JetElements for Elementor Review | Adds 40+ New Widgets but is it any useful in 2024?
So you were looking to level up your Elementor website & somehow you came across JetElements & now you're wondering what is it exactly, the pros & cons & is it worth using. Well, my friend, you've landed right.
This is my complete review of Crocoblock’s JetElements for Elementor.
In this up-to-date JetElements review, I’ll break down:
- What is JetElements addon & who is it for?
- Explanation & use cases of 40+ Widgets
- Key features of the JetElements plugin
- Is the pricing & the LTD worth it?
- The Pros & the Cons of JetElements
- Whether or not I recommend
- Alternatives and lots more
So without further ado, let’s dive in…
Quick Note: If you're on the go, here's the JetElements plugin at a Glance…
JetElements at a Glance
- No. of Widgets: 45
- Types of Widgets: Widgets to Organize Media, Widgets for Stunning Visual Effects, Widgets for Businesses & Brands, Widgets to Showcase numerical data, Widgets for WooCommerce, and a few extra widgets for other purposes
- Custom Fields: 18
- Support for Dynamic Content: Yes
- Multilingual Support: Yes
- Standalone Purchase: Yes
- Pricing: $43/year for 1 website & $88/year for unlimited websites
- Available Deal: As of now, there's no special JetElements discount code but there's a Crocoblocks suite “Lifetime subscription” deal going on (20 plugins for Elementor & Gutenberg, 150+ widgets, pre-made templates) – $999 for unlimited websites
- Customer Support: 24/7 Live Chat & Zoom Support
- Recommended: Yes, definitely worth trying (value for money plugin)
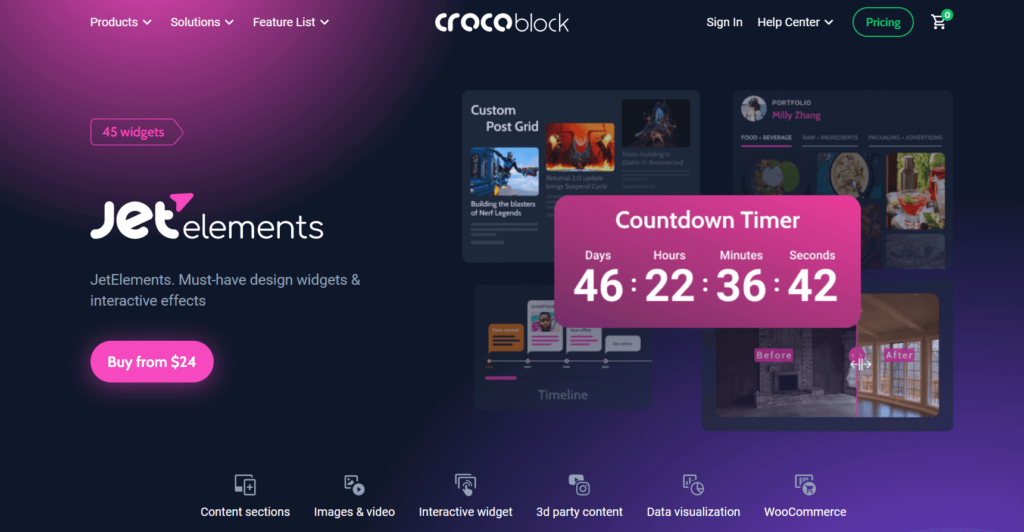
What is Crocoblock’s JetElements Addon, exactly?

Just like any other addon, JetElements is also an Elementor addon that helps you design your website more interactively and creatively.
JetElements addon for Elementor comes with over 40+ Widgets for creating diverse kinds of content & displaying basic information in a much more interactive, modern way.
This plugin comes from Crocoblocks – one of the most popular names in the Elementor community as they have developed over 20 super-useful Elementor addons.
I’ve also reviewed the Crocoblocks JetBlog addon (useful for blogs).
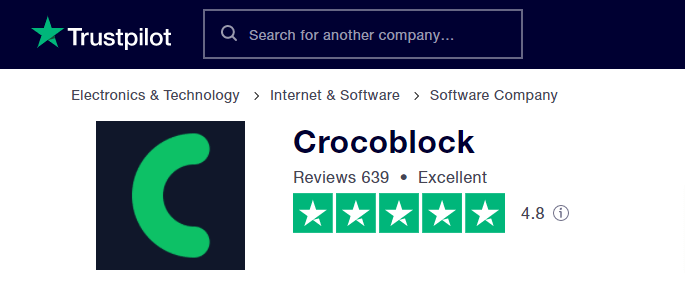
Crocoblocks plugins are appreciated by many but their Trustpilot ratings truly speak for them…

Anyway, for now, let’s keep that aside & let me share what JetElements has to offer…
Quick Note: Before I begin, let me share that some of the widgets offered by JetElements are also available in the free or pro version of Elementor.
Although some widgets overlap, Crockoblock's JetElements has added a few extra features to make it better (explained in the next section)
JetElements 40+ Widgets Explained along with Use Cases
Right from Interactive Animated Box to Timeline, JetElements has it all.
But the thing is they haven’t categorized their package (widgets) for use cases which makes it overwhelming for a user.
Well, I’m trying my hands on it just to give you an idea about the widget & its use case in a bit structured way so that you can decide whether or not JetElements is for you.
Let’s dive in…
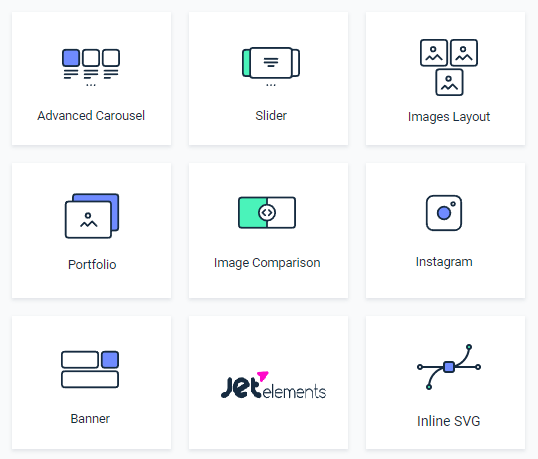
JetElements Widgets to Organize Media

This set is perfect for a media-rich site by which you can easily showcase your best work i.e Portfolio, Images, Banners, and Instagram feed with the following widgets:
- Advanced Carousel: With the Advanced Carousel widget, you can organize or rather say showcase multiple images in a slideshow format with navigation (like dots and arrows).
What’s good about this widget is you add many items & can customize and set custom backgrounds & typography along with hover animations.
- Slider Widget: This one is a really handy widget for almost all types of websites. Using Slider, you can highlight, and feature any blog post, product, or service to grab visitors' attention & hook them with a compelling CTA.
Slider Widget can be used on the hero section on the Homepage, Archive pages, etc to showcase the information that matters. I would definitely recommend using this widget.
- Image Grid Layout: This widget helps to simply put images in a format such as Mansory, Justify & Grid layout. You can add n number of items & play around with animation settings to give a unique final touch.
- Portfolio: This widget helps you showcase your projects in standard formats – Grid, List, Justify & Mansory layouts. Useful for freelancers for displaying images in a stylish & modern way. You can make more impact with these simple layouts by using animations & lightbox features.
- Instagram: Useful for inserting Instagram feeds, and tagged photos on your website. It comes with some styling options & settings where you can enable captions, comments & like counts & also, and you can tweak the layouts. To be honest, this is one of the widgets I’ll keep disabled as I don’t use Instagram 😅
- Banner Widget: With this, you can add custom banners with image backgrounds, a bit of information & a CTA to drive visitors to take the action you want.
There’s nothing special about this widget, it just comes with 10 different animations out of which I liked only a few of them. I would probably disable this widget as well.
- Inline SVG: With this, you can add SVG images to your Elementor pages & posts. To be honest, I don’t think it’s that useful (at least for me)
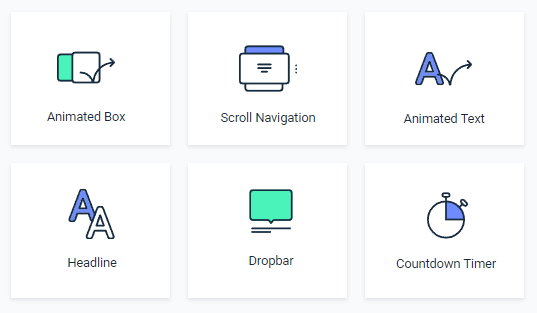
JetElements Widgets for Stunning Visual Effects

- Animated Flip Box: With this widget, you can add information on both sides of the flip box. On hover, the box flips & shows the content of the other side. You can even customize the switch type as options are available – Hover, Click, Peel, Scratch, Slide Out, etc.
I’ve seen this animation being used by a lot of sites but a personal opinion – I’m not a big fan of this & I don’t see myself using it on any of my sites.
- Animated Text Widget: Another widget similar to the widget available in the Elementor Pro version. Instead of static & one headline, you can set multiple texts that will be displayed animatedly. I like this widget as it makes the page visually more appealing.
- Scroll Navigation: This one is mostly for users focused on design. It simplifies navigation. Its main function is to allow switching or rather say navigating from sections to sections within a page by adding vertical pagination along the existing sections on the right or left side.
- Headline: This is one of my favorite widgets. Although it’s similar to the heading widget available in Elementor Pro, this one has a few more simple yet effective settings like vertical alignment.
Despite using simple headlines, you can use this widget to grab attention by giving more weightage to a particular text. I would prefer the JetElements Headline widget over the JetElements Animated Text widget.
- Dropbar: This is a handy widget useful for cleaner web design & better user experience. Use it to reveal information on hover or click. Inside a menu, pricing page, & almost any other location on your website, this widget will fit in.
Right from simple text to a contact form, you can add any content inside a dropbar. Also, you get the position & animation settings to make it even more catchy.
- Countdown Timer: I think this widget doesn’t require any explanations. It’s already available in the Elementor Pro version & there’s not much difference in the widget offered by JetElements.
You’ve almost the same options to set the timer from a specific date to date or you can use the evergreen timer to evoke urgency.
Using a Countdown timer is one of the most popular & effective marketing strategies to use even in 2023. If you don’t have a pro version of Elementor, you can use this one on your product pages, sales pages, email opt-in pages, etc.
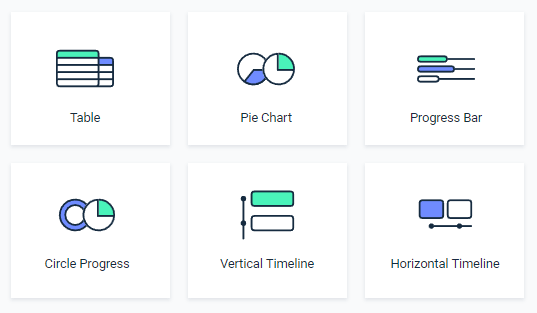
JetElements Widgets to Showcase Data

- Responsive Tables: Using this table widget, you can create a stunning table responsive on all devices. Add n number of rows & columns with the content of your choice. It also offers a sorting feature.
- Pie Chart & Bar Chart: Display numeric values by proportions via a circular graph or illustrate the important data comparison in the bar charts.
- Progress & Circle Progress Bar: Indicate the progress through a circular motion animated progress bar.
- Vertical & Horizontal Timeline: Display events, projects, and roadmap chronologically using a vertical or horizontal timeline widget.
JetElements Widgets for Businesses & Brands

- Services: Showcase the services offered by your business. Edit & manage title, and description & play around with settings.
- Price List: Showcase the pricing details in the form of a beautiful, minimalist price list with options to add icons, images, borders & even background color.
- Pricing Table: Display several pricing options in an easy-to-digest format. Comes with 3 different layouts – Column, Grid & Table layouts to contrast the feature & showcase variety.
This pricing widget also comes with features such as Tooltip (hints & extra info), Switcher (dual pricing table), and Unfold (compact view).
- Testimonials: Add customer feedback & Increase your brand trustworthiness using the JetElements testimonial widget. It’s pretty much similar to the testimonial widget offered in Elementor Pro.
- Team Member: Showcase your entire team using the team member widget. Add images, social links & profile bio with ease. To make things more interesting, use the GIF to highlight the individual traits.
- Logo Showcase: Showcase brand logo’s in a classy way. It’s similar to the one offered by Elementor itself.
JetElements Widgets for WooCommerce Stores

There’s nothing much that I can add here as the following WooCommerce widgets are pretty much self-explanatory.
- WooCommerce Products
- WooCommerce Recent Products
- WooCommerce Sale Products
- WooCommerce Featured Products
- WooCommerce Top Products
- WooCommerce Bestsellers
A few more JetElements Widgets for Other Purposes

- Custom Post Grid
- Interactive Animated Box Widget
- Button & Download Button
- Weather Widget
- Elementor Audio & Video Player
- Contact Form 7
- Lottie Files
- Section Parallax
- Subscribe Form
- Advanced Map
5 Key Features of JetElements Plugin
Surely there are a ton of features offered by the JetElements plugin but not all are noteworthy. Here are 5 Key JetElements features (that I believe) are useful in day-to-day usage…
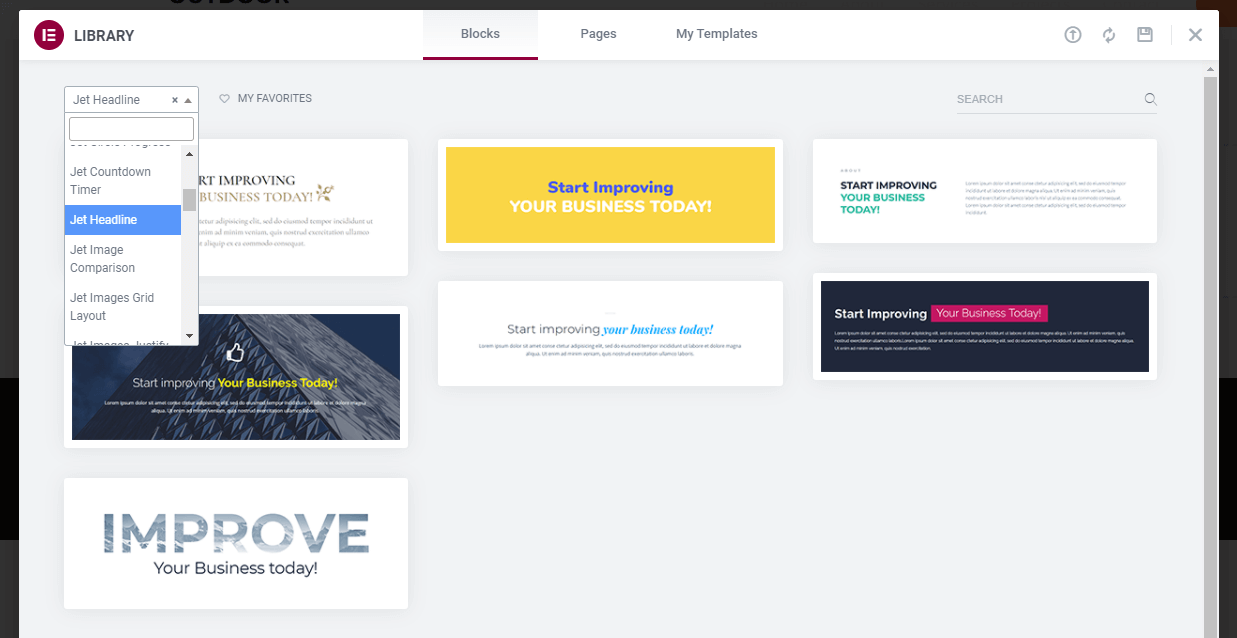
- Ready to import Pre-designed layouts: Just like Elementor, the Crocoblocks JetElements plugin also offers one-click ready-to-import templates (for the widgets offered in JetElements)
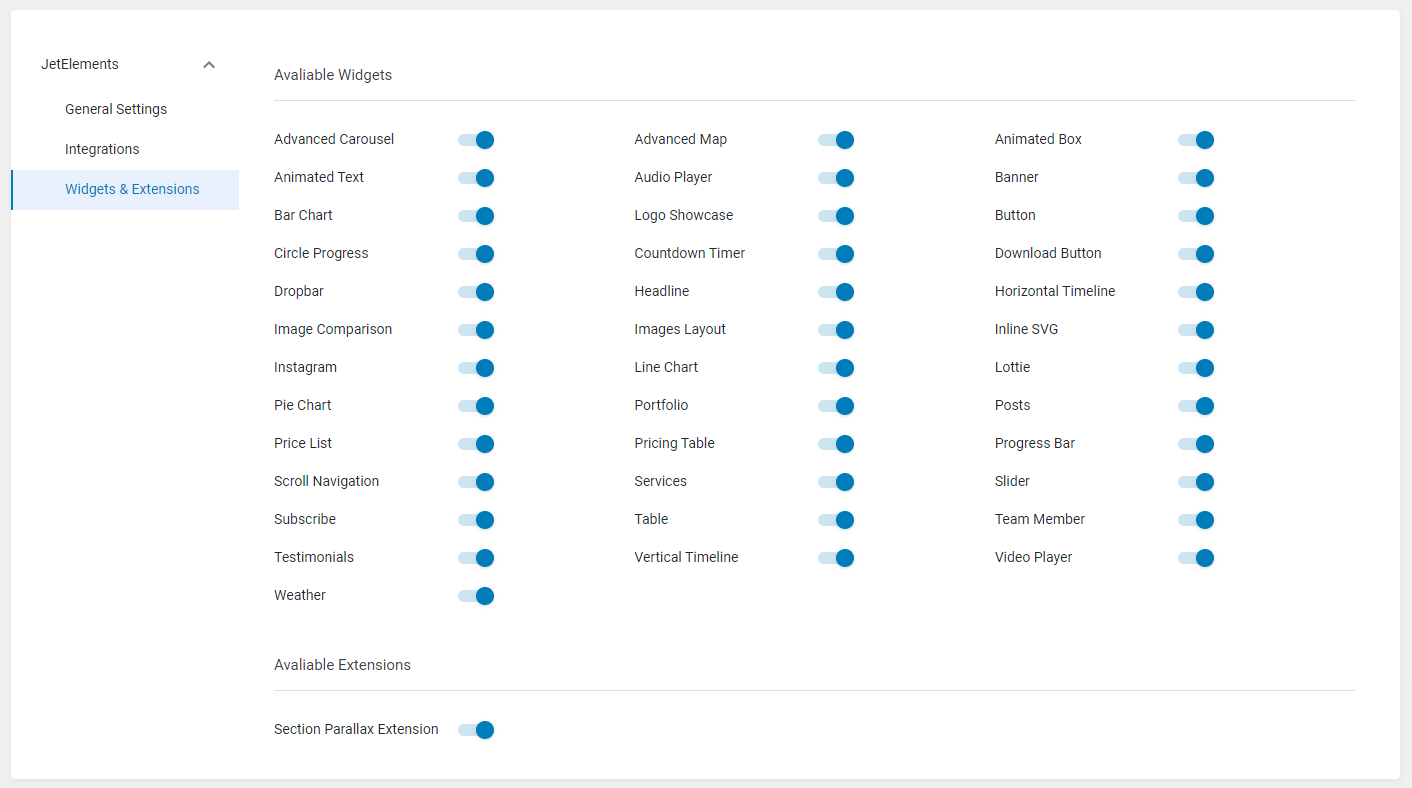
- Modules flexibility: Easily enable/disable the modules or better say widgets, you don’t wish to use.
- Supports Dynamic content: There’s no restriction to only add static content. You can add dynamic content in the widgets offered by the Crocoblocks JetElements plugin.
- Extended Knowledge base: Crocoblocks have over 20+ plugins & 150+ widgets. Almost for each & every single widget, you can find detailed documentation in their knowledgebase & Youtube channel.
- 24/7 Customer Support: It’s something that Crocoblocks is known for. As they provide Live chat & Zoom Call Support, I can say that their Customer support is the best in the industry. Take a look at their Trustpilot ratings & reviews.

JetElements Review: 10 Pros and 5 Cons
Pros: What I Like
Cons: What it Lacks
JetElements Pricing & the LTD

Talking about the pricing, it’s one of those plugins that justifies the price tag.
For $43, you get a license for 1 website & if you need JetElements for more websites, there’s an unlimited site deal as well.
Quick Note: All the individual plugins offered by Crocoblocks, be it JetElements or JetBlog, are available for a one-year subscription only.
If you’re someone who prefers lifetime deals (LTDs) over annual subscriptions, then there’s a piece of good news for you.
- The full suite of Crocoblocks (in which you get over 20 JetPlugins & 150+ Widgets) comes with both annual and LTD offer.
- Annual Subscription of Crocoblocks suite (All-inclusive) costs $199 for 1 website whereas & the same package is also offered as an LTD for $999 for unlimited sites.
If you’re comfortable with the Elementor ecosystem & planning to use it even for the next couple of years, getting an LTD of Crocoblocks will be a wiser decision (any day)
- Here’s the link to the Pricing page of JetElements
- Here’s the link to the Pricing page of Crocoblocks (suite)
Verdict: Will I use or Recommend it?
In short, Yes, I’ll definitely recommend using JetElements.
To be utmost honest, not all the 45 Widgets are super useful & I won’t exaggerate just because I’m an affiliate. (Read my full disclosure here)
But I must say that some of the widgets such as Creative Headlines, Image comparison, Slider, Interactive Animated Box, Download Button, Dropbar Widget, Timeline, Chart, etc are useful for most Elementor users as they will help you design your site in a much creative way.
Also, I do believe that one size doesn’t fit all & that’s why here are my recommendations based on use cases…
Not recommended if:
- If you’re planning to use the JetElements WooCommerce widgets (they aren’t that useful)
- If you’re planning to use the JetElements Blog posts widgets such as Post Grid and Advanced Carousel (Use JetBlog addon, it’s much better)
- If you’re planning to use the JetElements solely for Audio-Video widgets (Prestoplayer is a better choice)
- If you’re going to use only one or two widgets (if you don’t know the use cases, check out the next section)
Recommended (Use cases):
- If you’ve got a WooCommerce store, JetElements widgets such as Countdown, Pricing Table, Price List Widget, Dropbar, Image Comparison, Headline, Animated Text, Testimonial & Interactive Animated Box widgets will be very useful
- If you have got a blog or a business site then JetElements widgets like Headline, Animated Text, Testimonials, Image Grid, Image Comparison, Banner, Slider, Responsive Tables & Timeline widgets will be very useful.
Well, the use cases are many & I can’t scratch my head anymore as I’m coming up with the same widgets over and over again.
It’s obvious that the use case depends on the actual user. So, if you know where JetElements widgets can be used (wisely) on your site, I recommend going for it.
Even if you’re in doubt, I would love for you to give it a shot as it’s risk-free (they have a 30-day money-back guarantee)
Test it & do share your experience in the comments below as it would help others seeking genuine opinions.
Let me know which widget, or feature you loved the most & are going to use on your site.