A Simple & Step-by-Step Guide on Instamojo WooCommerce Integration
👋 Need help building or fixing an Elementor website?
I design fast, conversion-focused WordPress sites using Elementor.
Wondering how to integrate Instamojo payment gateway in WordPress WooCommerce website?
Well, you’ve landed on the right blog post.
Along with Paytm, Razorpay & PayUmoney, I’ve also tried the Instamojo payment gateway (as it was in the buzz) for one of my side projects & speaking from my experience, I can say that it’s similar to the PayTM payment gateway.
Although I prefer PayTM & Razorpay over others, I use & recommend having multiple trusted payment options for the convenience of your customers. Going with Instamojo is also a good decision. It's one of my recommended payment gateways.
IMP Note: Instamojo plugin for WooCommerce is free of cost which you can download from the WordPress repository as shown in this guide below.
There are some misguiding blogs & YouTube videos that recommend you purchase the plugin from scammy GPL sites. Please be aware & don’t fall for these traps. You may end up losing your money.
There’s no reason to pay for the plugin that is already free. If you want to improve & grow your WooCommerce Site, I’ve listed a couple of better investments in the bonus section (end of this tutorial)
In this short & precise guide, or rather say tutorial, you’ll get to know:
- From where to Download the Instamojo Plugin
- The Installation Process
- The Right Configuration
- And lastly, How to test the Instamojo WooCommerce Integration
- Bonus: Simple hacks to Skyrocket your WooCommerce site
If you stick to the end of this tutorial, I can assure you that you’ll have your Instamojo WooCommerce integration done with ease & yes, absolutely free of cost.
So without further ado, let’s dive in.
Quick Note: I’m assuming that you already have your merchant account registered with Instamojo. In case you don’t have one, you can create your Instamojo account here & then follow along with this tutorial.
The 4-Step Process to Integrate Instamojo Payment Gateway with WooCommere Store
Before proceeding further & installing the Instamojo plugin, first and foremost, check for compatibility.
- Make sure your WordPress version is 3.3 or above (it’s better to have the latest version of WordPress & WooCommerce)
- Ensure that your PHP version is above 5.6.0 (better to have the stable 7.4 version)
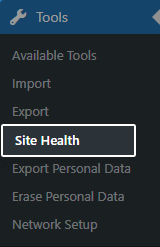
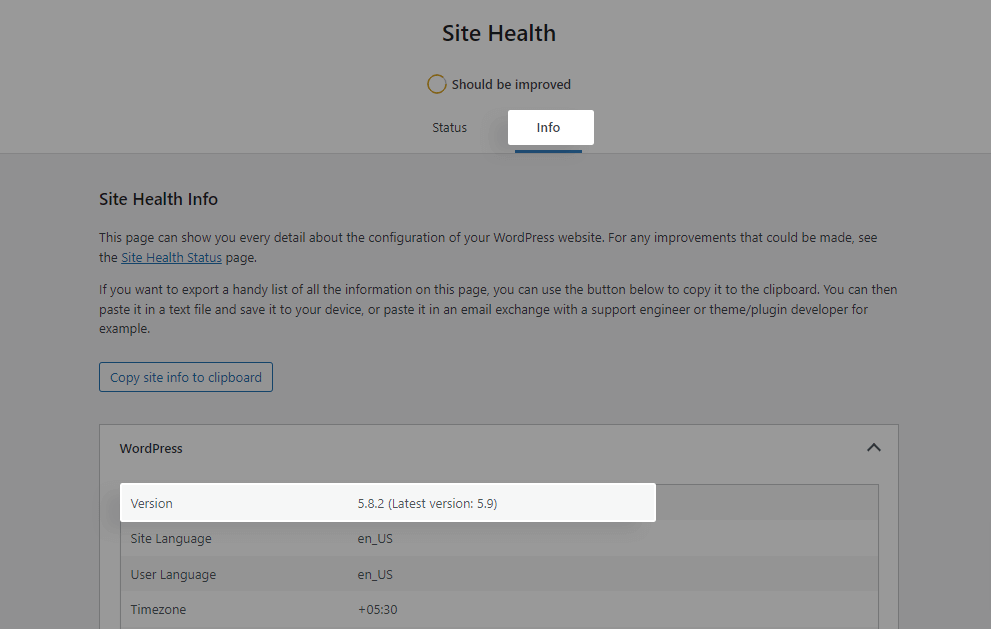
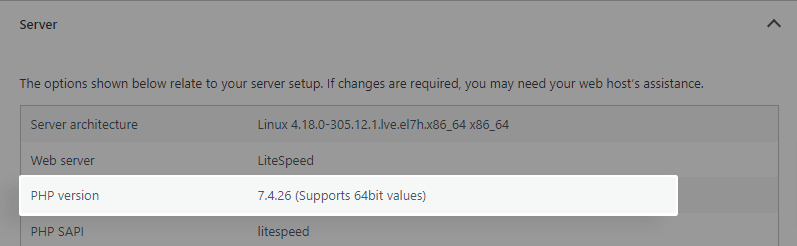
To check your WordPress & PHP versions, simply navigate to Tools > Site Health > Info.


Under the WordPress tab, you’ll get to know your current WordPress version & expanding the server tab will give you the info about your PHP version.

Quick Note: The latest PHP v.8 is out now but it’s recommended to use PHP 7 (7.3 – 7.4) as they are stable versions & compatible.
If you’re on a lower version of PHP, ask your hosting provider to upgrade it to v.7.4 for better & faster performance (more on speed performance later)
Once this small check is done, it’s time to add the Instamojo plugin to our site & do the Installation.
Step 1: Download the Instamojo Plugin for WooCommerce & complete the installation
Quick Note: The Official plugin by Instamojo isn’t updated for the last 3 years & also, and this plugin hasn’t been tested with the 3 major releases of WordPress, it still works on most of the sites.
But still, it's better to go with the official plugin than any other third-party solution.
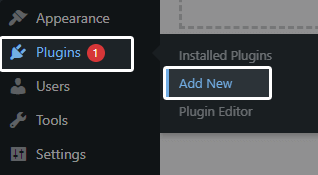
Simply log into your WordPress dashboard and then hover over Plugins > Add New.

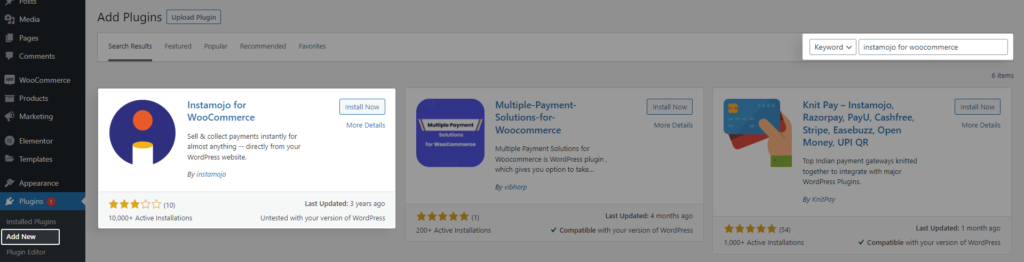
Here, type Instamojo in the search bar…
Now Install and Activate the “Instamojo for WooCommerce” plugin.

Now the downloading & installation process of the Instamojo plugin is done, the next step is to get the API credentials…
Step 2: Generate & Get your API Keys from Instamojo Dashboard
To generate your API keys, you need to follow these 5 steps…
Step 1: Log into your Instamojo Dashboard.
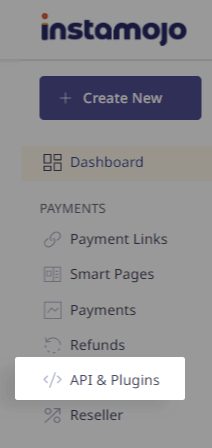
Step 2: From the Left Sidebar Menu, Click on “API & Plugins” under Payments.

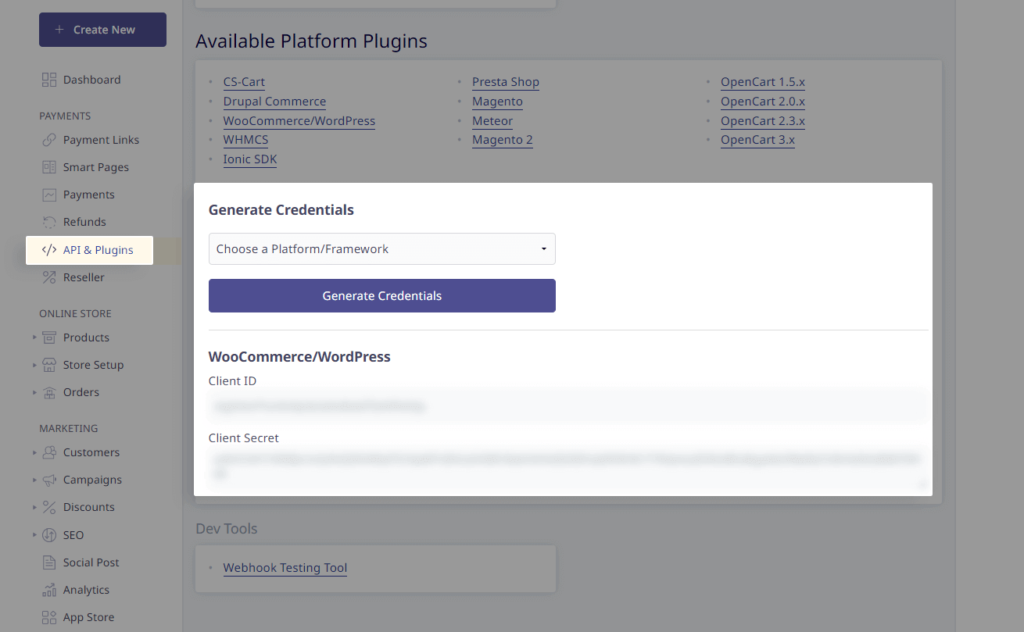
Step 3: Scroll down a bit & under the “Available Platform plugins”, you’ll get an option to Generate Credentials.
From the list of all platforms, select WooCommerce/WordPress & Click on the “Generate Credentials” button.
Clicking on Generate Credentials button will generate “Client ID & Client Secret” for your WordPress WooCommerce website.

Now it’s time to do some copy-paste work inside our WooCommerce Instamojo payment settings. Keep this tab open & let’s do the configuration.
Step 3: Instamojo & WooCommerce Configuration
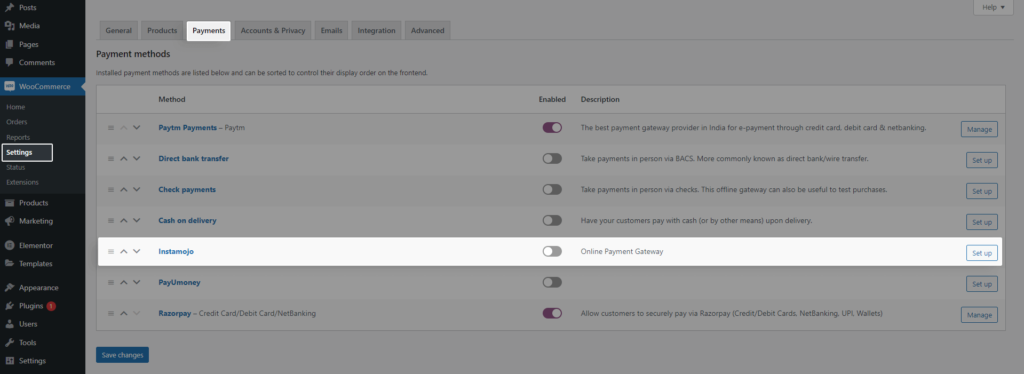
Step 1: Go back to your WordPress dashboard, and navigate to WooCommerce Settings > Payments.
Step 2: Click on the “Setup” button or Instamojo Payment Gateway

Quick Note: If you don’t see the Instamojo option under Payments then you haven’t activated the plugin. Just activate the plugin from the WordPress Plugin manager to get these settings.
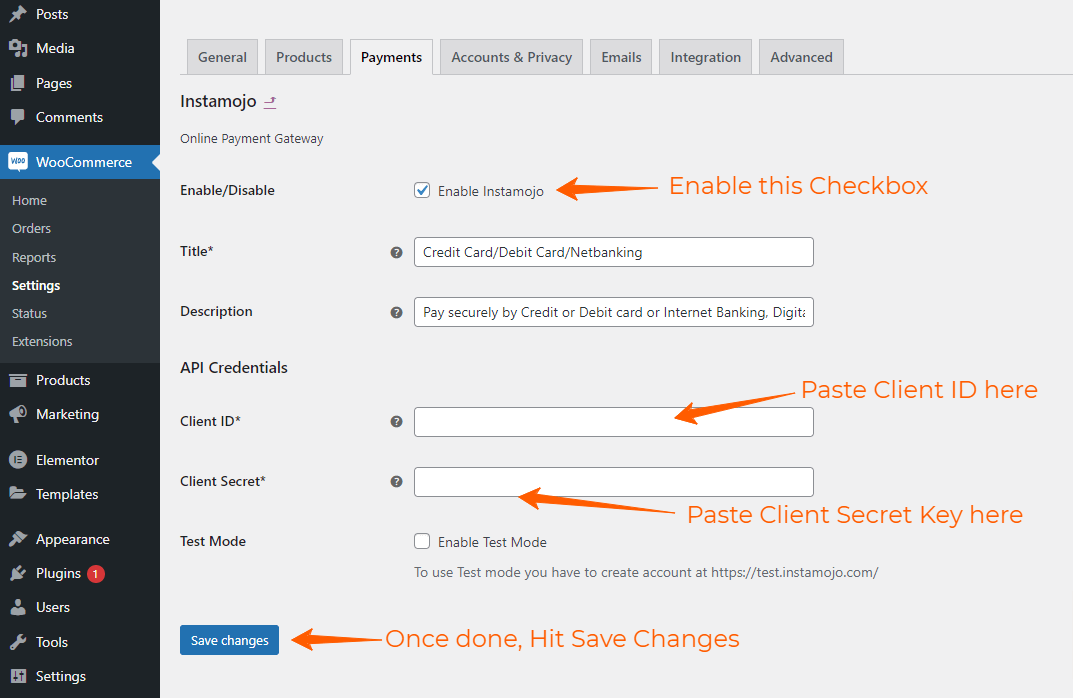
Step 3: Enlarge & view the Image below & then fill in the following credentials…

- Enable/Disable: Enable Instamojo
- Title: Credit Card/Debit Card/Netbanking (feel free to put your own)
- Description: Pay securely by Credit or Debit card or Internet Banking, Digital Wallets through Instamojo. (feel free to put your own)
You’ll need to refer to your API Credentials inside the Instamojo Dashboard for the following parameters…
- Client ID: Paste your Client ID here provided by Instamojo (from the Instamojo tab that we kept open, it’s under API & Plugins)
- Client Secret: Paste your Client Secret here provided by Instamojo (from the Instamojo tab that we kept open, it’s under API & Plugins)
- Test Mode: Uncheck
Quick Note: Make sure to copy & paste the exact Client ID & Client Secret codes in their respective fields. Also, make sure there are no extra spaces, commas, etc.
And one more thing, these credentials are business & website-specific, so, please don't share them with anyone (except your trusted developer, if you have so)
Step 4: Once you fill in the required details, simply click on the save changes button & you’re done.
You’ve successfully integrated Instamojo with WooCommerce.
Now, this Instamojo WooCommerce integration will add an Instamojo Payment option on the WooCommerce checkout page where users can choose Instamojo as a payment method & pay with their Credit/Debit, Netbanking, UPI & even digital wallets.
Quick Note: Similar to PayTM for Business, Instamojo doesn’t provide an on-site checkout experience. When the user selects Instamojo as the payment option, he/she will be redirected to the Instamojo website to complete the transaction.
Once the payment is done, Instamojo will send the user back to your website along with the transaction & order details.
As an admin, you can view all the transaction details in your WooCommerce Store (under orders) as well as your Instamojo dashboard.
The last step is to make sure the Instamojo integration works fine. So, let’s do a simple self-test.
Step 4: Self-Payment for Testing the Integration
Visit your WooCommerce website in incognito mode & then follow the traditional method i.e View a Product > Add to Cart > Checkout.
On the checkout page, you should get the Instamojo payments option along with its logo.
Fill in the required details & proceed to purchase using the Instamojo gateway.
You’ll be redirected to the Instamojo website. Complete the transaction & you should be redirected to your site (thank-you page) along with transaction & order details.
Now, log in as an administrator & check your WooCommerce Orders as well as the Instamojo dashboard (check under Payments).
If all the payment details match, the Instamojo WooCommerce integration is perfect.
If there are some issues or unknown errors, you might need to go through the article again or raise a support query at Instamojo. You can also share your issue in the comments below.
Now if you want to skyrocket your WooCommerce website, stay ahead of your competitors & provide a good user experience to your customers, here are a couple of bonuses for you…
Bonus: Two Simple hacks you can follow today to Skyrocket your WooCommerce Store
Quick Note: Before making any assumptions, or skipping the section, please read through to make a wise decision.
Setting up your WooCommerce Store, listing your products & Integrating the Instamojo payment gateway isn't enough in this competitive eCommerce space.
There’s a lot more you should do to make your site better than your competitors. One such thing is to:
Leverage the Power of Cloudways WooCommerce Hosting
Based on some (sponsored) recommendations, you might have chosen any of the hosting companies for your WooCommerce Store.
It’s not your fault, this hosting industry is been like that for decades. Just for affiliate commissions, people recommend anything.
Well, I don't belong to that group. I love marketers & I aspire to be an honest one. (Check any of my hosting recommendations, you'll always find Cloudways as the #1)

As a business owner, you don’t need to spend hours gaining (not-so-imp) knowledge about shared hosting, VPS hosting, cloud hosting, etc.
Pro Tip: If you want your WooCommerce site to be safe & secure, always stay online, load at a lightning speed & provide a better customer experience, just give it a shot to Cloudways hosting for your WooCommerce site.
No No, you don't need to do the heavy lifting i.e migrate your site today. There's an easy way.
First, start your 3-day FREE Trial (No Credit Card Required)
On Cloudways Platform, you'll get a temporary domain or rather say a sandbox site for testing purposes. In these 3 days, Install WooCommerce, add some plugins & just test its speed & performance. I'm sure you'll be blown away by the speed.
If you like Cloudways, just ask them to migrate your WooCommerce site from your current host. They offer 1st migration absolutely free.

I use & recommend Cloudways for WooCommerce & Elementor-based sites. (Feel free to navigate my site & check the performance).
Here's why I recommend Cloudways for WooCommerce:
- You get the fastest speed at the best price (If your site loads faster, you get higher conversions from your WooCommerce Store)
- It's Cheaper yet better: Some hosting services charge $30/mo for the same speed that Cloudways provide at just $10/mo
- You are free to upscale or downscale your server anytime to ensure cost-efficiency
- You get to select the server location of your choice (You can choose between the Mumbai or Bangalore server for the top speed for Indian customers)
- There's Monthly billing (no yearly contracts, no high renewals)
- The built-in caching mechanism on server levels for the best speed
- 24*7 customer support (in case you need any help)
- 5 cloud hosts to choose from (DigitalOcean, Linode, VULTR, AWS, & Google Cloud)
- Lastly, it’s a reputed & trustworthy company (4.8 ratings on Trustpilot)
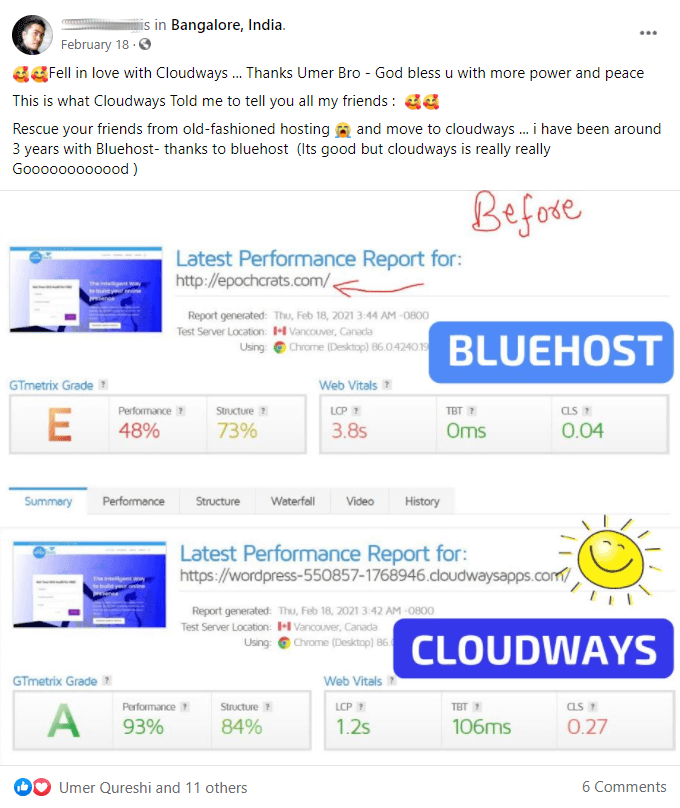
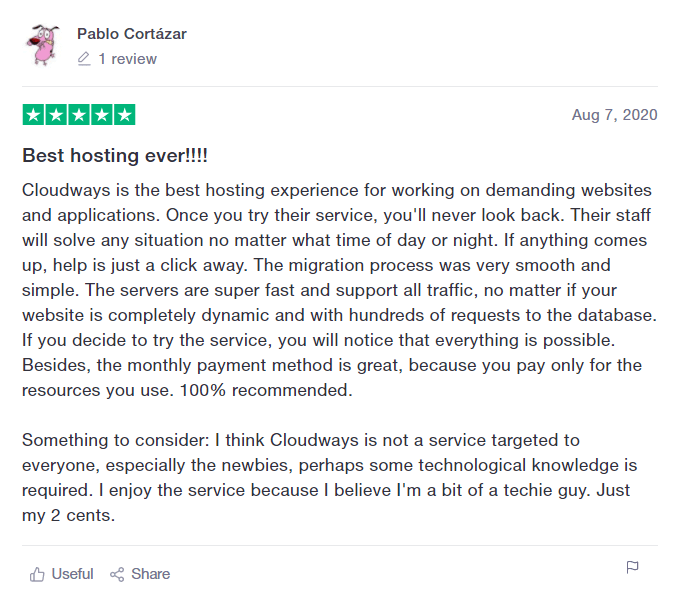
Spend a couple of mins reading these Facebook polls & reviews:
Using Cloudways, you get what every eCommerce store owner needs i.e a secure website, higher conversions, and happy & returning customers.
Optimize your Conversion Pages with Elementor
Apart from using Cloudways, what you can do to make more profits from your WooCommerce site is to design your conversion pages i.e landing pages, cart pages & checkout pages with the #1 WordPress page builder – Elementor.

In a nutshell: Elementor is a drag & drop page builder that lets you create your entire website without writing a single line of code. Take a look at awesome Elementor features.
As it’s beginner-friendly & easy to use, more than 8M+ website creators are already using it including me (you can check my tools & about page, they both are built using Elementor)
See how easy it is to design your WooCommerce store with Elementor:
[presto_player id=2764]
This tool is really handy for eCommerce business owners as it comes with a full eCommerce suite where you can edit & customize your product page, shop page, cart & checkout page as well as my account page.
I highly recommend using Elementor if you want to have full control over your site, have a modern design that impresses your customers & have a conversion-focused checkout that gives you more sales.
Hosting your WooCommerce site on Cloudways & using Elementor for your most important pages is a wise decision to make. I'm sure that your ROI will be much higher if you invest in these two tools.
Final Thoughts
I hope this tutorial helped you Integrate Instamojo with your WordPress WooCommerce site. I wish you the best of luck with your WooCommerce store.
Do let me know whether or not your integration was done successfully.
Also, let me know which hosting provider you're currently using.
If you've got more questions or have any suggestions for me, feel free to put them in the comments below.
Pro Tip: Planning to use multiple payment gateways along with Instamojo?
Check out the 7 Best Payment Gateways for WooCommerce in India.
Here are a few of my Top Recommended Payment Gateways:
1) Razorpay
2) PayTM for Business
3) PayUmoney India
And then learn how to:
1) Integrate PayTM with WooCommerce
2) Integrate Razorpay with WooCommerce
3) Integrate PayUmoney with WooCommerce.

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.