Elementor Container vs Sections: The Difference & Which One to Use?
👋 Need help building or fixing an Elementor website?
I design fast, conversion-focused WordPress sites using Elementor.
If you’re using Elementor, you’ve probably come across Elementor Containers and Elementor Sections and wondered, “What’s the difference between Elementor Container vs Section and which one should I use?”
Don’t worry—I’m here to break it all down for you.
In this guide, let's explore what Sections and Containers are, and how they differ when to use each one.
Stick around and I assure you that by the end of the post, you’ll know the difference, which layout to use when, and the best practices.
What is an Elementor Section?
Sections are the building blocks of your Elementor design. Think of a Section as a large box that holds everything you want on a particular part of your webpage, like text, images, or buttons. It’s where you start when you want to create a layout.
For example, if you’re designing a homepage, you might use a Section to hold a hero image, a headline, and a call-to-action button. Everything inside the Section is arranged in columns and can be easily adjusted to fit your design needs.

What is an Elementor Container?
Now, let’s talk about Containers. Containers are a newer addition to Elementor and offer more flexibility.
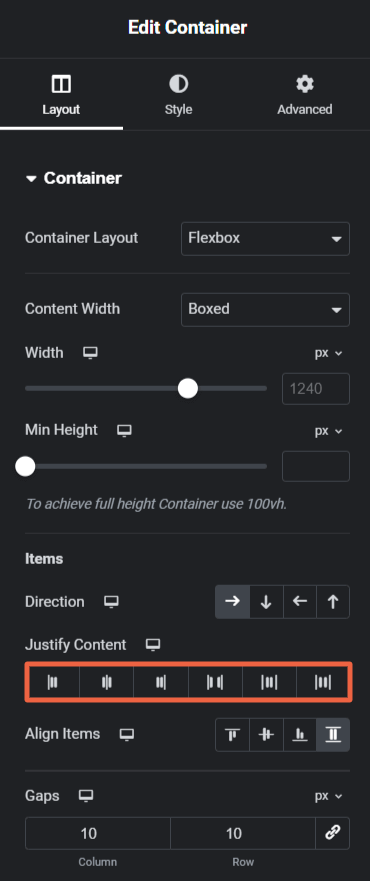
Unlike Sections, Containers use a modern layout technique called Flexbox, which allows you to arrange your content more dynamically. Containers can hold other Containers, or they can hold individual widgets directly—giving you more control over your design.
This is especially useful if you want to create more complex, responsive designs without being restricted by columns.
Imagine you’re building a portfolio page. With Containers, you can create a more fluid layout where images and text flow naturally around each other, adapting perfectly to different screen sizes. Containers give you more control over how your content is organized and displayed.

🔖 Most Read Elementor Tutorials…
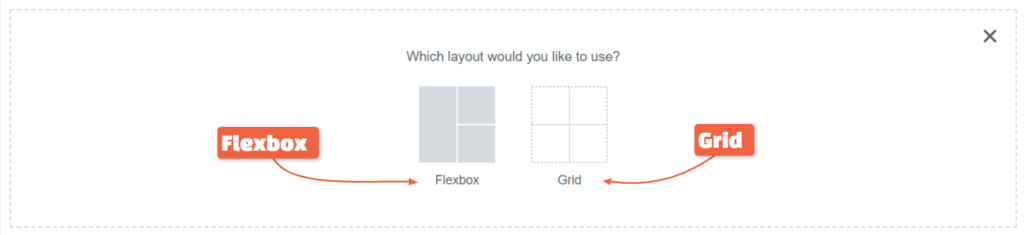
Elementor Flexbox Containers vs Grid Containers
Containers come in two flavors: Flexbox and Grid. Understanding the basics of Flexbox and Grid Containers (CSS Grid Containers) will help you decide which one to use.
Let me explain what these are:
- Flexbox Containers: The One-Dimensional Wonder
Flexbox, or the Flexible Box Layout, is designed for one-dimensional layouts. Whether you’re aligning items horizontally or vertically, Flexbox offers a simple and efficient way to distribute space and align-items within a Container. It’s perfect for layouts that require elements to stack in a row or a column.

- Grid Containers: The Two-Dimensional Dynamo
CSS Grid, on the other hand, brings a two-dimensional approach to layout design. With CSS Grid, you can control both rows and columns, making it ideal for more complex and creative layouts.
This means you can create intricate designs where elements occupy specific grid areas, perfect for things like galleries or multi-column sections.
Elementor Container vs Section: Key Differences
Alright, now that you know what Sections and Containers are, let’s compare them directly.
- Layout Flexibility: Containers offer more flexibility because of Flexbox and Grid capabilities, whereas Sections are more rigid, relying on columns.

- Nesting: With Containers, you can nest multiple Containers within each other, which isn’t possible with Sections.
- Responsiveness: Containers allow for more control over responsive designs, making it easier to adjust layouts for different screen sizes.
Practical Scenario:
If you’re building a simple page with a straightforward structure, Sections might be all you need.
But if you’re working on a more complex design with lots of overlapping elements or need precise control over how things stack on different devices, Containers are the way to go.
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
Why Use Containers Over Sections?
You might wonder, “Why should I bother with Containers if Sections are simpler?”
Here’s why Containers are often the better choice:
- Easier to Create Complex Layouts: Containers give you the flexibility to create intricate designs without the need to stack multiple Sections and Columns.

- Supports Deep Nesting: Containers allow for multiple levels of nesting, which means you can have a Container within a Container, making it easier to organize complex layouts.

- Improved Web Page Performance: Using Containers can reduce the number of elements on your page, which can help your site load faster.
- Flexibility in Responsive Design: Containers make it simpler to create responsive designs that look great on all devices, giving you more control over how content stacks and aligns.
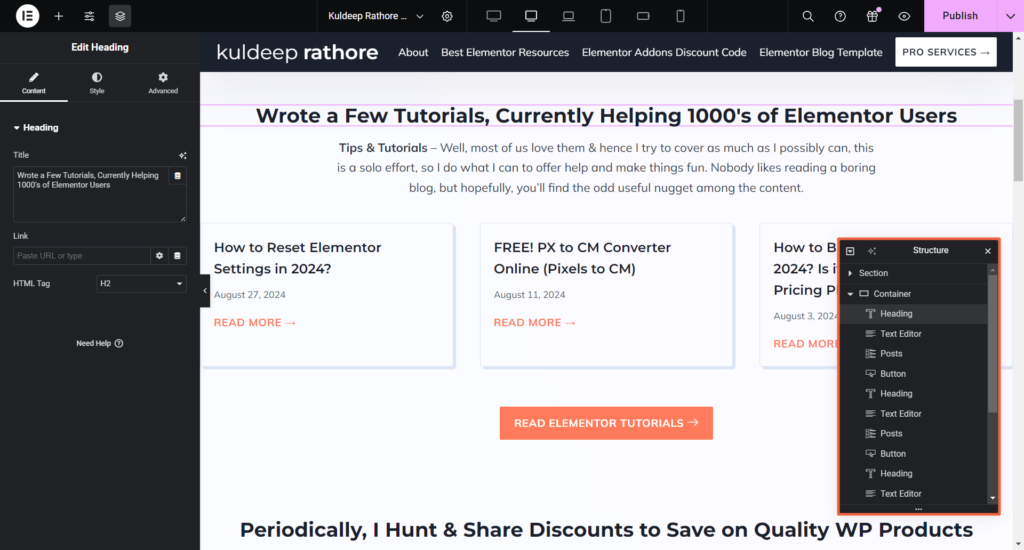
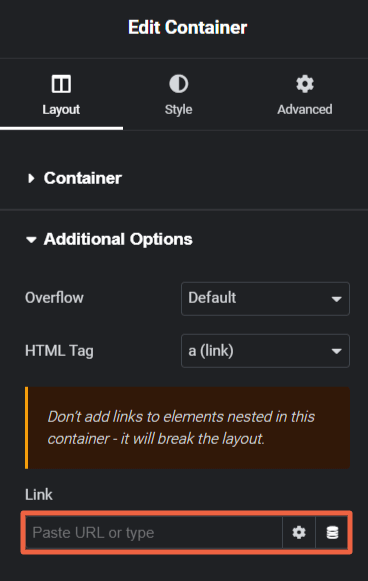
- Making Entire Container Clickable: You can easily make an entire Container clickable, which is great for creating interactive elements like cards or banners that link to other pages.

Should You Convert Elementor Sections to Containers?
So, should you convert your existing Sections to Containers?
Most probably; Yes, but the answer depends on your needs:
- When to Convert: If you’re working on a site that requires a lot of flexibility, complex layouts, or needs to be highly responsive, converting to Containers makes sense. Containers provide better control and modern design capabilities. Also, if you just need a better performance, converting sections to containers is a good thought.
- When to Stick with Sections: If your site is simple, with straightforward designs that don’t require advanced layout features, you might not need to convert. Sections are still a solid choice for basic layouts.
How to Convert Elementor Sections into Containers?
If you’ve decided that Containers are the way to go,
here’s how you can convert your existing Sections into Containers:
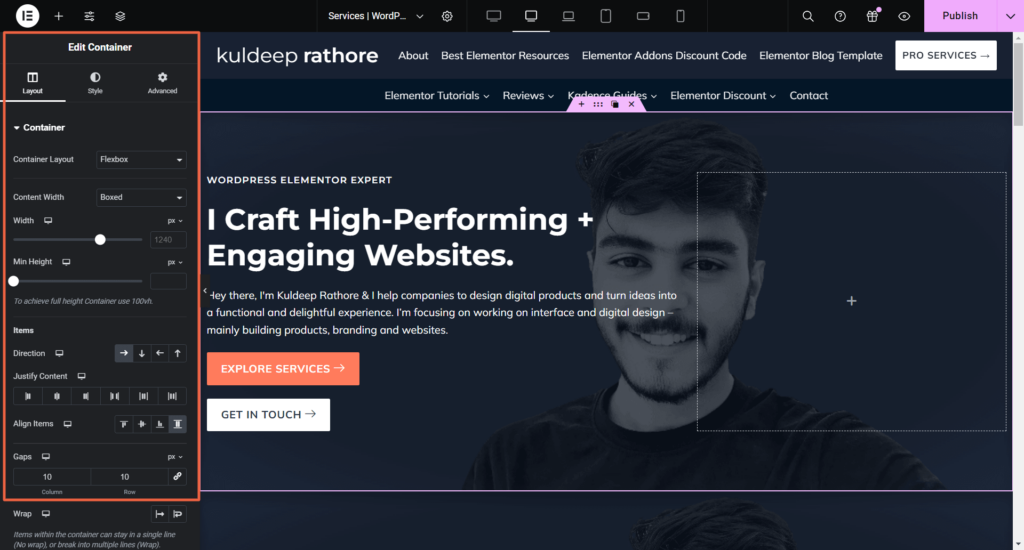
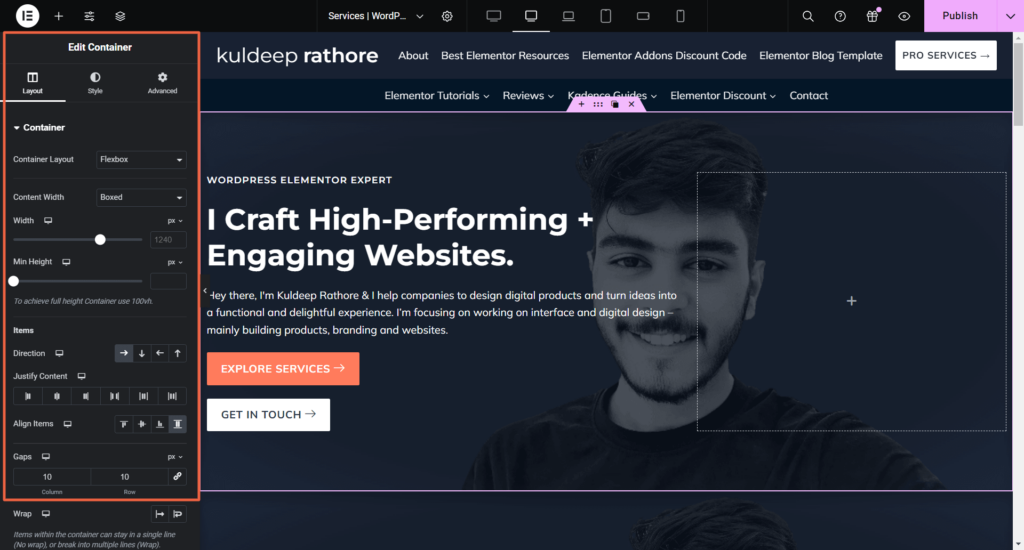
- Open Your Page in Elementor: Go to the page you want to edit and open it in Elementor. (For e.g. let's take my pro services page)
- Select the Section You Want to Convert: Click on the Section that you want to convert into a Container. (For e.g. my hero section)
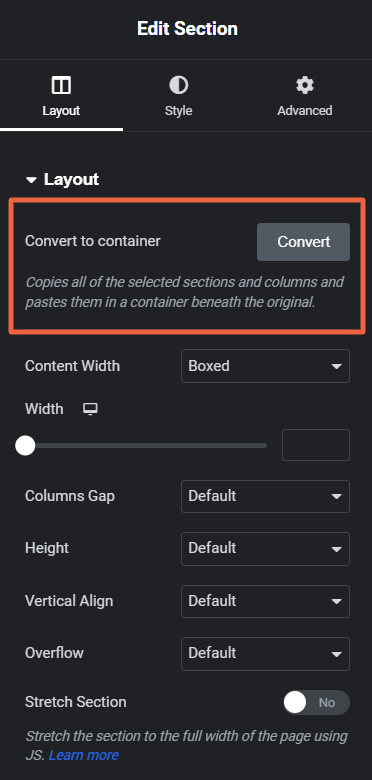
- Navigate to Section Layout Settings and Choose ‘Convert to Container’: Under the layout settings, at the top, you’ll find a button asking you to convert to a container.
Simply, Select the option ‘Convert’.

Elementor will duplicate & then automatically convert the Section into a Container.
Voila!
That's how you can convert your Elementor Sections to Container Layouts.
IMP Note: After conversion, you might need to tweak a bit of settings to adjust the layout to ensure everything looks as expected in the container layout.

Comparison: Elementor Container vs Sections
| Feature | Elementor Sections | Elementor Containers |
| Layout Structure & Flexibility | Basic column-based layout, less flexible | Advanced layout with Flexbox/Grid, highly flexible |
| Customization | Limited to basic settings | Extensive customization options, more control over design |
| Nesting | Limited to columns within sections | Deep nesting of multiple containers allowed |
| Code Structure | Lighter code improves page performance | Lighter code, improves page performance |
| Interactivity (Clickable) | Not easily clickable as a whole | The entire Container can be made clickable |
| Responsiveness | Basic control, less flexible | Advanced responsive control with breakpoints |
| Best/Suitable For | Simple, traditional designs | Complex, modern, and highly responsive designs |
| Key Benefit | Easy to use, beginner-friendly | Highly flexible, powerful for modern web design |
FAQs: Elementor Container vs Section
Is it necessary to convert all my Sections to Containers?
No, it’s not necessary. If your design works well with Sections and doesn’t require the advanced features that Containers offer, you can stick with Sections. Containers are more useful for complex and responsive designs.
Will converting Sections to Containers affect my website’s existing design?
Converting should not drastically affect the design, but you may need to make some adjustments. It’s always a good idea to check your layout after conversion to ensure everything looks the way you want.
Are Containers more SEO-friendly than Sections?
While Containers themselves don’t directly impact SEO, the improved page performance and cleaner code structure can contribute to better SEO outcomes. Faster-loading pages are favored by search engines.
Can I switch back to Sections after converting to Containers?
Elementor doesn’t have a direct “convert back” option, so you would need to manually recreate the layout using Sections if you wish to revert. It’s best to ensure that Containers are right for you before converting.
Do Containers support all widgets and elements like Sections?
Yes, Containers support all the same widgets and elements as Sections, with the added benefit of more flexible layout and design options.
Wrapping It Up
So, what’s the verdict?
If you’re working on a straightforward project or just starting out,
Sections are a great tool—they’re easy and get the job done.
But if you’re ready to dive into more advanced layouts and need that extra flexibility, Containers are where it’s at.
Understanding the difference between the two will help you choose the right layout for your design needs but still, if you need my verdict; go with containers.
That's it for this one. I hope this guide helps you clarify your confusion about using Elementor Container vs. Section.
If so, drop a comment & give it a quick share to help fellow Elementor users.
Cheers,
Kuldeep – Your Elementor Guy
🔌 Elementor Widgets to Enhance your Elementor Website…

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.
My latest version of Elementor Pro just offers contrainers.
I didn’t find any function how to add seciton.
Yup, Elementor now offers containers over section & columns as it’s more flexible.
If you want to add section, then simply go to elementor settings & then switch back to elementor sections 🙂
Helpful overview of this. Many thanks
I’m glad you found it helpful 🙂