TL:DR: Elementor opens the first accordion item by default, but there are
3 simple fixes to set accordion closed by default:
↪ CSS trick (Pro required)
↪ JavaScript fix for all accordions
↪ Use one-click toggle options
Let's dive in.
👋 Heads up: Incase if you prefer visual guide, here's a quick video: Set Elementor Accordion to Closed…
You scrolled down – prefer text guide?
Okay, stay we me & let me show you…
↪ how to keep the elementor closed by default
↪ how to make elementor accordion start closed (probably this is what you're looking for)
And by the end of this post, you’ll know…
So without a further ado, let’s dive in…
Quick Update: I've just launched 3 conversions tools that are helpful in web-design…
→ PX to Inches Converter
→ PX to CM Converter
→ PX to REM Converter
3 Tried & Tested Methods to Set Elementor Accordion Closed by Default
I know when using the Elementor's Accordion widget, the “first item” or rather say the “first slide” of the accordion is open by default & the context is readable. I know you don't like it.
To put salt on the burn, Elementor doesn’t provide any settings to close that “opened” or rather say “active” slide of the accordion.
But no worries, now you can keep the accordion start as closed as
After researching, trying & testing myself, I’ve found 3 simple methods and they are as follows:
- Method 1 – Creating a duplicate accordion & using a tiny CSS code
- Method 2 – Using HTML Widget + JavaScript Code
- Method 3 – Using the One-click toggle settings offered by add-ons
Now let’s dive into the first method…
Method 1: Using a Simple CSS Code (Requires Elementor PRO)
Let’s start with steps right away…
Step 1: Duplicate the very first accordion item
(please note – I'm talking about the first item, not the whole widget)
For example, let’s say you’ve 4 accordion items, so just duplicate the very first item
& make the total accordion items as 5.
Step 2: Copy any of the below-provided CSS code
IMP Note: Both of the above-provided CSS codes will function the same i.e.
hide the first accordion item.
The “display: none” property wipes the top border of the second item, so to get it back, make sure to include the border-top CSS code & replace your border color against #D4DFF2C7.
Step 3: Navigate to the Advanced settings of the accordion widget &
paste any of the above CSS codes inside the Custom CSS option.
That's it!
Once you’re done adding the CSS code, Update the page & see the magic.
The very first accordion item (duplicated one) will be hidden & the rest accordion will start as closed by default which is exactly what you needed.
✍️Quick Note: You’ll need the Elementor Pro to be able to implement the above method.
The custom CSS code is just one of the many advanced features you'll have access to
with the Elementor Pro version. Now, let me be honest with you.
If you're using Elementor, it's just a matter of time until you'll need to upgrade to the pro version.
So, why not invest today? If you're not yet convinced,
I invite you to compare the free version with the pro version.
→ Know how you can buy Elementor Pro at the best discounts.
Method 2: Using JavaScript Code
In this method, all you need to do is add an HTML widget & a little code that will help you keep the accordion closed. Here's how to do it…
Step 1: Copy the below-provided JavaScript code…
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>Step 2: Just above your accordion widget, place an “HTML Widget” from the elements panel &
paste the above-provided JavaScript code inside the HTML Code.
Step 3: Once done, publish or update the page and see it live.
You'll find your first accordion start as closed (and that's exactly what you googled for)
💡Pro Tip: If you're using multiple accordion widgets on your website and you want the same functionality, simply add the above-provided JavaScript code in the Elementor > Custom Codes to make the code work on all the pages/posts.
Please note that custom codes, custom fonts, etc. are a premium features
available only to Elementor Pro users.
If you need these awesome features & functionality, give Elementor Pro a shot today!
Method 3: Use One-Click Toggle Setting to Set Elementor Accordion Start as Closed (Using Addons)
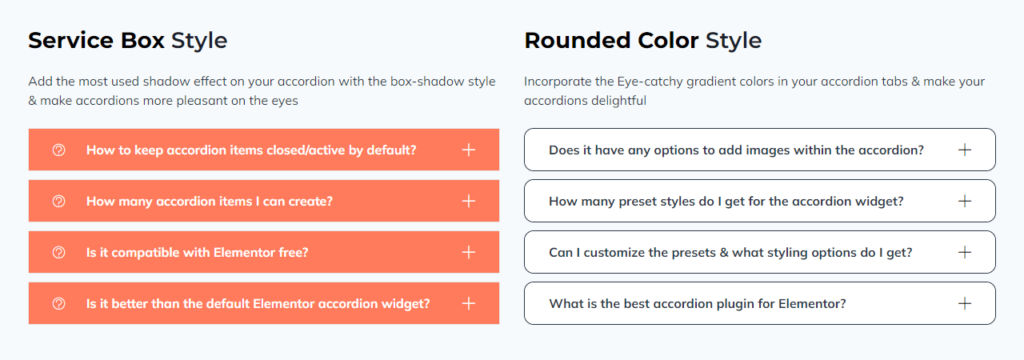
👉 Take a look at these 10+ Accordion Templates, that looks classy & elegant and are closed by default.
The best part? It's done with the help of one-click toggle settings.
Here's how you can do it…
Step 1: Click on this special link, and Download the 9+ Elementor Accordion Templates (for FREE)
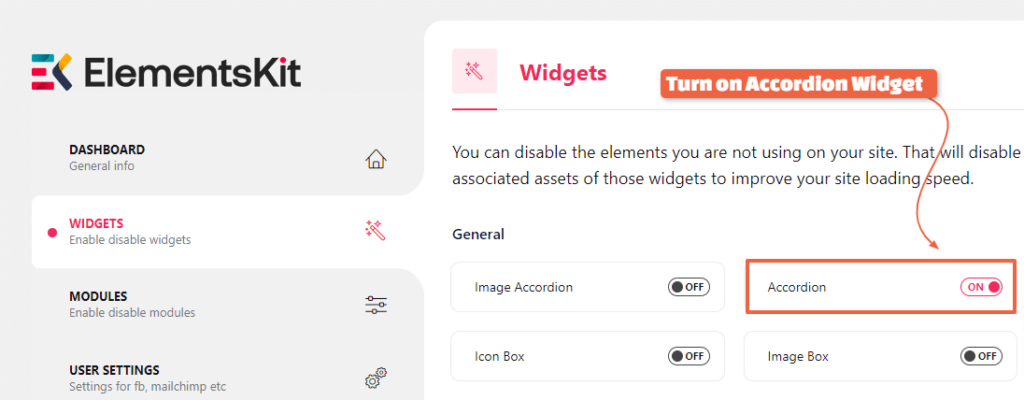
Step 2: Download & Install ElementsKit Addon & Activate the Accordion Widget

Pro Tip: If you're opting for the Pro version, use Coupon: KULDEEP20 and you save 20% on all plans.
Step 3: Import any of my accordion templates (where all the accordions are set to closed)

Step 4: Customize the style (if needed) and add your own content (question & answers)
That's it!
Now if you're wondering why use an addon?
Here's the deal…
Although both of the above CSS & JavaScript methods work,
I wanted to achieve this (keeping the first slide closed) without code.
So, I tried several different Elementor accordion widgets from the most popular Elementor addons.
Out of all, the ElementsKit accordion widget is the best as it comes with
over 25+ beautifully designed, ready-to-import accordion templates.
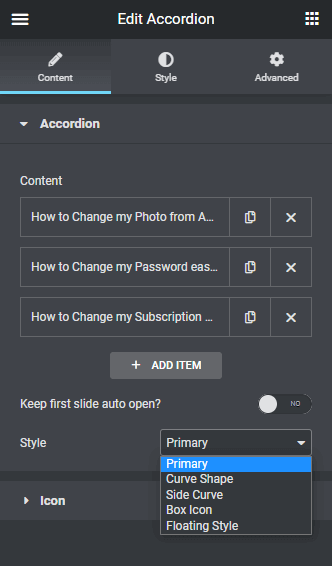
Also, it offers a one-click setting to keep the first slide as closed or opened along with
settings enabled on individual items of the accordion to keep them active/inactive.

Settings Offered:
🔥 In a Nutshell: ElementsKit is one of the top-rated & most reliable addons on the market trusted by over 1M+ users & it's one of my top recommendations.
Its pricing starts at $39/yr but by using my special
ElementsKit discount code – KULDEEP20,
you get a FLAT 20% discount on all plans.
→ Explore ElementsKit Addon & Get 20% OFF or first,
→ Read my complete ElementsKit Review
Using addons can be a good option because you don't have to add any scary JavaScript or CSS code & additionally, you get more features & functionality which doesn’t come with both Elementor Free as well as the Elementor Pro version.
With this, all of the 3 methods to close the Elementor accordion are now in front of you,
so act now & feel free to try the one that feels more convenient to you.
If you're okay with downloading the addon, here's a free gift for you…
10+ Modern Elementor Accordion Templates with One-Click Toggle Settings | FREE Download
I personally use accordions on my website & I'm more than happy to provide those accordion templates to you without any cost.
So, if you're interested & willing to use my templates, use the below link to preview & download the templates.
🔖 Most Read Elementor Tutorials…
Which Method Should You Choose?
Still Confused? Here's how you can decide…
| Goal | Best Method |
|---|---|
| Quick, Pro-only fix | CSS method |
| Free & global solution | JavaScript version (method 2) |
| No code, templates + visual approach | Use addon (method 3) |
Handy Tips for Better Accordion Layouts & Placement for Conversions
I know this section isn’t required but just felt like sharing it, so here I go…
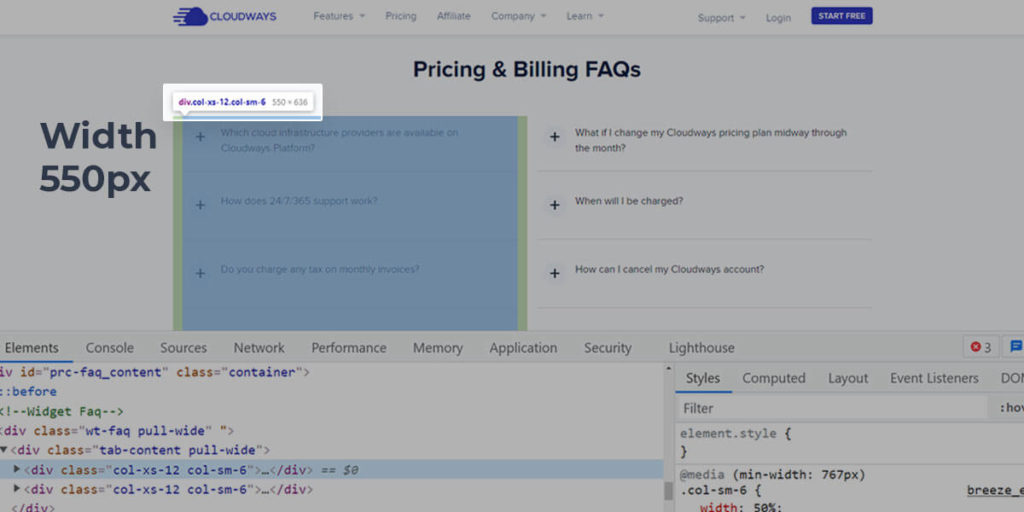
- Use Narrow Layouts: The layout I would personally use & recommend for accordions is a narrow layout with a width ranging from 600 px to 1100 px & not wider than that. Doing so will improve user experience and readability.
- Use Accordions Sparingly: Too many accordion sections can overwhelm users & it's obvious. Stick to only what’s necessary, and group similar content together to make it easy to read.
- Highlight Key Info: Ensure crucial details or calls-to-action (CTAs) are prominent and easy to spot. This helps guide users toward conversions, whether it’s signing up for a newsletter or making a purchase.
- Make It Mobile-Friendly: Test your accordion layout on mobile devices to ensure it’s responsive.
- Track and Adjust: Use heatmaps or user behavior tracking tools to see where users are interacting most. Based on this data, adjust your layout to improve engagement and conversions.
Bonus Tip:
- Use CTA's After Accordions: Placing accordion at the bottom of the page is a standard practice. But adding a call to action right after the accordion section/widget, can get you higher conversions, especially on your landing pages (based on my obversions)
Here’s an accordion example on the landing page of the web host I use…

I hope you got my point.
Now as I mentioned, most people place the accordion at the bottom of the page just before the footer.
Well, that’s almost correct but you’ll need to put little more effort.
But based on my observations, the ideal place to put your accordion widget is at the bottom of the page before a call to action.
Take a look at Elementor’s pricing page itself…

Right after the FAQ Section, there’s a call to action for “Get Cloud Website Builder”
Understood the funda's? Was this information of some value?
If so, I want you to read the next section for me…
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
Elementor Folks, A Small Request!
For the problem “how to keep elementor accordion default closed” there were already several articles on the Google SERP but still only the JavaScript method was stuffed in most of the articles.
Hence, I researched, tried & tested myself & then compiled all of the above methods along with some tips
to provide more solutions & more value to the community.
So, if you found this blog post helpful, a comment along with a social share
will encourage me to write more & write better.
Now let me answer some of the FAQs.
FAQs | Elementor Accordion Widget
Should I keep accordion items closed or open?
Keeping the accordion items (especially the first one) closed or open is completely up to you. Most web designers/creators keep the first slide of the accordion closed to get some user interaction while some keep it open by default.
There's no hard and fast rule for this, so feel free to design your own as you like.
What is the difference between toggle and accordion in Elementor?
Elementors Toggle & Accordion widgets are somewhat identical in terms of UI and functionality.
The difference is when an Elementor-based page is loaded, all the Toggle widget items are closed/collapsed whereas, with the accordion widget, only the first item is expanded/open & rest all the other items remain closed/collapsed.
Also, with the accordion, only one item of the accordion will be opened at a time whereas the items in the toggle can be opened & kept open all at once.
How do you make the accordion stay closed by default in Elementor?
There are 3 simple methods to keep the accordion stay closed by default in Elementor. Out of 3, two of the methods require you to add a little CSS/Javascript code (provided above) to make it close.
The third & easy method is using the one-click settings offered by third-party add-ons such as ElementsKit to keep your accordions closed.
What is Image Accordion in Elementor?
In simple words – Image accordion lets you display multiple images in an accordion style with stunning hover effects & animations.
Sadly Elementor itself doesn't offer an Image Accordion widget but other third-party add-ons offer such unique widgets.
A few of them are ElementsKit Image Accordion, Essential Addons Image Accordion, ElementsPack Image Accordion & Powerpack Image Accordion, etc. give you the flexibility to highlight multiple images in one place with many different unique styles where you can set custom titles, subtitles, descriptions, call to action, etc.
It's one of those interactive & creative widgets that will amaze your website visitors.
Wrapping Up
Did the first method of adding CSS code work for you or the second one?
If any of the methods did work, can you please comment below
so that fellow Elementor folks know that this content piece is not outdated?
Although I’ve added all the useful information I know about accordions, still I think you must give it a read.
- Smashing Magazine – Accordion Design Best Practices: An in-depth article on accordion design best practices, including when and where to use them for an optimal user experience.
Thanks for giving it a read & if you’ve reached down here, I want you to know that you’re an awesome reader.
Cheers,
Kuldeep
🔌 Elementor Widgets to Enhance your Elementor Website…

Thanks for this. I used the CSS method. I pasted the CSS in the wordpress customise panel so I didn’t need pro. Works really well.
Most welcome Robert & thank you for your comment, it means a lot to me 🙂
Brilliant! the css tip was simple and worked perfectly. Thanks so much.
I’m glad it worked. Most welcome Sophia 🙂
Thank you so much! That CSS tip was brilliant Kuldeep!
You’re most welcome! I’m really glad you found the CSS tip helpful. Let me know if you need help with anything else.
Cheers,
Kuldeep
Thanks so much! It worked perfectly with the first method!
I’m glad to hear that Bruno!
Cheers,
Kuldeep
Hi,
#2 javascript/html works fine on desktop browsers. But, does not work on mobile browsers. (I tested duck duck go, firefox, and chrome)
Hi Fred,
It’s great to hear that #2 works fine on desktop browsers. To address the issue on mobile browsers, could you please try the following steps?
→ Incognito Mode: Test the code again in incognito mode on the mobile browsers. Sometimes extensions or cached data can affect functionality.
→ Disable Caching: Make sure to disable caching in your browser settings, as cached files can sometimes cause unexpected behavior.
→ 3rd Method: If you haven’t already, consider trying the addon method as this might help resolve any compatibility issues specific to mobile browsers.
Let me know if these steps help!