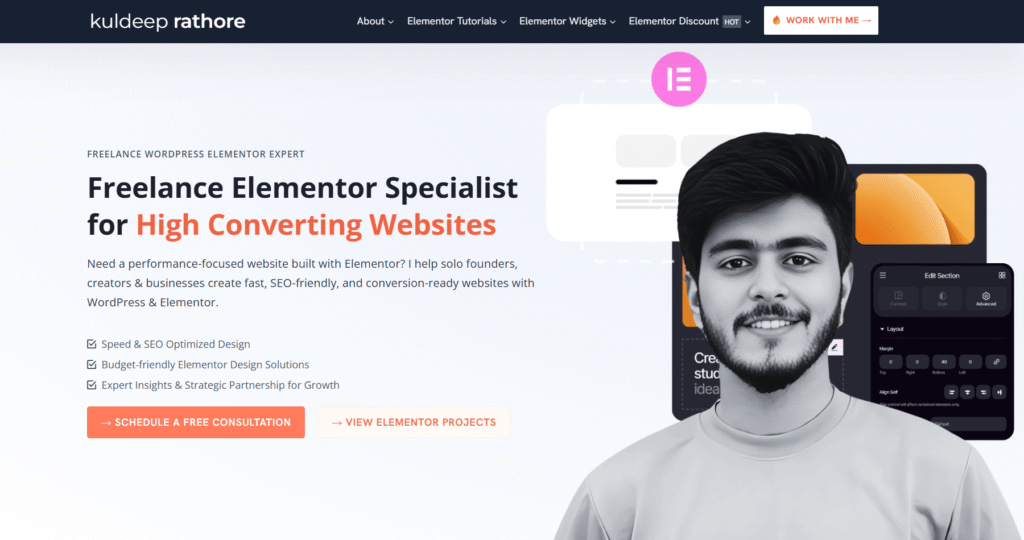
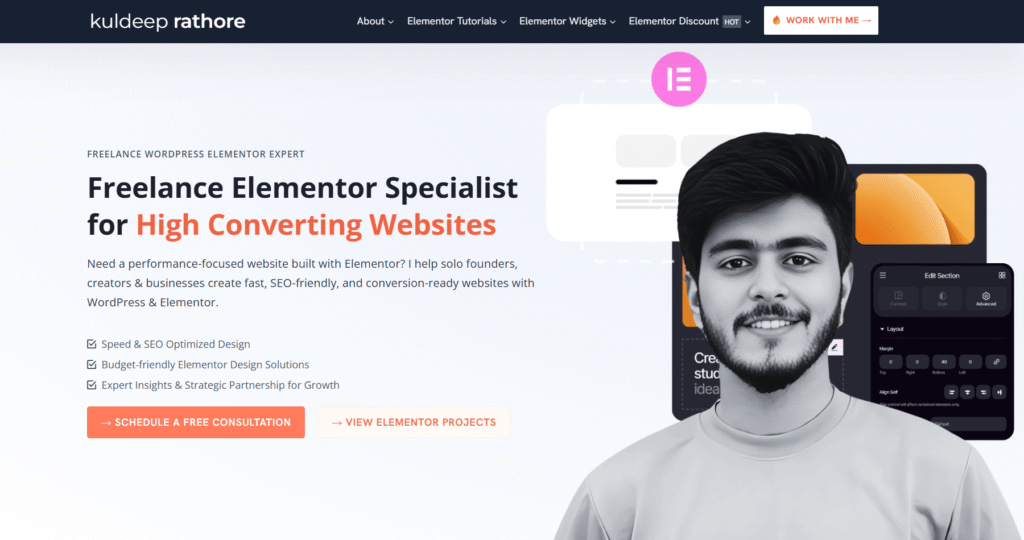
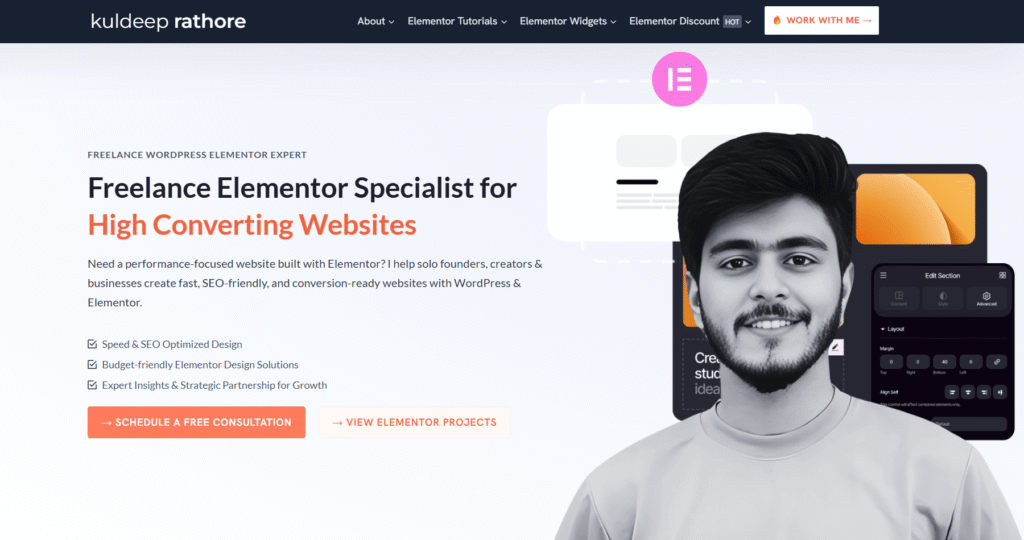
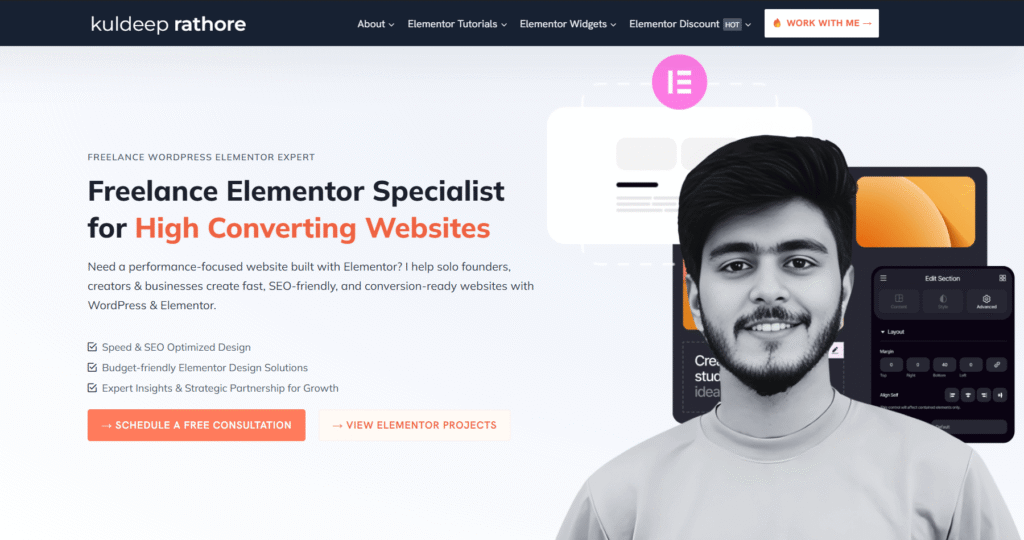
Note: To make it easier for you to visualize how each font actually looks on a real Elementor layout, I’ve applied these fonts to different versions of my Elementor Services hero section.
Each screenshot below showcases a unique font in action — so you not only get inspired but also get a sneak peek at my design skills. If you love what you see, you know where to find me 😅

↪ Download Montserrat (Google Font)
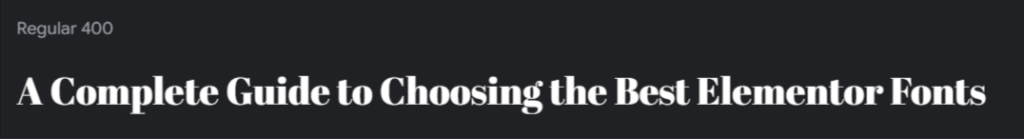
2. Playfair Display
If you want something a bit more elegant, Playfair Display is perfect. It has a classic serif look, making it great for websites that want to convey sophistication.

↪ Download Playfair Display (Google Font)
3. Hanken Grotesk
One of my personal favorites, Hanken Grotesk, is a highly legible and clean sans-serif font. It works beautifully in headers, especially if you’re aiming for a minimalist design.

↪ Download Hanken Grotesk (Google Font)
4. Oswald
Oswald is bold, condensed, and impactful. It’s perfect for making a statement in your headers, especially if your site has a modern or minimalist feel.

↪ Download Oswald (Google Font)
5. Poppins
Poppins is another versatile option that looks great in headlines. Its round, geometric letters give it a friendly, approachable vibe while still being modern.

↪ Download Poppins (Google Font)
Best Elementor Fonts for Body Text
Next up, let’s talk about body text. These are the fonts you’ll want for paragraphs, blog posts, and any areas with a lot of reading. The goal here is legibility and comfort.
6. Open Sans
Open Sans is a workhorse font. It’s clean, highly readable, and works well across all devices. If you’re unsure what to use for your body text, you can’t go wrong with Open Sans.

↪ Download Open Sans (Google Font)
7. Roboto
Roboto was designed specifically for screens, and it shows. This font is incredibly easy to read, which makes it perfect for long-form content.

↪ Download Roboto (Google Font)
8. Lato
Lato has a slightly rounded design that makes it feel warm and friendly. It’s another excellent choice for body text, especially if you want your site to feel inviting.

9. Mulish
Mulish is a minimalist font with a modern twist. It’s perfect for body text because it’s light and clean, making long sections of text easy to digest. This is one of my personal favorites for content-heavy websites.

↪ Download Mulish (Google Font)
10. Raleway
Raleway is elegant and versatile. While it works well in headings, I love using it for body text because of its smooth, stylish design.

↪ Download Raleway (Google Font)
Best Elementor Fonts for Special Design Elements
Sometimes you need a font that adds a little extra flair to your design. These fonts are great for call-to-actions, quotes, or any other special elements that need to stand out.
11. Pacifico
Pacifico is a fun, hand-drawn font that brings personality to any site. It’s perfect for creating a playful or creative vibe, but don’t overdo it—this font is best used in small doses.

↪ Download Pacifico (Google Font)
12. Abril Fatface
If you’re looking for something bold and stylish, Abril Fatface is a solid choice. It’s dramatic and makes a great impression when used in headers or big buttons.

↪ Download Abril Fatface (Google Font)
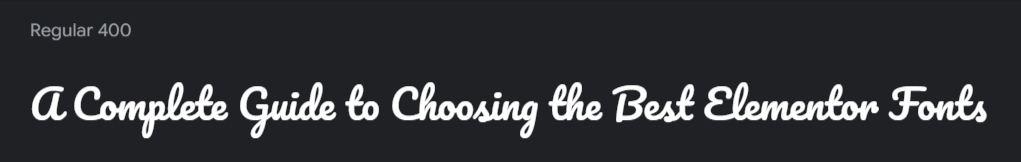
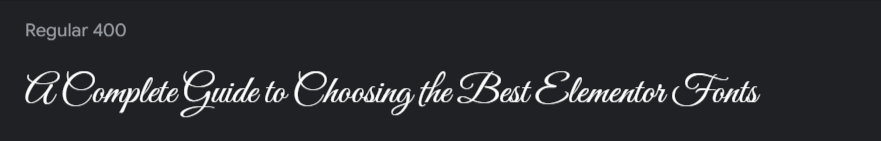
13. Great Vibes
For a more decorative, elegant look, Great Vibes is a script font that’s perfect for wedding websites, portfolios, or anywhere you want a touch of sophistication.

↪ Download Great Vibes (Google Font)
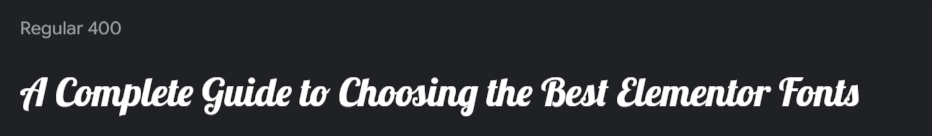
14. Lobster
Lobster is another hand-drawn font that’s quirky and fun. It’s great for attention-grabbing headings or logos but should be used sparingly.

↪ Download Lobster (Google Font)
Classic Web-Safe Fonts vs. Google Fonts
Now, let’s take a quick look at the difference between web-safe fonts and Google Fonts.
- Web-safe fonts are fonts that are pre-installed on most devices, ensuring that they’ll look the same for everyone. Examples include Arial, Times New Roman, and Georgia. They’re reliable but limited in variety.
- Google Fonts, on the other hand, offer a huge variety of typefaces and are easy to use with Elementor. Popular options include Roboto, Lato, and Open Sans. These fonts load directly from Google’s servers, ensuring your site remains fast while offering plenty of design flexibility.
In most cases, I recommend using Google Fonts for a modern, unique look, but web-safe fonts are always a safe fallback for performance-critical sites.
If you want even more customization, you can easily add custom fonts to Elementor by following this guide, which walks you through the process of adding any font you like to your site.
How to Add Fonts in Elementor Easily?
If you’re new to Elementor, adding fonts is super simple. Here’s how you can do it:
- Open Elementor Editor: Go to the page you want to edit and launch Elementor.
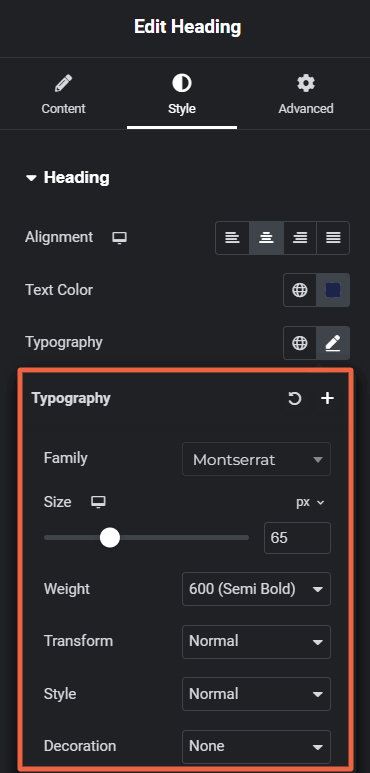
- Click on Typography Settings: In the settings panel, select the heading or text element you want to change, then click on Style > Typography.
- Choose Your Font: From the typography settings, select Family and pick your desired font from the dropdown list.
- Customize Further: Adjust font size, weight, letter spacing, and line height to get the perfect look.
Setting Global Fonts (Recommended)
- Navigate to Site Settings → Global Fonts
- Set defaults for Primary, Secondary, Text, and Accent
- Update once and apply everywhere
Pro Tip: Use this for consistency and easier updates in the future.

For even more advanced font choices, consider uploading custom fonts to Elementor.
Here’s a guide on how to add custom fonts to Elementor, which will help you take your design to the next level.
My Top 10 Favorite Elementor Font List (Personal Picks)
Here are my personal top 10 Elementor fonts that I’ve found work best across different types of websites:
- Montserrat (Heading)
- Playfair Display (Heading)
- Poppins (Heading)
- Hanken Grotesk (Heading)
- Open Sans (Body)
- Roboto (Body)
- Mulish (Body)
- Lato (Body)
- Raleway (Body)
- Pacifico (Special Elements)

These fonts are versatile, work well together, and give your site a modern, polished look. Plus, they’re all available through Google Fonts, so they integrate seamlessly with Elementor.
Elementor Font Pairing Tips for Better Design
Choosing one font is hard enough, but pairing two can be tricky. Here are a few tips to keep your font pairings cohesive:
- Contrast, but don’t clash: Pair a serif font like Playfair Display for headings with a sans-serif font like Open Sans for body text.
- Keep it simple: Stick to two fonts max—one for headings and one for body text. Too many fonts can make your site look chaotic.
- Match the tone: Make sure the fonts fit the tone of your website. Playful fonts like Pacifico work for creative sites, while clean fonts like Montserrat are better for professional websites.
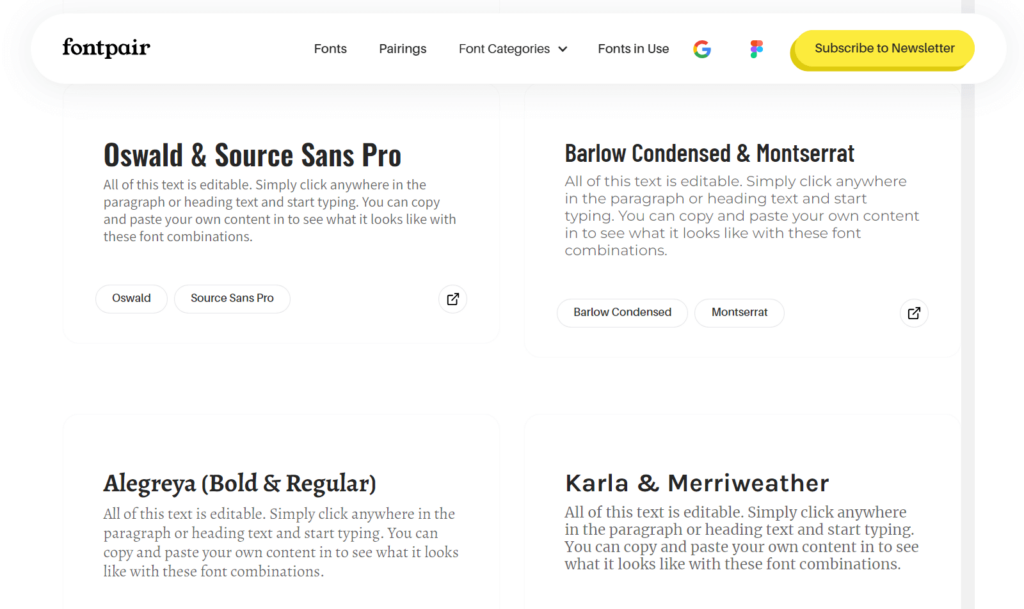
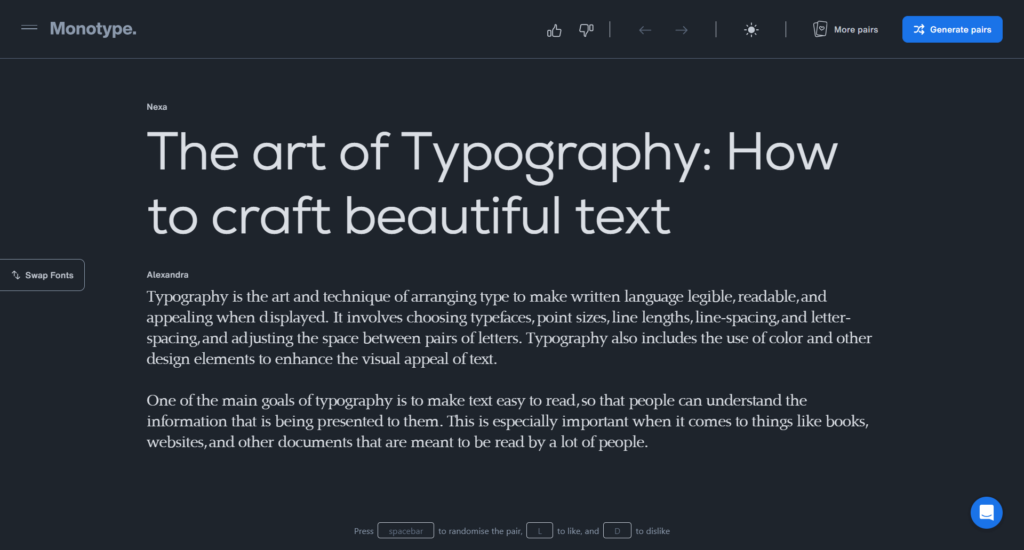
Here are a few fontpairing & font pair generating websites that you can use to test, play around & choose the best font for your elementor website.


FAQs About Best Elementor Fonts
1) How many fonts should I use on my website?
Ideally, you should use no more than two fonts on your website—one for headings and one for body text. Too many fonts can make your site look cluttered.
2) What is the best font size for body text?
For body text, 16px to 18px is usually a good size for readability. Anything smaller can be hard to read, especially on mobile devices.
3) Can I add custom fonts to Elementor?
Yes, you can add custom fonts to Elementor!
Check out my detailed guide on how to add custom fonts to Elementor to learn how.
4) Are Google Fonts free to use?
Yes, Google Fonts are free to use, and they integrate seamlessly with Elementor.
5) What’s the best font for a modern website design?
For a modern design, fonts like Montserrat, Poppins, and Hanken Grotesk are great choices because of their clean, minimalistic style.
6) What are the best free fonts to use with Elementor?
Although the font choices depends on the website design and content, Montserrat, Mulish, Lato, and Roboto are some of the best fonts to use with Elementor. Additionally, you can check out my list of 15+ best Elementor fonts & download them for FREE!
7) What fonts does Elementor use?
Elementor uses custom fonts on their own website. They use “Ivar Heading” as the heading fonts & “DM Sans” in the body. Within the plugin, they use Google Fonts in the core and you can find a range of Google Fonts in Elementor’s font library for your website content.
Wrapping It Up
Choosing the best fonts for Elementor is one of the most impactful decisions you can make when designing your site. Fonts set the tone, make your content readable, and give your design that professional touch.
My top picks—Montserrat, Hanken Grotesk, Mulish, and others—are all fantastic choices that will work across a wide range of websites.
If you want something quick and effective, try:
- Poppins + Open Sans
- Montserrat + Lato
- Playfair Display + Inter
These pairings work across most niches — clean, sharp, and balanced.
Remember, the best font is the one that fits the vibe of your site. After all, the right font can elevate your design from good to great!
Cheers,
Kuldeep

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.

Thank you for this choice of fonts. The ones you have chosen, both for titles and text, are simple, elegant and very readable. Some are already widely used while others…
Maybe you should consider putting a paragraph of a few lines for each font. Getting a visual idea on a single line is not easy.
Hey Franck, I’m glad to hear you appreciate the choice of fonts.
I completely understand that visualizing fonts with just a single line can be challenging. Adding a paragraph for each font is a great idea to showcase their characteristics better. I’ll definitely update the content for a clearer presentation.
Thank you for your feedback, much appreciated 😀