The simple guide on How to Integrate Razorpay payment gateway in WooCommerce.
Along with Paytm, Instamojo & PayUmoney, I’ve been using Razorpay payment gateway (since 2019) for one of my side projects & to date, I can say that it’s a robust & trustworthy payment partner.
If you've decided to use Razorpay for your business, you've made a good decision because it's one of the best payment gateways in India.
In this short & precise guide or rather say tutorial, you’ll get to know:
- What to check before integration
- Downloading & Installing the Razorpay WordPress plugin
- The Right Configuration
- How to Test the WooCommcer Razorpay Integration
- Bonus: Simple hacks to Skyrocket your WooCommerce site
Just stick till the end of this tutorial & I can assure you that you’ll have your Razorpay WooCommerce integration done with ease.
So without further ado, let’s dive in.
Quick Note: I’m assuming that you already have your merchant account registered on Razorpay. In case you don’t have one, please create your Razorpay account, get approved by doing your KYC & then follow along.
The 5-Step Process to Integrate Razorpay Payment Gateway with WooCommere Store
Before proceeding further & installing the Razorpay plugin, first and foremost,
Step 1: Check for compatibility
- Razorpay plugin requires the WordPress version to be 3.9.2 or higher (better if you have the latest version of WordPress)
- Make sure your WooCommerce plugin is above version 2.6 (it’s better to have the latest version)
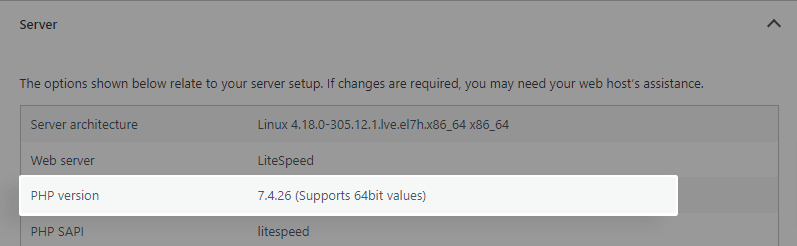
- Check if your PHP version is above 5.6.0
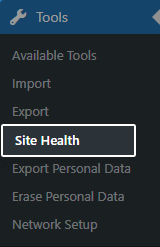
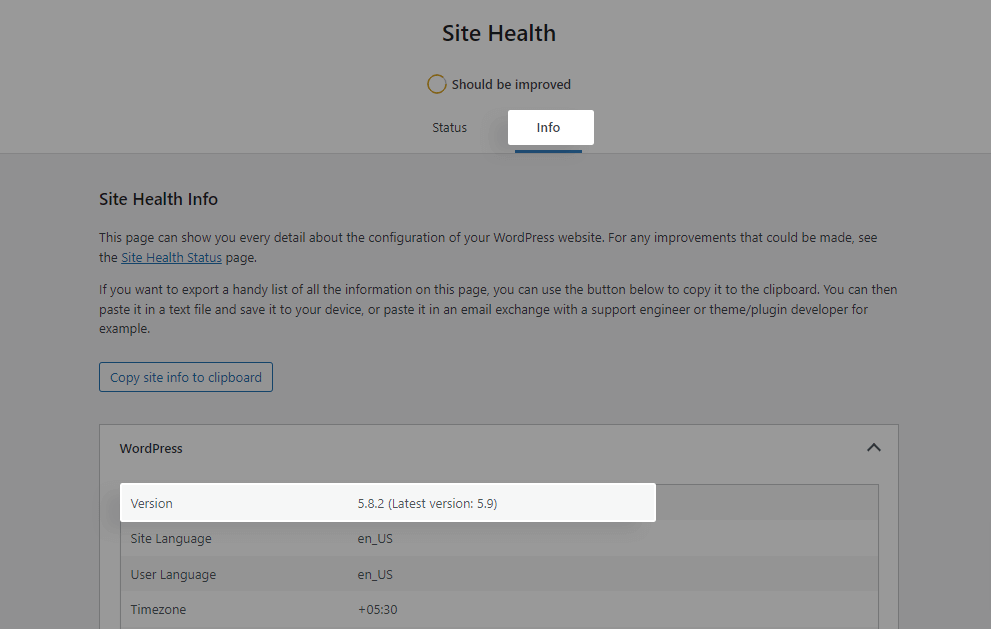
To check your WordPress & PHP versions, simply navigate to Tools > Site Health > Info.


Under the WordPress tab, you’ll get to know your current WordPress version & expanding the server tab will give you the info about your PHP version.

Quick Note: The latest PHP v.8 is out now but it’s recommended to use PHP 7 (7.3 – 7.4) as they are stable versions & compatible.
If you’re on a lower version of PHP, ask your hosting provider to upgrade it to v.7.4 for better & faster performance (more on speed performance later)
Once done, it’s time to add the plugin to our site & do the Installation.
Step 2: Get the Razorpay Plugin for WooCommerce & complete the installation
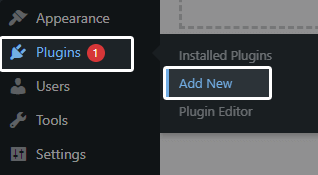
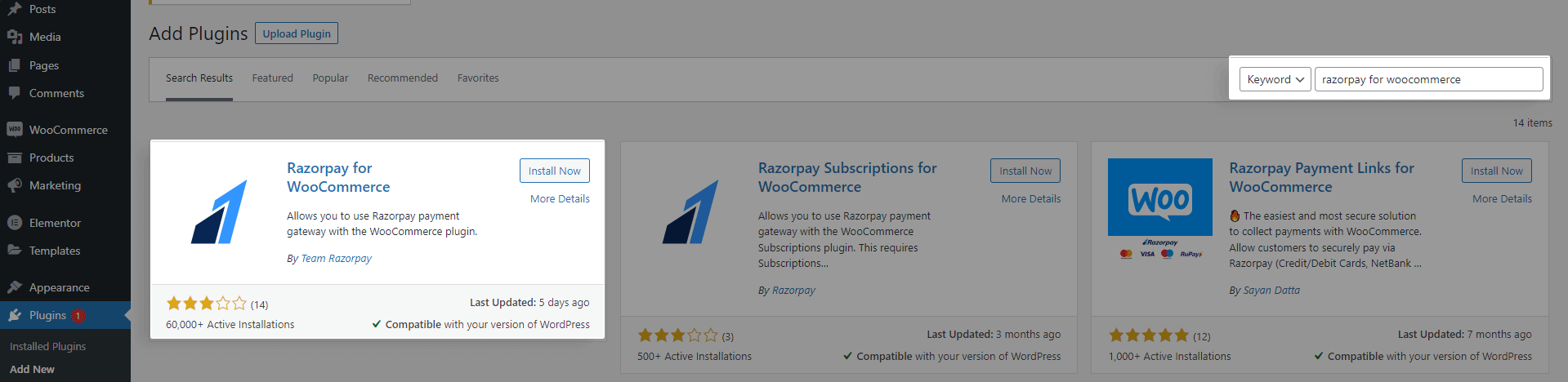
Simply log into your WordPress dashboard and then navigate to Plugins > Add New.

Here, type Razorpay for WooCommcerce in the search bar…
Now Install and Activate the “Razorpay for WooCommerce” plugin.

Now as the installation is done, the next step is to get the API credentials…
Step 3: Generate & Get your API Keys from Razorpay Dashboard
To generate your API keys, you need to follow these 5 steps…
Step 1: Log into your Razorpay Dashboard.
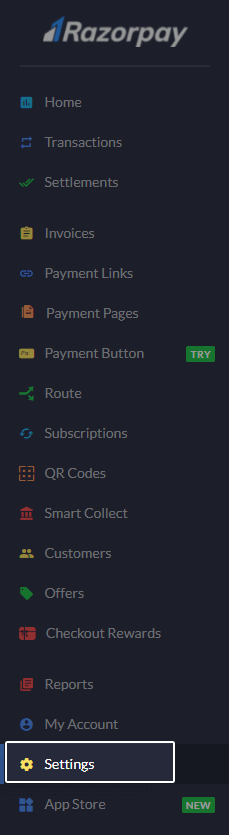
Step 2: From the Left Sidebar Menu, Click on Settings.

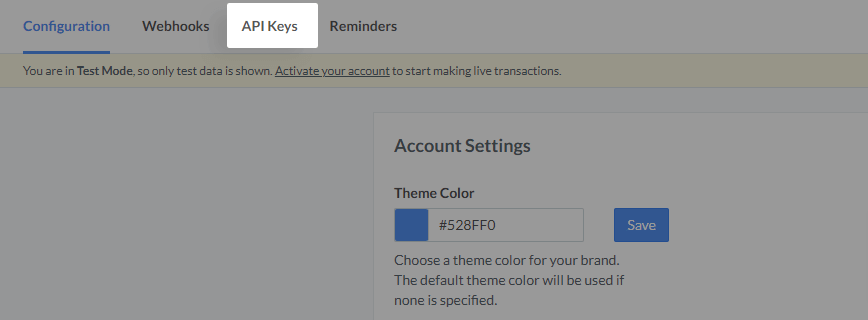
Step 3: Here, by default, you’ll be on the configuration tab. Navigate to API Keys from the top menu

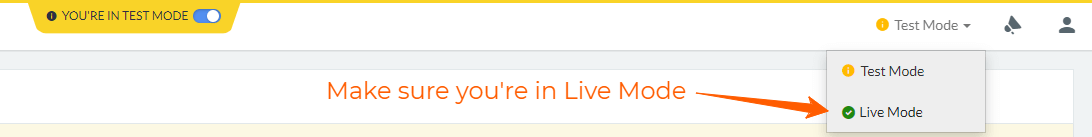
In Razorpay, there are two modes. One is Test mode for testing purposes & the second one is Live Mode for production sites where you can accept payments from your customers.
Unless you’ve verified your merchant account with Razorpay, you’ll be under test mode. So make sure you’re in the Live Mode.

Quick Note: For demonstration purposes, I’m using the test mode account & not the production one. But the steps are pretty much similar so you can follow along.
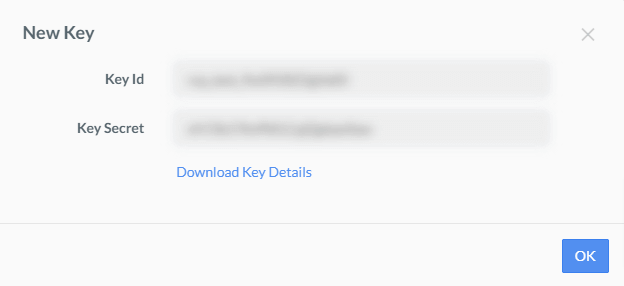
I’m assuming that you have a verified merchant account as you want customer transactions on your WooCommerce website, so, under the API tab, all you need to do is click on the “Generate Key button”.

Once you get the Key ID & Key Secret, it’s time to copy & paste work inside the WooCommerce Razorpay payment settings. Let’s do that.
Step 4: Razorpay & WooCommerce Configuration
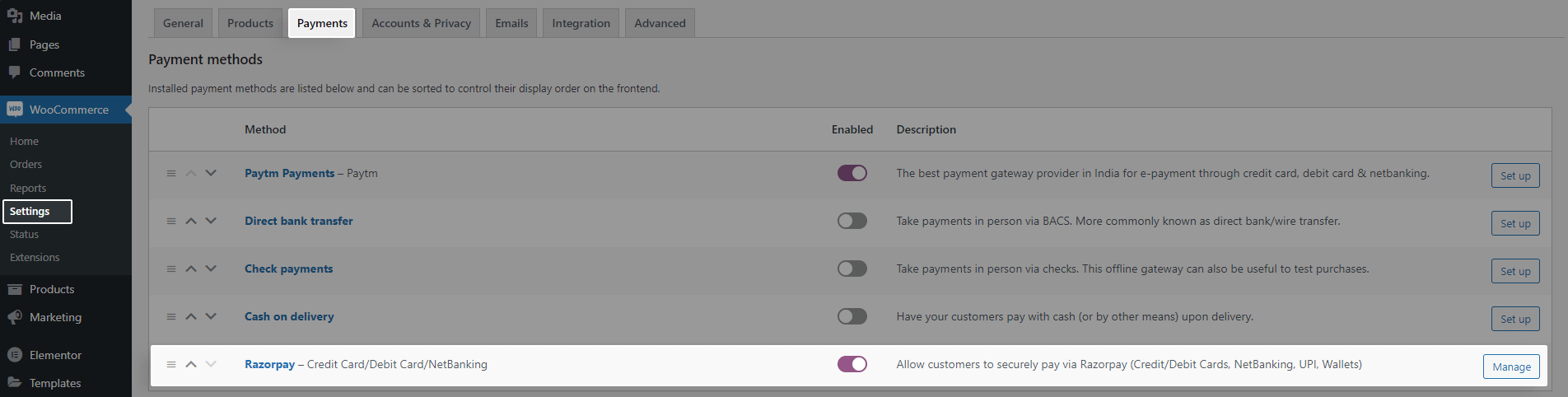
Step 1: Go back to your WordPress dashboard, and navigate to WooCommerce Settings > Payments.
Step 2: Click on the “Manage” button or Razorpay Payment Gateway

Quick Note: If you don’t see the Razorpay option under Payments then you haven’t activated the plugin. Just activate the plugin from the WordPress Plugin manager to get these settings.
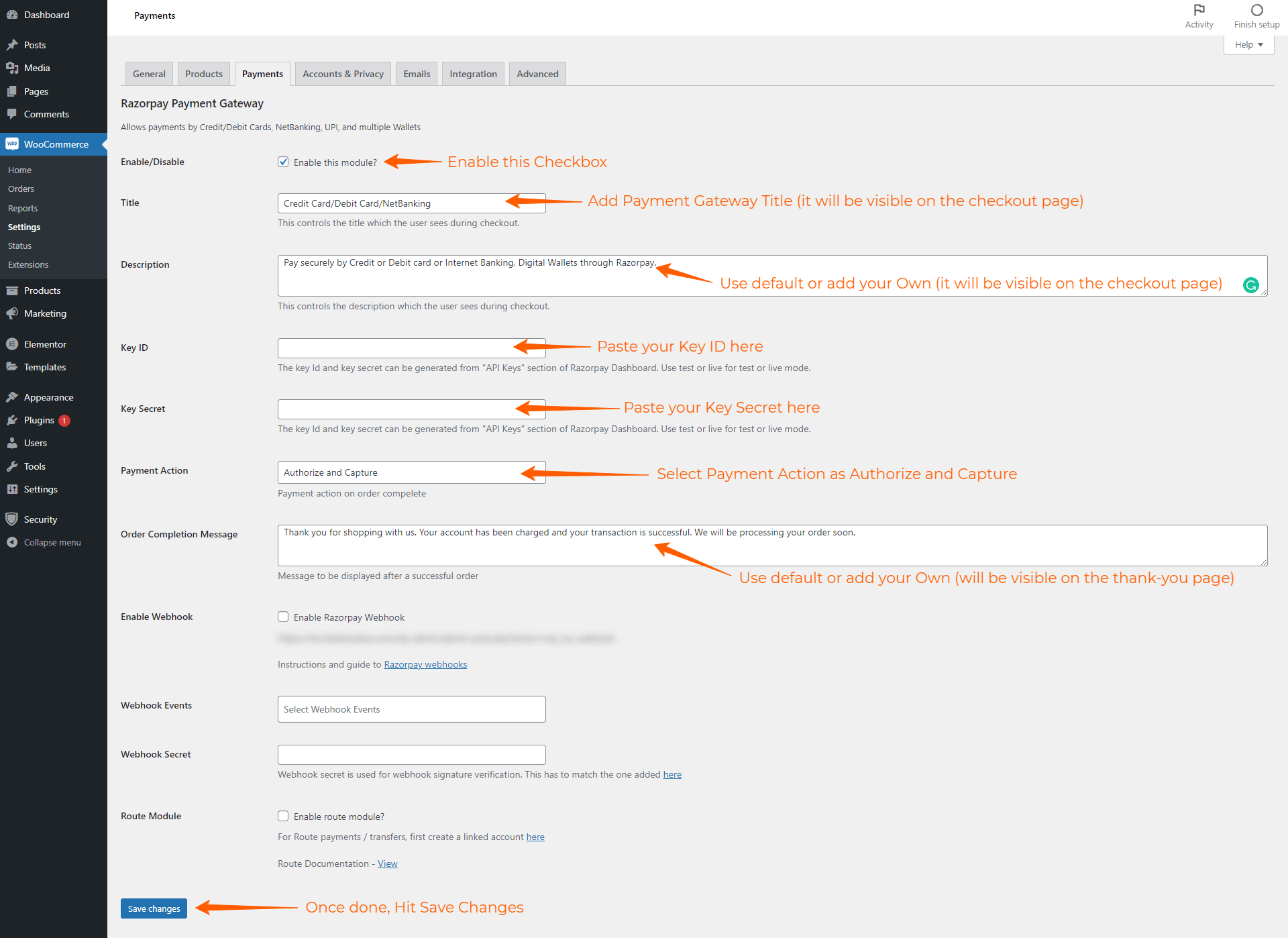
Step 3: View the Image below & fill in the following credentials…

- Enable/Disable: Enable this Module
- Title: Credit Card/Debit Card/Netbanking (feel free to put your own)
- Description: Pay securely by Credit or Debit card or Internet Banking, Digital Wallets through Razorpay. (feel free to put your own)
You’ll need to refer to your API Keys inside the Razorpay Merchant Dashboard for the following parameters…
- Key ID: Paste the Key ID Provided by Razorpay (under Settings > API Keys)
- Key Secret: Paste your Key Secret Provided by Razorpay (under Settings > API Keys)
- Payment Action: Authorize & Capture
- Order Completion Message: Thanks for shopping with us or something else (feel free to put your own)
- Enable Webhook: It’s up to you (Documentation available here)
Quick Note: Setting up Webhook isn’t that hard but it’s a bit of an advanced concept. Most WooCommerce store owners won’t require to set it up, but if you feel the need & want to enable webhook, you can refer to this documentation.
Step 4: Once you fill in the required details, simply click on the save changes button & you’re done.
You’ve successfully integrated Razorpay with WooCommerce.
Now, this Razorpay WooCommerce integration will add a Razorpay Payment option on the WooCommerce checkout page where users can choose Razorpay as a payment method.
Quick Note: Unlike PayTM for Business, Razorpay does provide an on-site checkout experience. It uses a seamless integration allowing your customers to pay directly on your website without being redirected to Razorpay.
Once the user completes the payment, Razorpay redirects the user to your thank-you page along with transaction & order details.
As an admin, you can view all the transaction details in your WooCommerce Store (under orders) as well as your Razorpay dashboard.
The last step is to make sure the integration works fine. So, let’s do a simple self-test.
Step 5: Self-Payment for Testing the Integration
Visit your WooCommerce website in incognito mode & then follow the traditional method i.e View a Product > Add to Cart > Checkout.
On the checkout page, you should get the Razorpay payments option along with its logo.
Fill in the required details & proceed to purchase using the Razorpay gateway.
You’ll be prompted with a small popup powered by Razorpay on your website. Complete the transaction & you should be redirected to your site thank-you page along with your order details.
Now, log in as an administrator & check your WooCommerce Orders as well as the Razorpay merchant dashboard (check under transactions).
If all the payment details match, the Razorpay WooCommerce integration is perfect.
If there are some issues or unknown errors, you might need to go through the article again or raise a support query. You can also share your issue in the comments below.
Now if you want to skyrocket your WooCommerce website, stay ahead of your competitors & provide a good user experience to your customers, here are a couple of bonuses for you…
Bonus: Two Simple hacks you can follow today to Skyrocket your WooCommerce Store
Quick Note: Before making any assumptions, or skipping the section, please read through so that you can make a wise decision.
Setting up your WooCommerce Store, listing your products & Integrating the Razorpay payment gateway isn't enough in this competitive eCommerce space.
There’s a lot more you should do to make your site better than your competitors. One such thing is to:
Leverage the Power of Cloudways WooCommerce Hosting
Based on some (sponsored) recommendations, you might have chosen any of the hosting companies for your WooCommerce Store.
It’s not your fault, this hosting industry is been like that for decades. Just for affiliate commissions, people recommend anything.
Well, I don't belong to that group. I love marketers & I aspire to be an honest one. (Check any of my hosting recommendations, you'll always find Cloudways as the #1)

As a business owner, you don’t need to spend hours gaining (not-so-imp) knowledge about shared hosting, VPS hosting, cloud hosting, etc.
Pro Tip: If you want your WooCommerce site to be safe & secure, always stay online, load at a lightning speed & provide a better customer experience, just give it a shot to Cloudways hosting for your WooCommerce site.
No No, you don't need to do the heavy lifting i.e migrate your site today. There's an easy way.
First, start your 3-day FREE Trial (No Credit Card Required)
On Cloudways Platform, you'll get a temporary domain or rather say a sandbox site for testing purposes. In these 3 days, Install WooCommerce, add some plugins & just test its speed & performance. I'm sure you'll be blown away by the speed.
If you like Cloudways, just ask them to migrate your WooCommerce site from your current host. They offer 1st migration absolutely free.

I use & recommend Cloudways for WooCommerce & Elementor-based sites. (Feel free to navigate my site & check the performance).
Here's why I recommend Cloudways for WooCommerce:
- You get the fastest speed at the best price (If your site loads faster, you get higher conversions from your WooCommerce Store)
- It's Cheaper yet better: Some hosting services charge $30/mo for the same speed that Cloudways provide at just $10/mo
- You are free to upscale or downscale your server anytime to ensure cost-efficiency
- You get to select the server location of your choice (You can choose between the Mumbai or Bangalore server for the top speed for Indian customers)
- There's Monthly billing (no yearly contracts, no high renewals)
- The built-in caching mechanism on server levels for the best speed
- 24*7 customer support (in case you need any help)
- 5 cloud hosts to choose from (DigitalOcean, Linode, VULTR, AWS, & Google Cloud)
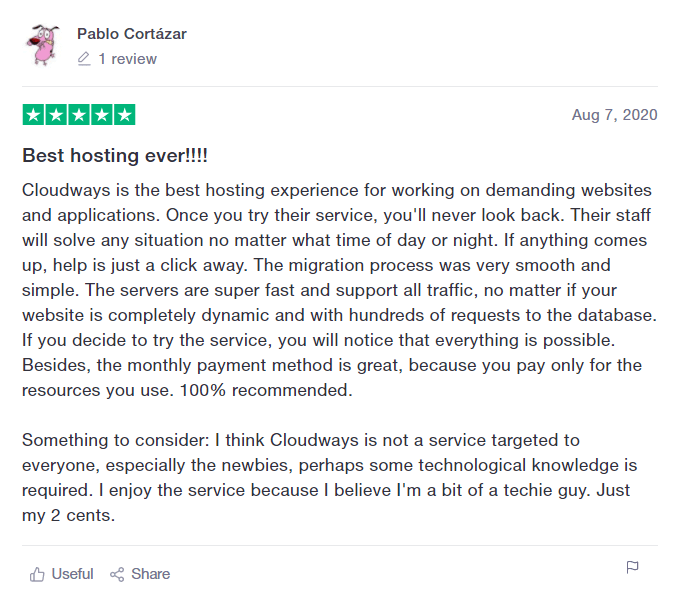
- Lastly, it’s a reputed & trustworthy company (4.8 ratings on Trustpilot)
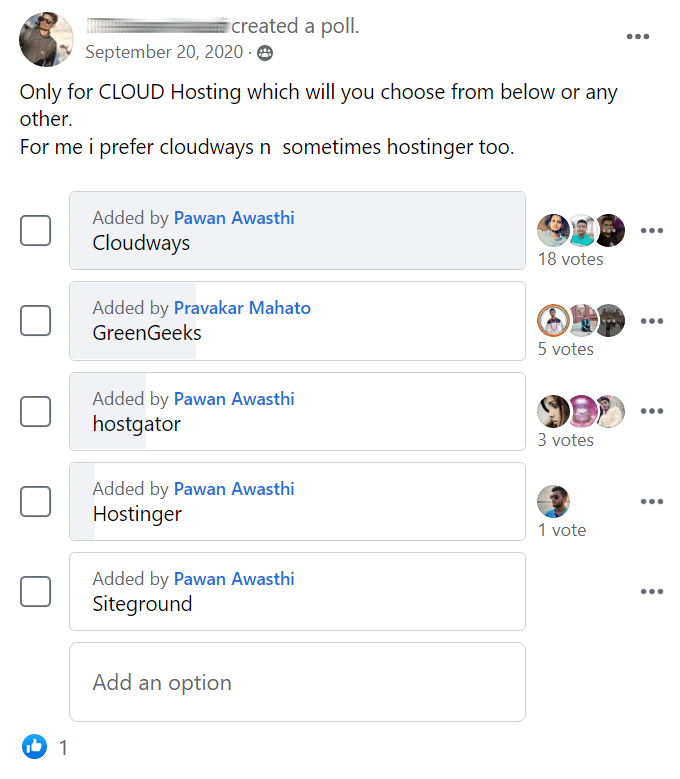
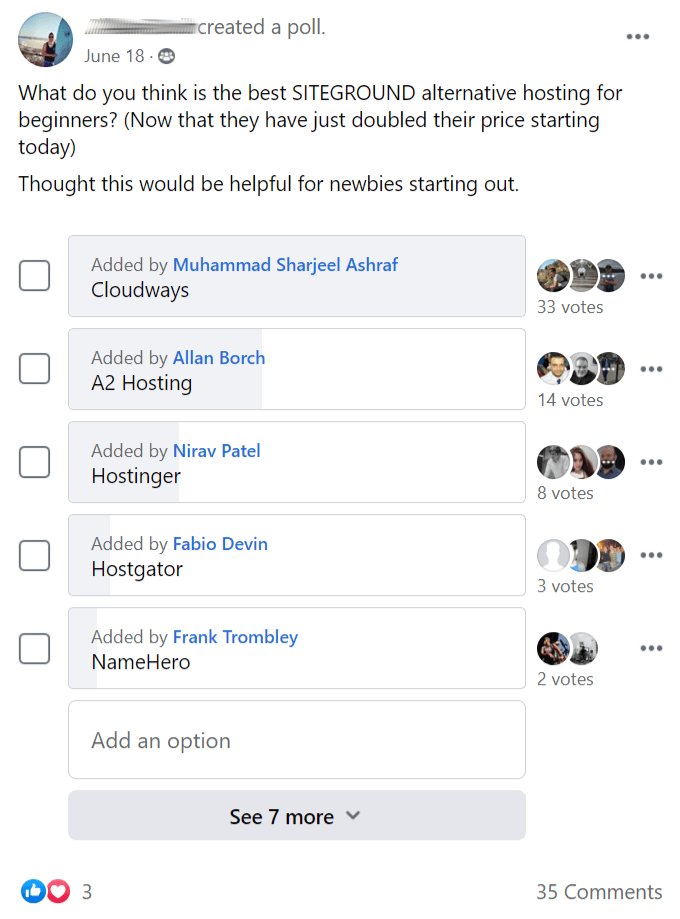
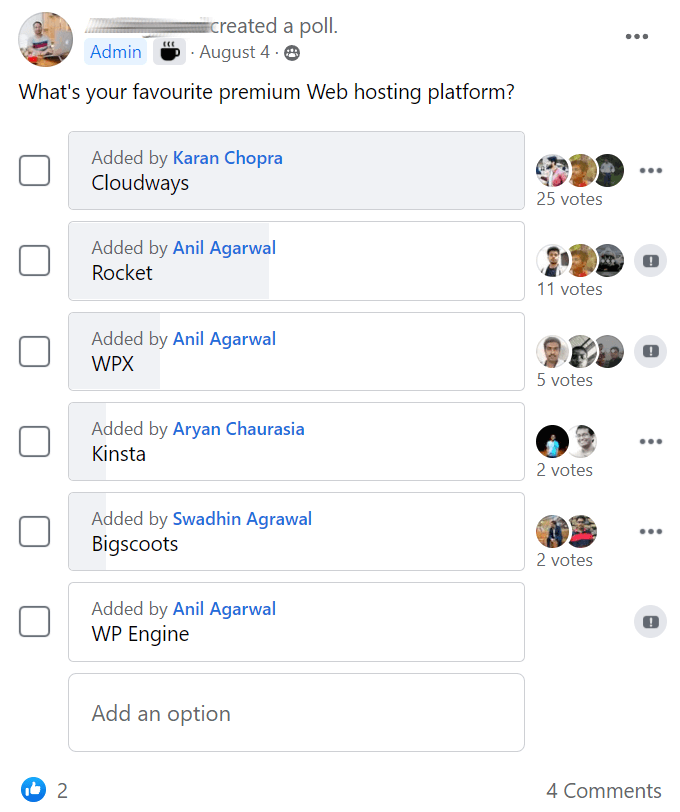
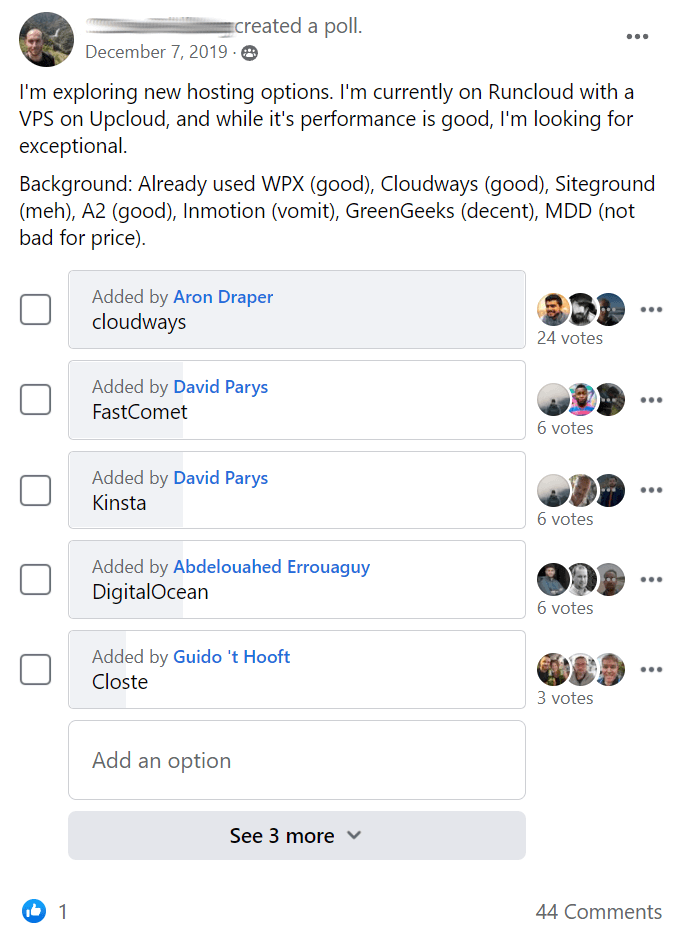
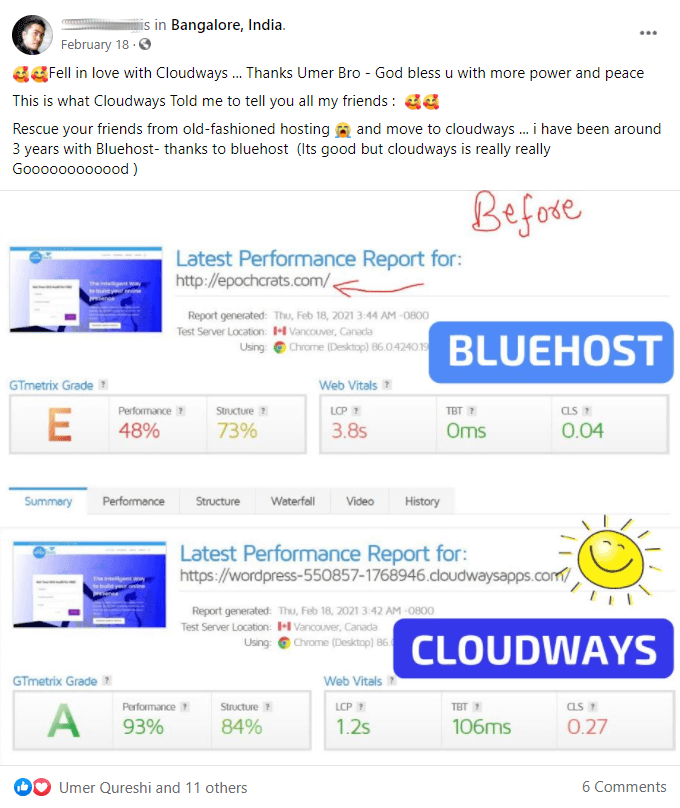
Spend a couple of mins reading these Facebook polls & reviews:
Using Cloudways, you get what every eCommerce store owner needs i.e a secure website, higher conversions, and happy & returning customers.
Optimize your Conversion Pages with Elementor
Apart from using Cloudways, what you can do to make more profits from your WooCommerce site is to design your conversion pages i.e landing pages, cart pages & checkout pages with the #1 WordPress page builder – Elementor.

In a nutshell: Elementor is a drag & drop page builder that lets you create your entire website without writing a single line of code. Take a look at awesome Elementor features.
As it’s beginner-friendly & easy to use, more than 8M+ website creators are already using it including me (you can check my tools & about page, they both are built using Elementor)
See how easy it is to design your WooCommerce store with Elementor:
This tool is really handy for eCommerce business owners as it comes with a full eCommerce suite where you can edit & customize your product page, shop page, cart & checkout page as well as my account page.
I highly recommend using Elementor if you want to have full control over your site, have a modern design that impresses your customers & have a conversion-focused checkout that gives you more sales.
Hosting your WooCommerce site on Cloudways & using Elementor for your most important pages is a wise decision to make. I'm sure that your ROI will be much higher if you invest in these two tools.
Final Thoughts
I hope this tutorial helped you Integrate Razorpay with your WordPress WooCommerce site. I wish you the best of luck with your WooCommerce store.
Do let me know whether or not your integration was done successfully.
Also, let me know which hosting provider you're currently using.
If you've got more questions or have any suggestions for me, feel free to put them in the comments below.
Pro Tip: Planning to use multiple payment gateways along with Razorpay?
Check out the 7 Best Payment Gateways for WooCommerce in India.
Here are a few of my Top Recommended Payment Gateways:
1) PayTM for Business
2) PayUmoney India
3) Instamojo
And then learn to:
1) Integrate PayTM with WooCommerce
2) Integrate PayUmoney with WooCommerce
3) Integrate Instamojo with WooCommerce.






Is there a fee to use the plugin?
No, the plugin is free of cost.