You’re confused about whether to choose the Elementor Canvas or Full-width layout. Right?
Well, we're on the same page & I'll help you know the difference right away.
Here's the only video guide you'll need to watch to understand the difference between Elementor Canvas vs Full-width layout…
In simple terms – Elementor Canvas layout is a blank page template that allows you to create custom page designs without any theme-imposed constraints. Whereas the Elementor Full-Width layout is a template that spans the entire width of the browser window and does not have any sidebar or widget area but it does have a theme header & footer.
Wanna understand better?
Give it a read & by the end of this post, you’ll be able to understand the layouts & which page layout to use when as I’ve included a few real-life examples.
Let's dive in…
What is the Difference between Elementor Canvas vs Full-width?
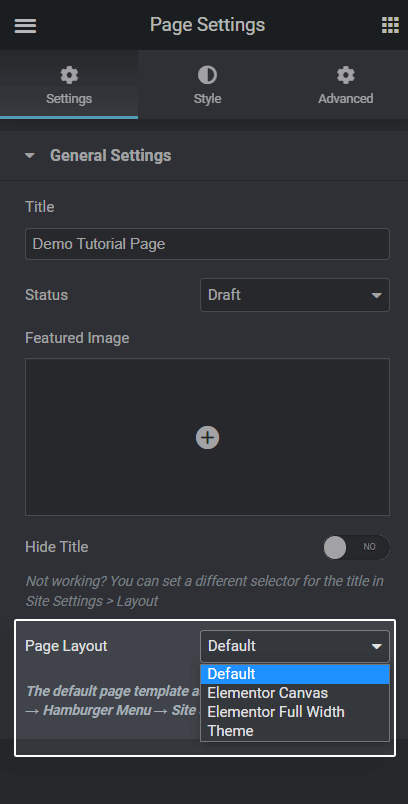
Once we are in the Page Layout Settings,
Elementor offers 4 different layout options & they are
- Default
- Elementor Canvas
- Elementor Full Width
- Theme

Now here’s a simple explanation of both…
The Elementor canvas layout will only display elementor-created content for that particular page. It won’t load/show your website header, footer & nor sidebar. A completely blank page.
Whereas Elementor Full-width layout will display elementor-created content including your website header, footer as well as a sidebar (if enabled).
Quick Note: Both these elementor layouts are helpful in designing conversion-focused landing pages. But building a landing page from scratch can be a little frustrating & time-consuming.
So, If you need some design inspirations or well-designed & ready-to-import elementor landing page templates, check out Templately & get 2000+ ready-to-import elementor templates.
Now, it's time for real-life examples.
Let's take my website…
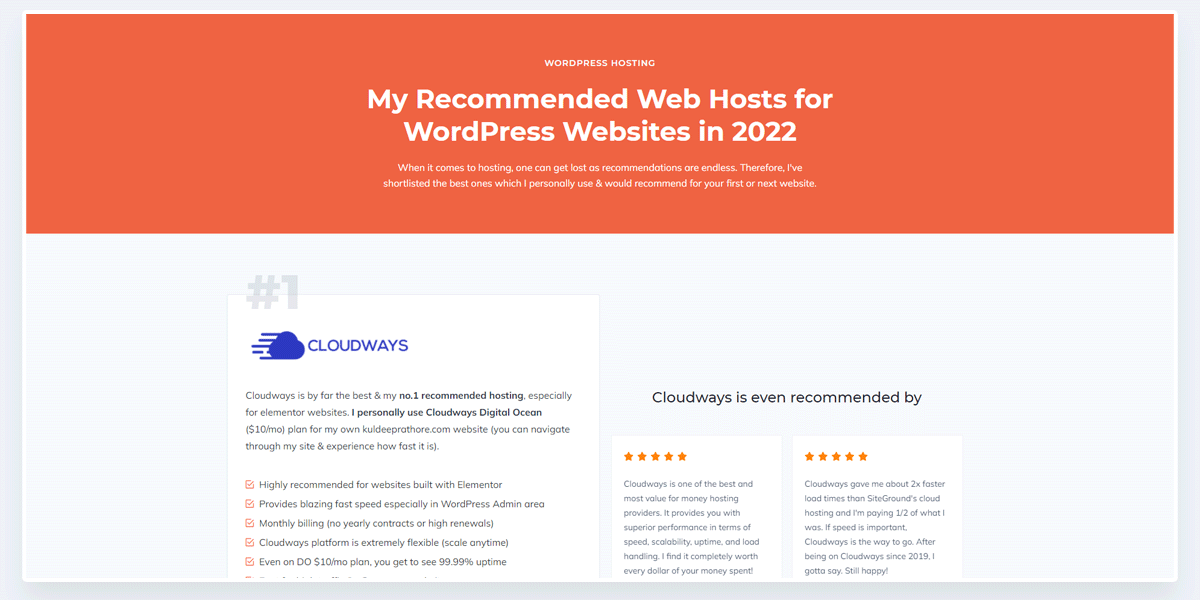
When I select the Elementor canvas layout, here’s what my WordPress hosting page looks like…

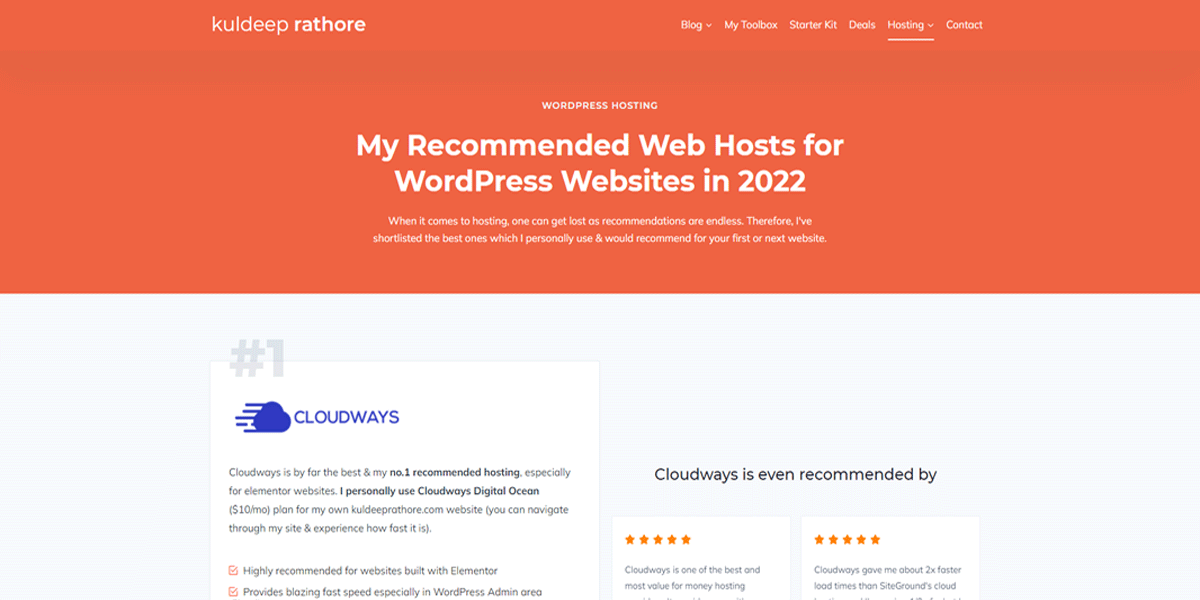
But when I select the Elementor Full-width layout, the header & the footer of my website will be visible & the page will look somewhat like this…

I hope you got some clarity.
To conclude, you can remember the difference between Elementor Canvas vs Full-width by this simple equation…
Elementor Canvas is = Completely blank page and
Elementor Full-width = A blank page including header & footer.
Apart from these two, there are a couple of more layout options, let’s quickly understand them as well.
📙 Most Read Elementor Tutorials…
Elementor Default & Theme Layouts Explained
The Default & theme layout options used to confuse me a lot when I was a beginner.
But it’s pretty simple. Let me explain…
The Elementor Default Layout inherits (uses) the layout set in Elementor Global settings > Layout settings. Whereas selecting the Theme Layout will display the predefined layout that you’ve set in your active theme (mine is Kadence WP)
Here’s a bit of an explanation…
First, let me cover the theme layout (as it makes sense)
Quick Note: I’m using the Kadence theme which is one of the most versatile & fully compatible with the Elementor page builder.
It offers Elementor-like features inside the Gutenberg editor such as Global styling, dynamic content & a lot more. The feature that I like the most is the Elements Hook feature. You can learn more about the Kadence theme here.
Update: KadenceWP recently launched Kadence AI that helps you build website in just 5 mins. Checkout Kadence AI Tutorial to build a WordPress website in no time.
The theme settings are usually found in the customizer.
From a long list of options, go to the General tab > Layout option.
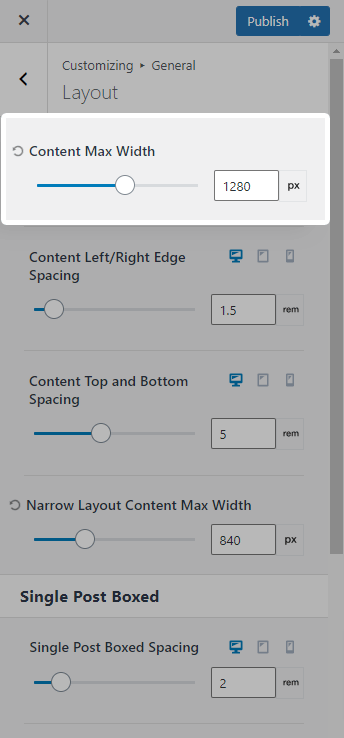
Once you're here, the settings panel looks somewhat like this…

As you can see in the above image, I’ve set the content max-width to 1280px which is a standard layout.
Also, I’ve disabled the sidebar options for my pages & posts.
So, if I select the theme option inside my Elementor page layout then the page layout will become 1280px wide just as we have defined in the theme settings.
If I change the theme layout option (from customizer) to 1200px, the page built with elementor will also become 1200px wide.
I hope you understood the relationship.
To conclude, Theme Layout inside Elementor = The Content width Layout defined in theme settings.
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
Now let’s talk about the Elementor Default Layout…
As I mentioned above, the default layout is the layout set in Elementor Global settings > Layout settings.
Quick Note: Global styling is a premium feature only available in the pro version. In case you haven’t, you can Grab one license of Elementor Pro here.
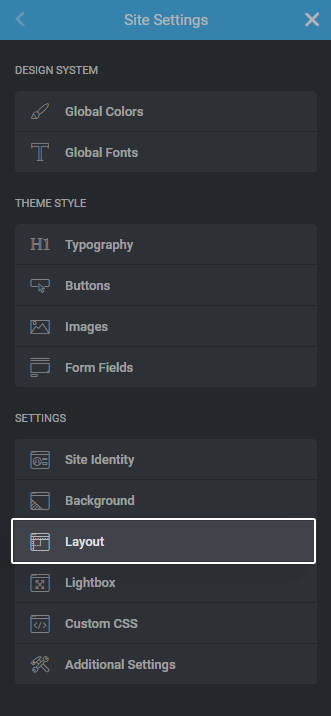
Let me quickly share where these settings are & what I’m talking about…
Inside the Elementor Global settings, or rather say site settings, there’s an option called layout settings.

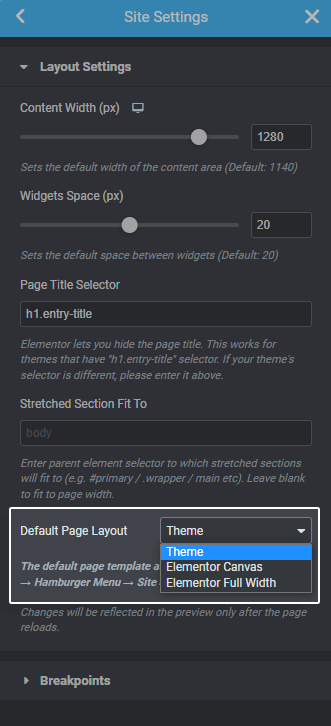
Here, inside the Layout settings, there’s an option called default page layout.
Clicking on it will open 3 options & they are:
- Theme
- Elementor Canvas
- Elementor Full Width

Now, whatever layout you set here, will be the default layout for all your pages created with elementor as well as the ones you’ll be creating in the future.
For example, If I set Theme as a default layout in Global Layouts settings, then for my individual pages created with elementor, my page layout will switch to Theme mode, and the content width will be 1280px including the header & footer for those pages. (This is what I use)
But, If I set Elementor canvas as a default layout in Global Layouts settings, then for my pages created with elementor, my page layout will switch to canvas mode & remove the header & footer from those pages.
Similarly, If I set Elementor Full-width as a default layout in Global Layouts settings, then for my pages created with elementor, my page layout will switch to the full-width mode which will also include the header & footer for those pages.
I hope I was able to explain the layouts.
It seems complicated but you’ll understand by testing & trying.
If I’ve to explain by taking the example of my own site, then:
- Selecting Theme will give me 1280px content-width including header & footer.
- Selecting Default will give me the Theme 1280px layout. (Bcoz I’ve set default layout as a theme in global settings)
- Selecting Elementor Full-width will give me the full-width content including header & footer.
- Selecting Elementor Canvas will give me a fully blank canvas layout. No header, no footer, noting.
Now that you’ve understood the difference between all layouts, here are a few tips on which layouts to use based on conditions…
Elementor Canvas or Full-width? Which Layout to use when?
The best way to select layouts, be it canvas or full-width, would be first to understand the use case.
For example, If I’m creating a sales page, a bridge page, or a checkout page then I’ll be using the Elementor canvas layout.
You may ask, Kuldeep, what's the reason for doing that?
Well because on such conversion pages, I would like people to take the action & not navigate my site.
But when I’m creating some site pages such as the contact page, services page, blog post archive page, etc then I’ll be using the Elementor Full-width layout.
The reason for this is I want people to navigate to other pages as well & check my other content.
Need some real-life examples? There we go…
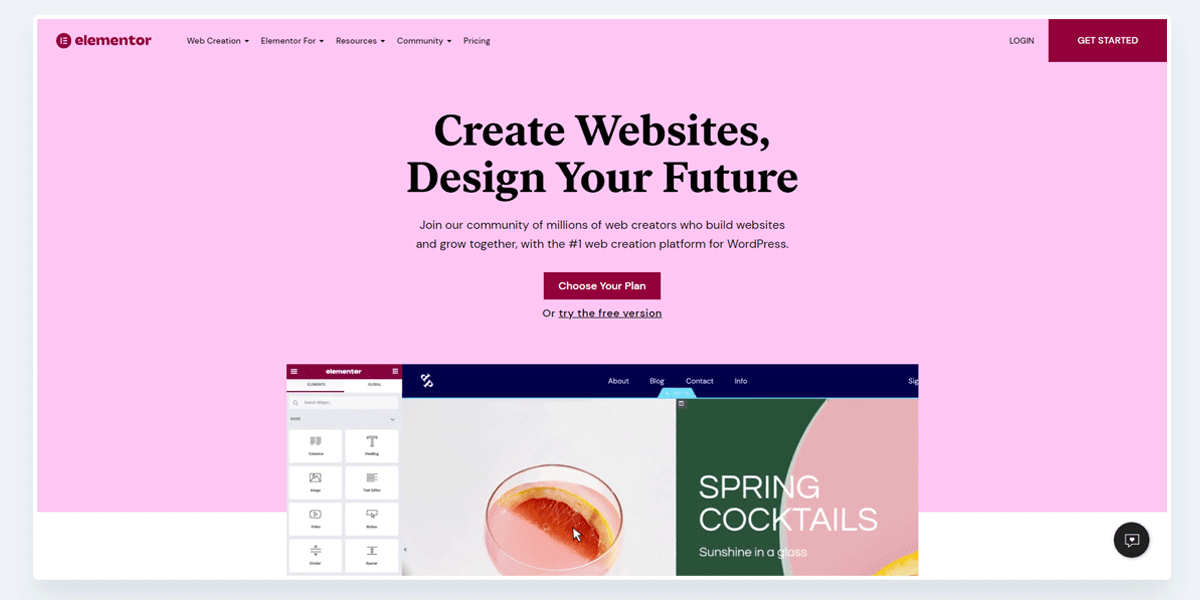
Take a look at Elementor’s homepage…

On the homepage, the visible part is Header (It’s a stretched/full-width header), the Content & obviously, the Footer.
From this page, we can easily navigate to the features page, pricing page, etc. So we can assume that it’s a full-width layout.
Note: On the Elementor homepage, the header section is stretched to full width, and the rest of the content is within a boxed layout.
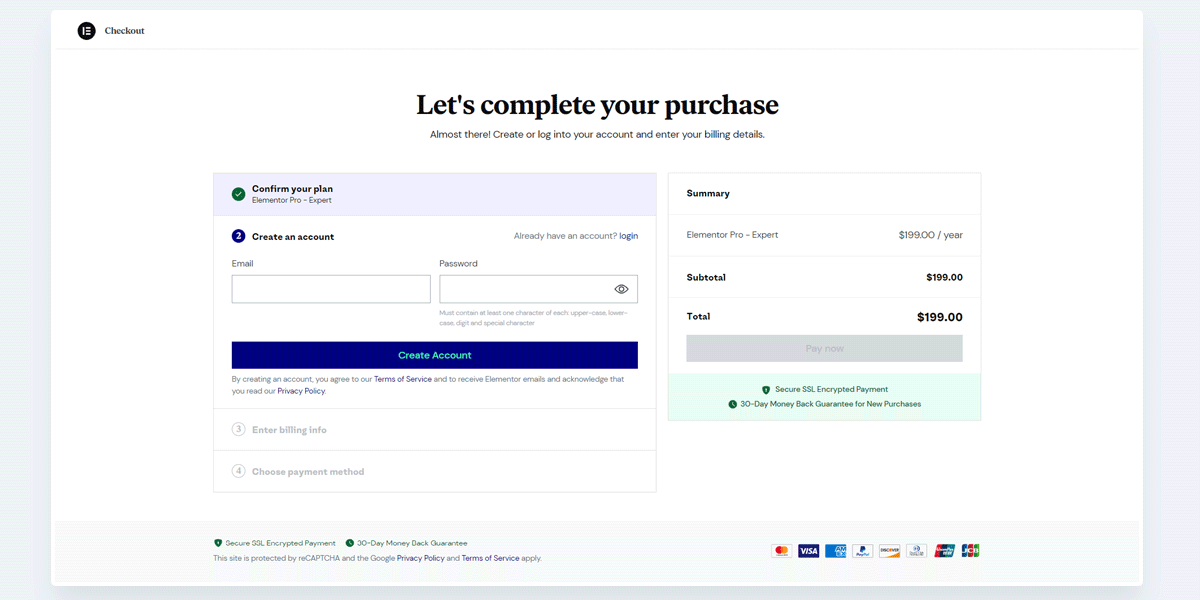
Now let’s take a look at Elementor’s checkout page…

Here, you can still see the (different) header & footer but they are not for navigation.
The purpose here is very clear & i.e. to get conversions & obviously,
offer a distraction-free checkout.
So it's likely that for this checkout page, the Elementor Canvas layout is used.
I hope you got some clarity.
If you’re like me, you’ll also love tips & tricks.
So, here are a few tips on choosing layouts…
Tips on choosing appropriate Layouts inside WordPress and Elementor
If you're building websites with Elementor page builder or even with WordPress Gutenberg editor, here are a few tips that will improve your website design as well as help you with conversions…
- 1140px, 1200px, 1280px, 1400px & 1920px are some of the standard content width layouts that are widely used & recommended (I personally use 1280px)
- If you’re designing a landing page, lead page, bridge page, checkout page, etc, using the Elementor Canvas layout will be a good choice. If you need design inspirations or ready-to-import templates, check out these 2000+ elementor landing page templates.
- If you’re designing a content page like a blog post or pages that are meant to be read, choosing a narrow layout somewhat around 800px will be a good option. It will enhance readability.
- Elementor's Full-width layout is perfect for website pages such as contact pages, homepage, services, about, etc because showing the header & footer on such pages makes sense.
- Experiment fearlessly. Feel free to try it out of the box. Just make sure to analyze & measure your website performance.
That being said, I’ve come to the end of this post.
I hope I was able to help you understand the difference between Elementor Canvas vs Full Width Layout.
Was this post helpful?
Did you understand the difference?
Let me know in the comments below.
Lastly, I know that you’re good at hitting the share buttons 😉
🔌 Elementor Widgets to Enhance your Elementor Website…

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.

Thanks for your explanation. It’s clear for me different about canvas layout and full width layout.
I’m glad it helped.
Hi Kuldeep, thanks so much for your clear explanation very helpful 🙂
Thanks Majo for your quick comment.
I’m Glad that it helped you understand the concepts.
A lot more to come this 2023, stay tuned 😉
Regards,
Kuldeep