3 Proven Methods to Set Elementor Accordion Closed by Default + 10 Premium Accordion Templates!
👋 Need help building or fixing an Elementor website?
I design fast, conversion-focused WordPress sites using Elementor.
I’ve lost count of how many times I’ve built pages in Elementor where an accordion felt perfect… until it opened by default and messed up the clean look I wanted.
After working with Elementor for 4+ years and helping handful of clients fine-tune their site’s UX, I’ve found a few reliable ways to make accordions start closed (without breaking anything else on the page)
In fact, I've applied this on one of my prestigious client project – CustomiFrame
(check their pricing page where I've kept all the accordions closed in the FAQ section)
What I’m sharing here isn’t just theory. These methods have been tested on live client sites, across different themes, and in the latest Elementor updates (common for my Elementor tutorials & Elementor Widgets guides)
I’ll walk you through the exact steps (CSS, JavaScript, and even a no-code tweak) so you can copy, paste, and move on – no guesswork, no nasty surprises.
And in case you’re in a hurry, here’s the TL;DR:
TL:DR: Elementor used to open the first accordion item by default, but no more. So, here's how to set elementor accordion closed by default:
- Click the accordion widget in the Elementor editor.
- Under the Layout section → go to Interactions.
- Find the Default State dropdown.
- Set it to All Collapsed.
- (Optional) Set Max Items Expanded to One.
- That's it!

Also, if you want beautifully pre-styled FAQ accordions for yourself, client sites or product pages,
I’ve made a pack of 10+ ready-to-use templates. You can check them out below.
Stick with me & I assure that by the end of this post, you’ll know…
So without a further ado, let’s dive in…
3 Proven Ways to Set Elementor Accordion Closed by Default
When using the Elementor's Accordion widget, the “first item” or rather say the “first slide” of the accordion is open by default & the context is readable. I know you don't like it.
To put salt on the burn, Elementor doesn’t provide any settings to close that “opened” or rather say “active” slide of the accordion.
But no worries as these were the old days but now, you can keep the
accordion start as closed because Elementor provides in-built settings.
After researching, trying & testing myself, I’ve found 3 simple methods and they are as follows:
- Method 1 – Use Elementor's Built-in Settings (No code)
- Method 2 – Creating a duplicate accordion & using a tiny CSS code
- Method 3 – Using HTML Widget + JavaScript Code
Now let’s dive into the first method…
Method 1: Use Elementor's Built-in Settings
This is by far the easiest and cleanest solution in 2025.
Here's a step-by-step guide on keeping the accordion start closed…
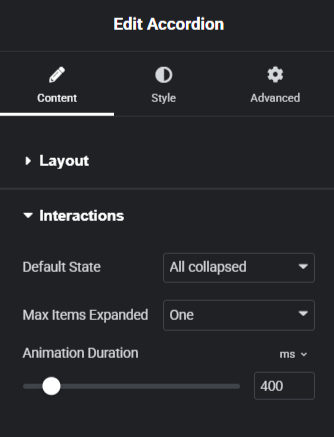
- Select your accordion widget in the Elementor editor.
- In the left sidebar, go to the Content tab → then Layout.
- Scroll to the Interactions section.
- Set the Default State to All Collapsed.
- Set Max Items Expanded to One (optional but recommended for better UX).
- You can also adjust animation timing and icons.
That's it.

Now, a big question: Does it work with Free Elementor?
Well, the answer is Yes, but as long as you're on the latest version. It's available in the free version.
Earlier, this simple setting wasn't available in Elementor & hence I'd written a detailed post that helped over 1000's of Elementor folks with adding code and all.
If you're still on the older version, consider upgrading to the latest version.
Bonus: Want to Skip Styling & Save Time?
If you don’t want to spend time tweaking paddings, colors, icons, or mobile behavior, I’ve got you covered.
I’ve personally designed a pack of 10+ premium FAQ accordion templates — built using Elementor, easy to import, and crafted for real-world use (client sites, landing pages, service websites, and more).

And being honest upfront, as these are custom made templates, there's just a fraction of cost involved ($2.99).
Method 2: Using a Simple CSS Code (Requires Elementor PRO)
Let’s start with steps right away…
Step 1: Duplicate the very first accordion item
(please note – I'm talking about the first item, not the whole widget)
For example, let’s say you’ve 4 accordion items, so just duplicate the very first item
& make the total accordion items as 5.
Step 2: Copy any of the below-provided CSS code
IMP Note: Both of the above-provided CSS codes will function the same i.e.
hide the first accordion item.
The “display: none” property wipes the top border of the second item, so to get it back, make sure to include the border-top CSS code & replace your border color against #D4DFF2C7.
Step 3: Navigate to the Advanced settings of the accordion widget &
paste any of the above CSS codes inside the Custom CSS option.
That's it!
Once you’re done adding the CSS code, Update the page & see the magic.
The very first accordion item (duplicated one) will be hidden & the rest accordion will start as closed by default which is exactly what you needed.
✍️Quick Note: You’ll need the Elementor Pro to be able to implement the above method.
The custom CSS code is just one of the many advanced features you'll have access to
with the Elementor Pro version. Now, let me be honest with you.
If you're using Elementor, it's just a matter of time until you'll need to upgrade to the pro version.
So, why not invest today? If you're not yet convinced,
I invite you to compare the free version with the pro version.
→ Know how you can buy Elementor Pro at the best discounts.
Method 3: Using JavaScript Code
In this method, all you need to do is add an HTML widget & a little code that will help you keep the accordion closed. Here's how to do it…
Step 1: Copy the below-provided JavaScript code…
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>Step 2: Just above your accordion widget, place an “HTML Widget” from the elements panel &
paste the above-provided JavaScript code inside the HTML Code.
Step 3: Once done, publish or update the page and see it live.
You'll find your first accordion start as closed (and that's exactly what you googled for)
💡Pro Tip: If you're using multiple accordion widgets on your website and you want the same functionality, simply add the above-provided JavaScript code in the Elementor > Custom Codes to make the code work on all the pages/posts.
Please note that custom codes, custom fonts, etc. are a premium features
available only to Elementor Pro users.
If you need these awesome features & functionality, give Elementor Pro a shot today!
10+ Premium Accordion (FAQ) Templates – Ready to Download!
Over the past few years, I’ve worked with 100+ Elementor-based websites — from SaaS to coaching to eCommerce — and one thing everyone needs is a good-looking FAQ section.
So instead of creating it from scratch every time, I built a pack of:
- 10+ modern FAQ accordions
- Responsive, clean, and minimal
- Pre-styled icons and spacing
- One-click import via JSON
- Perfect for client work or product pages
Which Method Should You Choose?
Still Confused? Here's how you can decide…
| Goal | Best Method |
|---|---|
| Quick, Pro-only fix | CSS method (method 2) |
| Free & global solution | Built-in Elementor Setting (method 1) |
| No code, templates + visual approach | Built-in Settings + My Premium Templates |
Quick Update: I've just launched 3 conversions tools that are helpful in web-design…
→ PX to Inches Converter
→ PX to CM Converter
→ PX to REM Converter
Handy Tips for Better Accordion Layouts & Placement for Conversions
I know this section isn’t required but just felt like sharing it, so here I go…
- Use Narrow Layouts: The layout I would personally use & recommend for accordions is a narrow layout with a width ranging from 600 px to 1100 px & not wider than that. Doing so will improve user experience and readability.
- Use Accordions Sparingly: Too many accordion sections can overwhelm users & it's obvious. Stick to only what’s necessary, and group similar content together to make it easy to read.
- Highlight Key Info: Ensure crucial details or calls-to-action (CTAs) are prominent and easy to spot. This helps guide users toward conversions, whether it’s signing up for a newsletter or making a purchase.
- Make It Mobile-Friendly: Test your accordion layout on mobile devices to ensure it’s responsive.
- Track and Adjust: Use heatmaps or user behavior tracking tools to see where users are interacting most. Based on this data, adjust your layout to improve engagement and conversions.
Bonus Tip:
- Use CTA's After Accordions: Placing accordion at the bottom of the page is a standard practice. But adding a call to action right after the accordion section/widget, can get you higher conversions, especially on your landing pages (based on my obversions & learnings)
Understood the funda's? Was this information of some value?
If so, I want you to read the next section for me…
🔌 Elementor Widgets to Enhance your Elementor Website…
Elementor Folks, A Small Request!
For the problem “how to keep elementor accordion default closed” there were already several articles on the Google SERP but still only the JavaScript method was stuffed in most of the articles.
Hence, I researched, tried & tested myself & then compiled all of the above methods along with some tips
to provide more solutions & more value to the community.
So, if you found this blog post helpful, a comment along with a social share
will encourage me to write more & write better.
Now let me answer some of the FAQs.
FAQs | Elementor Accordion Widget
1) Should I keep accordion items closed or open?
Keeping the accordion items (especially the first one) closed or open is completely up to you. Most web designers/creators keep the first slide of the accordion closed to get some user interaction while some keep it open by default.
There's no hard and fast rule for this, so feel free to design your own as you like.
2) What is the difference between toggle and accordion in Elementor?
Elementors Toggle & Accordion widgets are somewhat identical in terms of UI and functionality.
The difference is when an Elementor-based page is loaded, all the Toggle widget items are closed/collapsed whereas, with the accordion widget, only the first item is expanded/open & rest all the other items remain closed/collapsed.
Also, with the accordion, only one item of the accordion will be opened at a time whereas the items in the toggle can be opened & kept open all at once.
3) Can I collapse Elementor accordion without code?
Yes. With the latest Elementor updates, just use the “All Collapsed” option under Layout → Interactions.
4) What is Image Accordion in Elementor?
In simple words – Image accordion lets you display multiple images in an accordion style with stunning hover effects & animations.
It's one of those interactive & creative widgets that will amaze your website visitors.
5) Are your FAQ templates compatible with free Elementor?
Absolutely. You just need the free version to import and use them.
Wrapping Up
If you're using the latest version of Elementor, the new Default State setting is the best and easiest way to keep accordions closed by default.
But if you’re working on legacy sites or want more control, you can still use the JavaScript or CSS method.
And if you’d rather skip the styling altogether, feel free to check out the ready-made templates I’ve created. They’re affordable, clean, and made with real users in mind.
Lastly, note that If any of the methods did work, can you please comment below
so that fellow Elementor folks know that this content piece is not outdated?
Although I’ve added all the useful information I know about accordions, still I think you must give it a read.
- Smashing Magazine – Accordion Design Best Practices: An in-depth article on accordion design best practices, including when and where to use them for an optimal user experience.
Thanks for giving it a read & if you’ve reached down here, I want you to know that you’re an awesome reader.

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.

Thanks for this. I used the CSS method. I pasted the CSS in the wordpress customise panel so I didn’t need pro. Works really well.
Most welcome Robert & thank you for your comment, it means a lot to me 🙂
Brilliant! the css tip was simple and worked perfectly. Thanks so much.
I’m glad it worked. Most welcome Sophia 🙂
Thank you so much! That CSS tip was brilliant Kuldeep!
You’re most welcome! I’m really glad you found the CSS tip helpful. Let me know if you need help with anything else.
Cheers,
Kuldeep
Thanks so much! It worked perfectly with the first method!
I’m glad to hear that Bruno!
Cheers,
Kuldeep
Hi,
#2 javascript/html works fine on desktop browsers. But, does not work on mobile browsers. (I tested duck duck go, firefox, and chrome)
Hi Fred,
It’s great to hear that #2 works fine on desktop browsers. To address the issue on mobile browsers, could you please try the following steps?
→ Incognito Mode: Test the code again in incognito mode on the mobile browsers. Sometimes extensions or cached data can affect functionality.
→ Disable Caching: Make sure to disable caching in your browser settings, as cached files can sometimes cause unexpected behavior.
→ 3rd Method: If you haven’t already, consider trying the addon method as this might help resolve any compatibility issues specific to mobile browsers.
Let me know if these steps help!