So you’ve created an awesome landing page using Elementor & now you wish to set it as your website homepage. Well, that's a good idea.
But sadly, in your Settings > Reading, under homepage display settings, you’re not getting your awesomely designed landing page in the list.
So, you may have just Googled How do I set elementor landing page as homepage?
Well, I know what you're looking for & honestly, this is the only guide you'll need to read as the 5 simple steps mentioned below will help you set the elementor landing page as your website's front page i.e. homepage.
So without further ado, let's dive in…
If you're in a hurry, here's the quickest possible guide…
How to set an Elementor landing page as homepage?
To set an Elementor landing page as your homepage, first, save the landing page as a template in Elementor. Create a new page, insert the saved template, and publish it. Finally, go to Settings > Reading, select a static page, choose the newly created page as your homepage, and save changes. There you've your landing page as the homepage.
Here's a video guide…
How to Set Elementor Landing Page as Homepage Easily?
Here are the 5 simple steps to set the elementor landing page as homepage…
- Step 1: Edit your landing page in Elementor and save it as a template.
- Step 2: Create a new page in WordPress and edit it with Elementor.
- Step 3: Insert the saved template into the new page and publish it.
- Step 4: Go to “Settings” > “Reading,” set a static page, and select your new page as the homepage.
- Step 5: Save changes and check your homepage.
Need a detailed guide? Let me take you step-by-step…
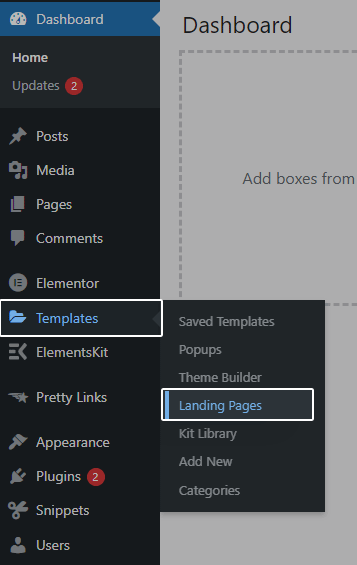
Step 1: Once you're inside your WordPress dashboard, hover over the Templates and
Go to the “Landing pages” option.

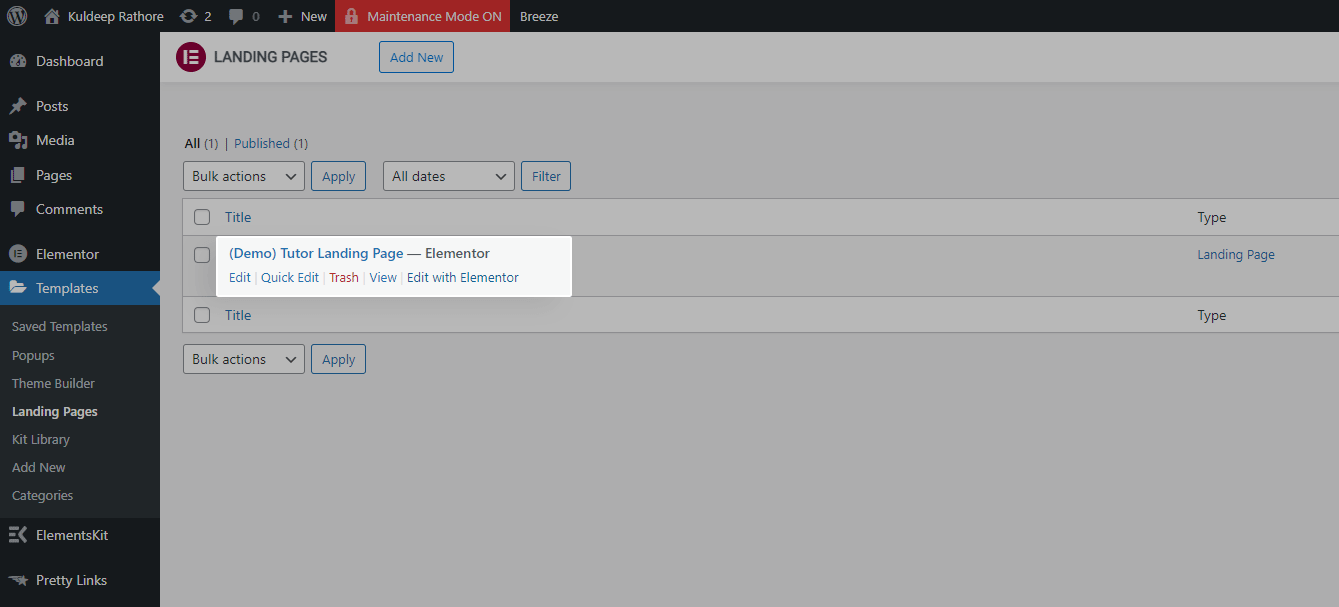
Step 2: Select the Landing page that you wish to set as a homepage & then click on “Edit with Elementor”.
In my case, it’s the (Demo) Tutor Landing page.

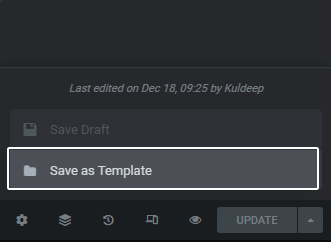
Step 3: Once you’re inside the Elementor editor, from the bottom left, click on the save options
& then select “Save as Template”

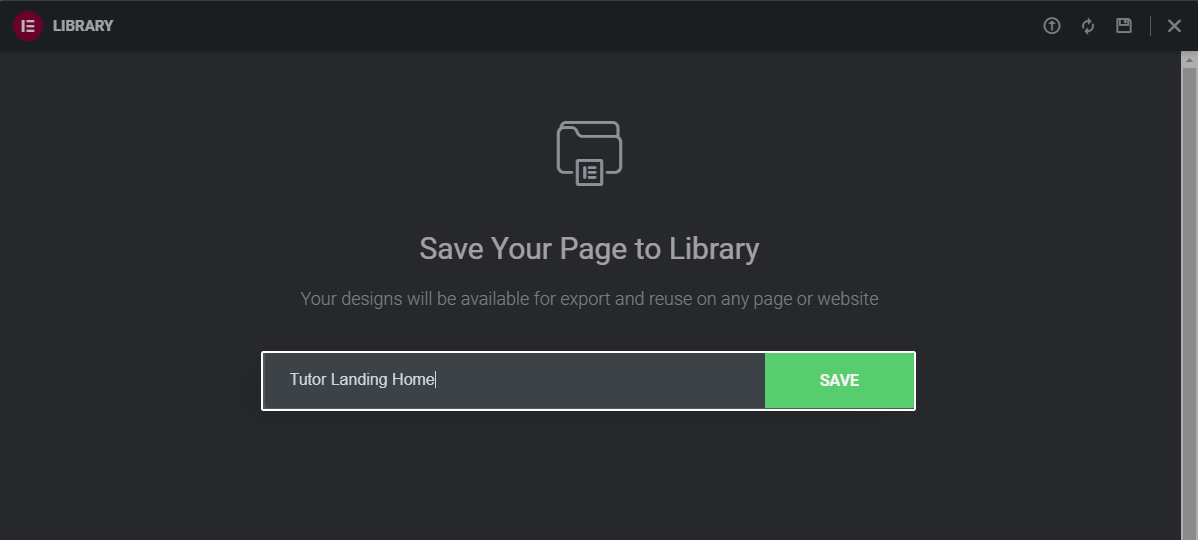
Next, name your Template & then save it. (I’m saving it as Tutor Landing Home)

Once done, exit the editor & come back to the WordPress dashboard.
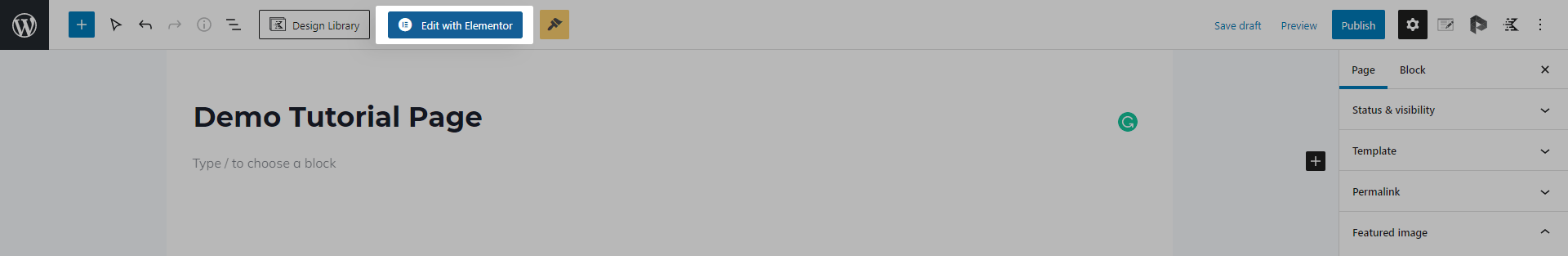
Step 4: Now, Go to Pages & then click on “Add New” to Create a new page.
Next, give your desired page name & then click on the “Edit with Elementor” button.

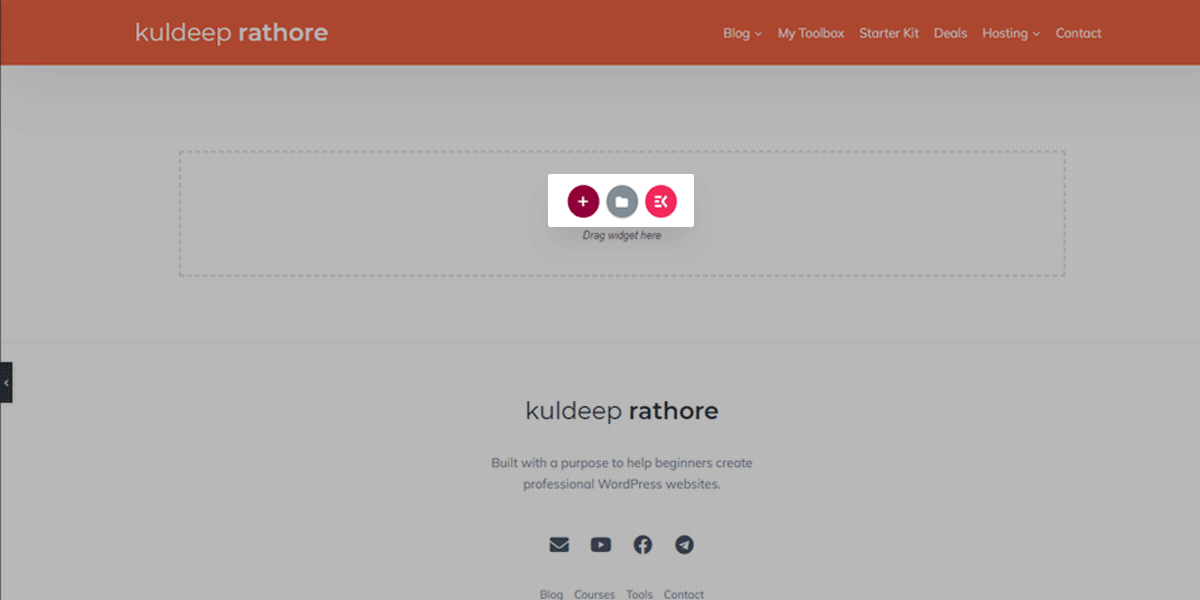
Once you’re inside the elementor editor, click on the “folder icon” i.e. Add Template option.

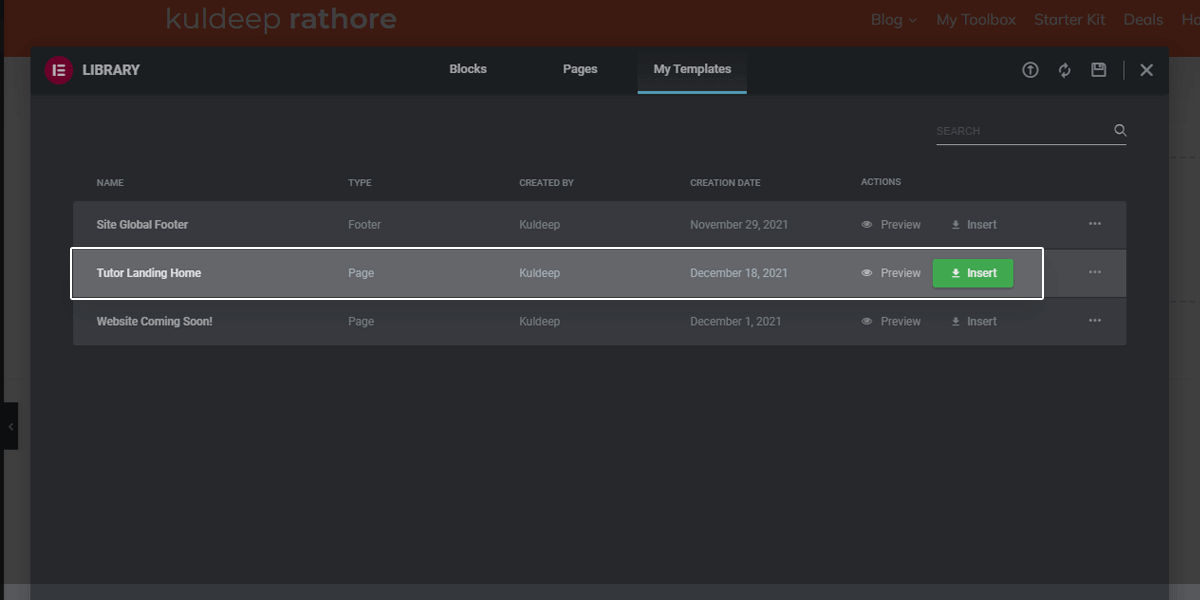
Next, go to “My Templates” & select the landing page you wanted & then click on the Insert button.
In my case, it’s “Tutor Landing Home”

Quick Note: A small popup for Import Document settings may appear.
If you select yes, the elementor canvas layout will be applied.
But if you want your landing page to contain your header & footer,
then go to your page settings & select the full-width layout.
🔖 Most Read Elementor Tutorials…
Once the import is completed, click on the “publish button” to make your page live. The next step is to exit the dashboard.
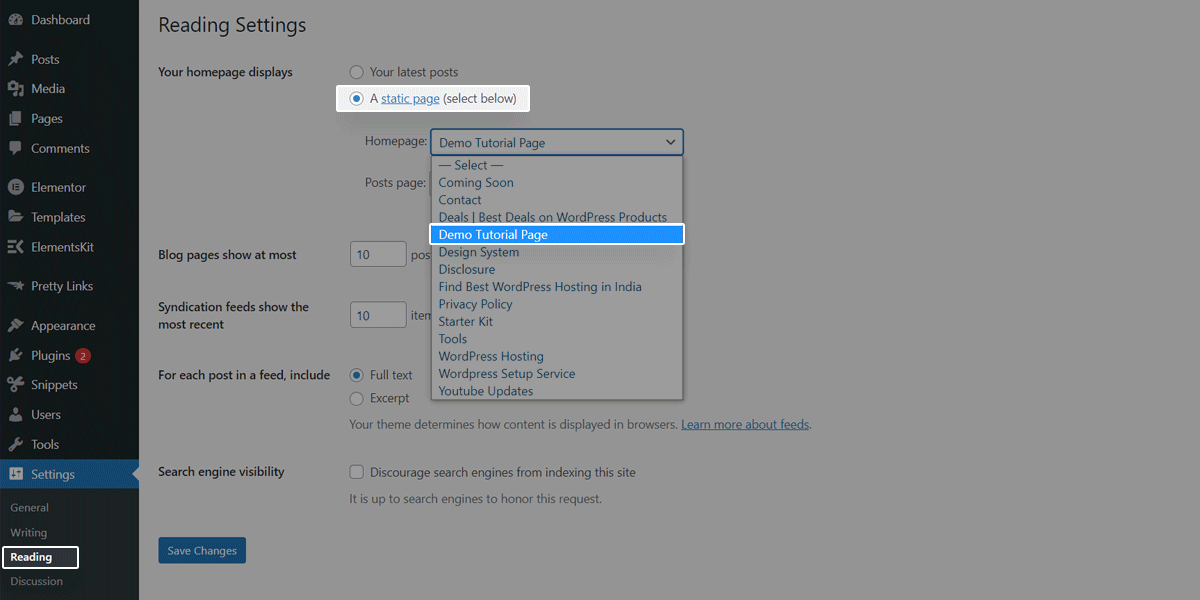
Step 5: Go to Settings > Reading and under your homepage displays settings,
first select a static page & then click on the dropdown right next to the homepage &
select the page you just created & then click on Save Changes.
For me, it’s the Demo Tutorial Page so I’ll select that & click on Save Changes.

Once done, simply visit your homepage & your goal is now accomplished.
Well done! You've successfully set your Elementor landing page as homepage.
Now if you wish to improve your landing page design, check out these professionally-designed &
ready-to-import elementor landing page templates by ElementsKit.
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
Bonus | Get some FREE Traffic to your Elementor Landing Page!
I hope this short & precise tutorial helped you. Anyway, here's something more from my side.
Along with a little info about your website (& which niche you're in),
you can drop your website's Homepage URL in the comments below.
I assure you that I'll approve your comment and provide a backlink to your website.
Also, I'll visit your website and I'll provide feedback (if needed) on what you've done right & what you can improve.
🔥Quick Note: This blog post gets roughly around 50-100 visits in a month, so, you can expect some free referral traffic to your website's landing page.
Don't hesitate to promote your beautifully designed Elementor landing page to like-minded people.
Some have already done it, it's your turn now.
Lastly, if you've got any questions or suggestions,
feel free to put them in the comments below.
Cheers,
Kuldeep
🔌 Elementor Widgets to Enhance your Elementor Website…
I changed my homepage and for some reason, all of my blog posts and other pages including the homepage lost ranking in Google.
Homepage ranking dropped significantly and the blog posts are indexed but have not ranked.
Can you suggest what I could do and possible reasons, if you have any?
Hey Kumar, the thing is Google recently launched a core update, which could be affecting your site’s rankings.
It’s a good idea to check your Google Search Console data for any technical issues, such as 404 errors or 3XX redirects.
If you need any further assistance, feel free to reach out to me at contact@kuldeeprathore.com.
I’d love to help.
Cheers,
Kuldeep
Hey, i tried for two days to get it to work but it keep going back to he old page (by WP Bakery) I have deactivated and deleted WP Bakery plugin and installed Elementor Pro but it doesn’t work. Please advise me.
That’s Strange Jack.
Anyway, you can simply try creating a new page (with a different title for the page) and then put the same landing page template & then set the newly created page as homepage under customizer settings or Settings > Reading. Apart from that, make sure to clear cache if you’re using any caching plugin.
Let me know if this works.
It’s been a while since I used wordpress again and I had forgotten majority of it and this was giving me the most struggle I really really wanna say thank you for this tutorial like from the bottom of my heart. I say this YOU HAVE BEEN AN INCREDIBLE HELP!! GOD BLESS!! Thank you!
Most welcome Elia.
And I’d like to thank you for your generous & kind words, it means a lot to me.
The comment/backlink idea was clever. I like your website, and you helped me solve a problem. So kudos!
Frank 😉
I’m glad it helped. Thank you so much Frank for your comment & appreciation, it means a lot.
Hello,
it doesn’t worked! I created the page and change it as front page everything looks right but it is still the old front page showing as home page! Do you have any idea why?
Thanks
Patrik
Hey Patrik, so sorry to hear that.
Brother, I’ve already mentioned the possible ways by which you can set the landing page as homepage.
But if you’re still not able to get it then make sure to…
a) set the custom page (landing page) as homepage under settings > reading settings > your homepage displays > a static page (homepage) > choose the landing page & save changes.
b) clear your website’s cache & check it in incognito mode
Apart from this, there’s another way & i.e by using a 301-redirect plugin.
You can simply redirect your homepage url to the custom landing page using the plugin.
Give it a try & I hope it works out well.
Do update me whether it does or doesn’t.
Regards,
Kuldeep
Good Job Bro! After lot of effort I found it.
https://ludofun.live/
I’m glad it worked out for you.
Cheers,
Kuldeep
This was the most concise step by step instructions I have found! Thank you! Thank you!
https://wematchluxe.com/
I’m glad it helped.
Thanks Crystal for dropping this comment, it means a lot to me.
Wishing you the Best of luck with your freshly designed Elementor website.
Cheers,
Kuldeep
the only spot on solution to the problem “landing page missing from the list”
Thanks Kuldeep.
https://vimalmohanblogs.wordpress.com/
Thanks Vimal for your quick comment.
I’m Glad that it helped you.
A lot more solutions coming this 2023, stay tuned 😉
Regards,
Kuldeep
Thanks for saving me with the quick fix I was looking for.
I’m glad it helped 😀
Perfect explanation with great screenshots. Thank You so much, you saved my day!
Most Welcome Egemen.
I’m Glad that this post helped you 😊
Have a great week ahead.
Cheers,
Kuldeep
This is bang-on. Exactly what I was looking for, and what no other article could answer.
Thanks for the quick relief.
Most welcome Oleg.
I’m Glad this blog post helped you.
Hey great post, I was relieved when I found it as I did not want to have to copy and re-add all the videos, etc from my landing page to my home page!
Do check it out: https://buildingpredictablerevenue.com/
I’m glad it worked for you Nate.
Your site is nicely built & testimonials are impressive.
One thing I liked about your site is the clarity you’ve in audience targeting.
Although your site is well designed, I think there are many scopes of improvement.
Let me know if you would like to get my detailed feedback in your inbox (just for privacy)
Lastly, thank you for the quick comment as it will encourage others to give it a try 😀
Cheers,
Kuldeep
Thank you so much!
I’ve been looking for this answer for about 2 hours without finding any information. I found your site and thanks to you, now my site is working: https://lananogranja.com/
My site is in Spanish, I hope you can still give me some feedback!
Hey Ricardo, thanks for your kind words.
I just gave a quick look at your site & here’s my feedback…
First & foremost, the UI-UX is good, the layout is modern & the animations are also done well.
But the thing that I feel you missed on is the CTA’s. Right from the hero section to the footer, I didn’t find any visible & eye-catching CTA’s.
You can add a few buttons as a CTA so that the user will take action i.e to contact you.
Apart from that, if you would like to get detailed feedback, you can email me at contact@kuldeeprathore.com (just to keep things private)
Cheers,
Kuldeep