Complete Guide on How to Add Custom Fonts in Elementor Free & Pro (2025)?
👋 Need help building or fixing an Elementor website?
I design fast, conversion-focused WordPress sites using Elementor.
TL;DR: Uploading a Custom Font in Elementor in Under 1 Minute
To add a custom font:
- Go to Elementor > Custom Fonts
- Click Add New
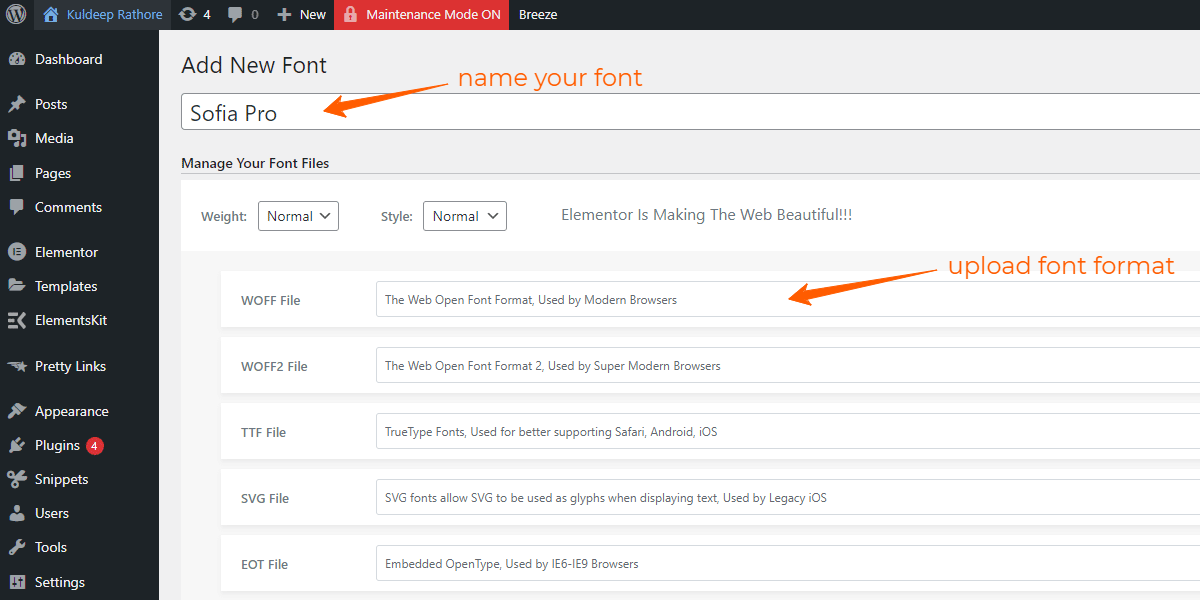
- Name your font
- Upload font files (TTF, WOFF, WOFF2, SVG, EOT)
- Hit Publish
- Done.
Your custom font is now available under typography > family dropdown inside the elementor editor.
Just note that, this requires Elementor Pro & to add it for free, follow along…
Whether you’re using Elementor Free version or Pro and you’re looking to
↪ add custom fonts to Elementor
I can assure you; this is the only blog post you’ll need to read.
And by the end of this post, you’ll know…
So, without a further ado, let’s dive straight in…
How to Add Custom Fonts in Elementor FREE Version?
The “Custom Fonts” feature is only available in the pro version & hence
adding custom fonts in Elementor Free version will require you to install a plugin.
And here are few of the best custom fonts plugins for Elementor:
So if you’re comfortable installing a plugin,
The one you’ll need to install is – Custom Fonts by Brainstorm Force.
Although the “Use Any Font” plugin is equally good & supports more page builders,
there’s a solo developer behind it and has over 200K+ Installations.
Whereas the “Custom Fonts” plugin is built by the Brainstorm Force (the people behind Astra) and has over 300K+ Installations.
Also, the thing I liked most about this plugin is that it works throughout WordPress. This means it will continue working even if you uninstall your page builder, be it Elementor or Beaver builder.
So, let’s dive in…
Step 1: Navigate to the Plugins > Add New & type “Custom fonts by brainstorm” in the search bar.
Step 2: Install the “Custom Fonts Plugin” developed by Brainstorm Force


Step 3: Once the Custom Fonts plugin is installed & activated,
Go to Appearance > Custom Fonts
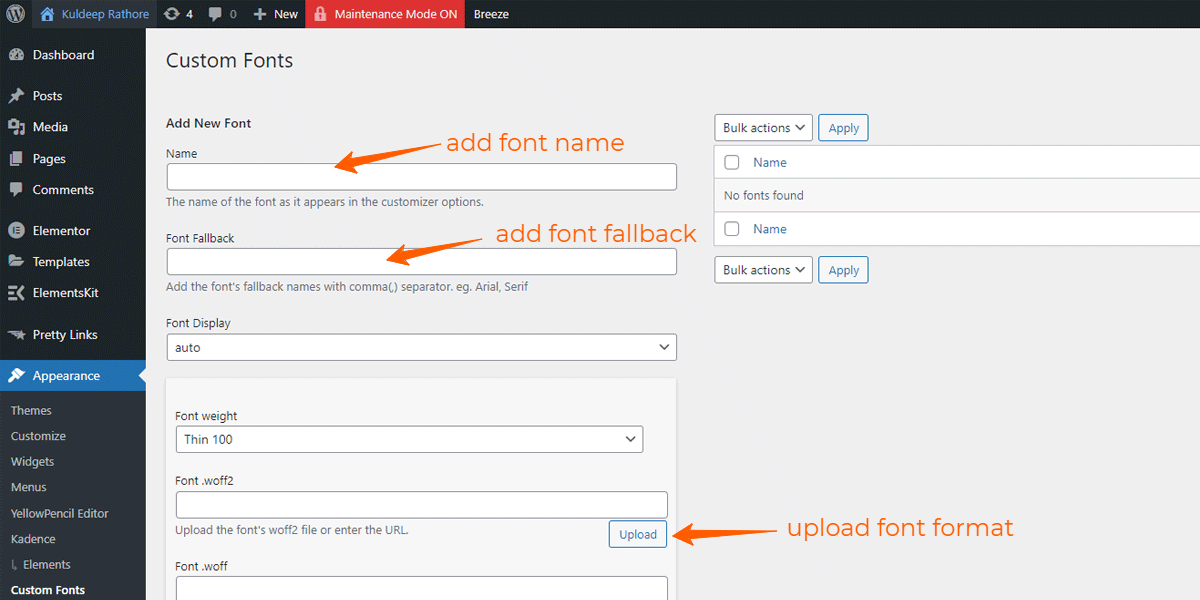
Step 4: Here, you’ve to Add your New Font.
Next up, Add Font Name, and a fallback font
After that, one by one, upload font formats as per the font weight
(WOFF2/WOFF/TTF/EOT/SVG) for all the variations.

Now if you’re unaware about what these formats are, here’s the quick explanation…
- The Web Open Font Format (WOFF): WOFF format is the most recommended as it's supported by all modern browsers.
- The Web Open Font Format (WOFF 2.0): This one is known to be better than WOFF 1.0 & used by super modern browsers.
- TrueType Fonts (TTF): This font was developed by Apple and Microsoft in the late 1980s & still used on computers & the web.
- SVG Fonts/Shapes: SVG fonts allow SVG to be used as glyphs when displaying text. Use this format to support legacy iOS.
- Embedded OpenType Fonts (EOT): This font file works on Internet Explorer.
You can upload any of the font formats, just make sure to pair it right
(I’m talking about the Font weight)
Once done, you’ll see the entire list of custom fonts added.
Also, you’ll get the same font options (along with font weight) under typography settings inside Elementor.
That’s it!
This is how you can add custom fonts in free version of Elementor.
Now talking about font weights, I use & recommend font weights between 300-800.
Let me help you understand the font weight & name mapping…
Understanding Common Font Weight Name Mapping
The numerical values 100 to 900 roughly correspond to the following common weight names:
| Value | Common Weight Name |
| 100 | Thin |
| 200 | Extra Light |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Semi Bold |
| 700 | Bold |
| 800 | Extra Bold |
| 900 | Black (Heavy) |
Source: Mozilla Dev
Now that you’ve complete understanding of font formats & font weight, let me share some of the
best resources for web fonts followed by a quick guide on how to add custom fonts in Elementor Pro version.
📙 Most Read Elementor Tutorials…
How to Add Custom Fonts in Elementor Pro?
If you’re on the pro version of Elementor, adding custom fonts is pretty quick & easy.
Here’s how to do it…
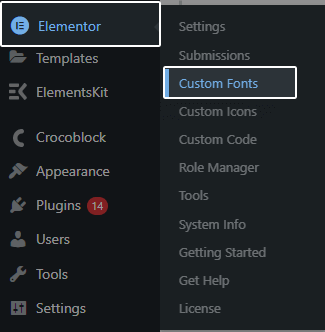
Step 1: Navigate to Elementor > Custom Fonts & then simply click on the Add New button.
Step 2: Now enter the name of your Font Family & then click on Add Font Variation.
Here, you’ll be presented with an interface to upload 5 font formats & they are:
- WOFF
- WOFF2
- TTF
- SVG
- EOT



It's recommended to upload all formats, but you can proceed with just a few (WOFF, WOFF2, and TTF).
Upload each font format individually, then start adding more variations like weight (100-900) and styles (italic) for the same font.
✍ Note: For each font variation, you'll need to upload its file individually. Currently, there's no other way. Once you've added the font variations, simply click the publish button on the right-hand side.
Now, the custom font will be added to Elementor typography and will be available for all Elementor widgets, whether it's the heading widget or accordion widget.
By the way, here are the Best Elementor accordion widgets to use in 2025.
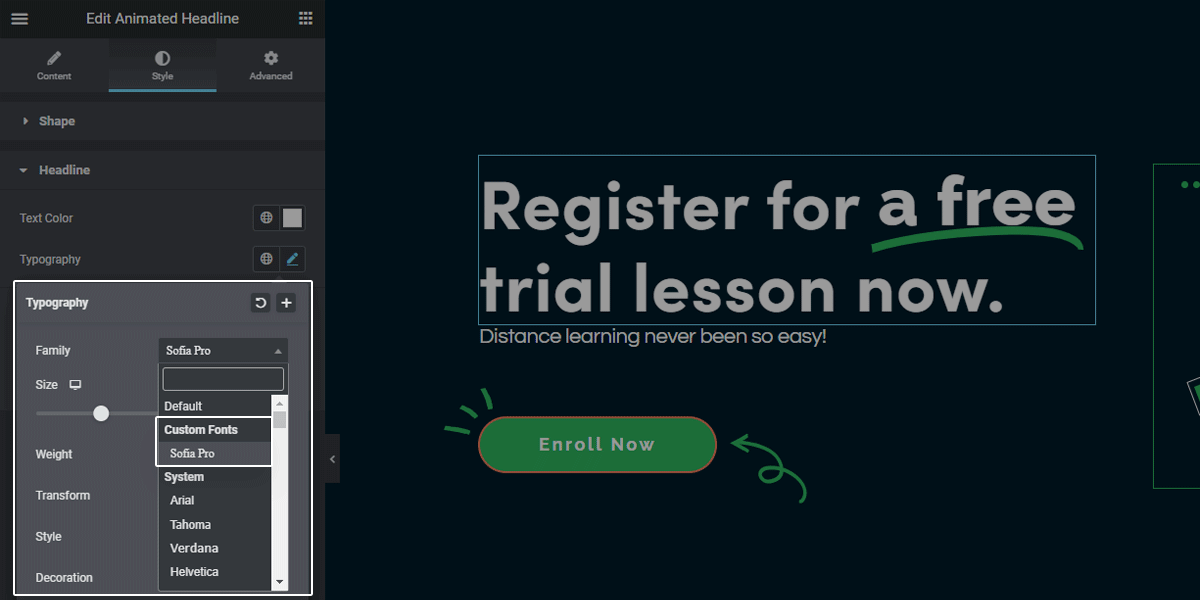
Step 3: Well, step 3 is just to open the Elementor editor & do the styling stuff. Drag any widget & go to its typography settings.
You’ll get to select your custom font under typography > font-family settings.

Designing your landing pages with the custom fonts you want will be a lot of fun.
Lastly, I recommend adding your custom font to the global typography in Elementor for a better workflow.
That’s it.
This is how you can add custom fonts in both Elementor free as well as Elementor pro version.
Now let me share the fonts used by sites built with Elementor followed by a quick table…
Elementor Pro vs Free (Can You Use Custom Fonts?)
| Feature | Elementor Free | Elementor Pro |
|---|---|---|
| Use Google Fonts | ✅ Yes | ✅ Yes |
| Upload Custom Fonts | ❌ No | ✅ Yes |
| Global Typography Controls | ❌ No | ✅ Yes |
So yes, custom fonts need Elementor Pro.
Top Web Fonts Used by Popular Elementor Websites
Below is a list of popular websites built using Elementor, along with the custom web fonts they use to create a unique, branded appearance:
- Elementor
- Visit Site
- Fonts Used: Ivar Heading & DM Sans
Elementor, the tool itself, uses a combination of Ivar Heading for bold and stylish headlines, paired with DM Sans for a clean, modern body text.
- WPCrafter
- Visit Site
- Fonts Used: Poppins & Lato
This WordPress resource hub uses Poppins for headlines and Lato for body text, offering a balance of readability and modern design across all devices.
- Kuldeep Rathore
- Visit Site
- Fonts Used: Hanken Grotesk
My personal site uses Hanken Grotesk throughout, known for its simplicity and modern appeal, ensuring a seamless reading experience across the blog and tutorials.
- Presto Player
- Visit Site
- Fonts Used: Proxima Nova
Proxima Nova, a classic web font, is used on Presto Player’s website to give the content a professional yet approachable feel, perfect for its multimedia offerings.
- ThePlusAddons
- Visit Site
- Fonts Used: Plus Jakarta Sans
The Plus Addons website uses Plus Jakarta Sans, a contemporary sans-serif font, to highlight its cutting-edge design and functionality for Elementor users.
Want to download similar fonts? Here are some of the best resources…
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
Best Resources to Get Web fonts for Elementor that Looks Modern & Elegant

Just like wallpaper download sites, there are many similar sites for downloading fonts.
Honestly, I haven’t used custom fonts on any of my Elementor websites since I'm satisfied with a combination of Hanken Grotesk, Montserrat, and Mulish.
However, when I need custom fonts for Photoshop work, I usually visit these sites:
Lastly, I would like to share some of my favorite fonts including premium ones:
- Hanken Grotesk (Used throughout my site)
- Montserrat
- Mulish
- Nunito
- Spartan
- Josefin Sans
- Sofia Pro (Paid)
- Proxima Nova (Paid)
- Mont (Paid)
- Futura PT (Paid)
These are just a few of them, here's a complete list of 15+ Best Elementor Fonts to use in 2025.
Now before wrapping up, let me quickly answer some of the most asked questions…
FAQs on Elementor Custom Fonts
1) How do I add custom fonts to Elementor?
If you already have Elementor Pro, adding custom fonts is quite easy; just use its built-in custom fonts feature. Just go to the custom fonts section, add a new font, upload the font files, and you're good to go. If you're using the Elementor free version, use a free plugin – custom fonts by brainstorm force to add custom fonts inside WordPress & Elementor.
2) Can I use Google Fonts in Elementor?
Absolutely! Elementor comes with Google Fonts built-in. You can easily select any Google font you like and use them on your website. Even I'm using Google font on my Elementor website.
3) How to add a font to WordPress without a Plugin?
Adding custom fonts without plugin would need a good theme. So, if your theme supports custom fonts, like the Nexter theme does, you can upload fonts directly through the theme settings without needing a plugin. Kadence also has the custom fonts option but it's paid.
4) Why are Elementor custom typography not working?
If your custom fonts aren't showing up, it could be because the font-weight isn't available, there's an error in your custom code, caching issues, or a mismatch between HTTP and HTTPS in the URL. Clear your cache, reupload the fonts & lastly, also, make sure you've uploaded all font variations.
5) What types of font files does Elementor support?
Elementor supports various font formats including WOFF, WOFF2, TTF, SVG, OTF and EOT.
6) How do I upload OTF fonts to Elementor?
Simply head over to Elementor > Custom Fonts > Add New in your WordPress dashboard. Enter the font name and upload your font files in formats like OTF, WOFF, WOFF2, EOT, SVG, or TTF. You can also upload OTF font files.
7) Can I add multiple font variations to Elementor?
Yes, you can add multiple font variations to Elementor! Just repeat the upload process for each variation you want to add.
8) How to manually add a font to WordPress?
With Elementor Pro, you can add any fonts manually by going to Elementor > Custom Fonts in your WordPress dashboard. Click “Add New,” upload the font files, and that's it!
By the end of this post, your query “how to add font in wordpress elementor”, how to add custom fonts to Elementor, etc. queries must be solved.
Still, if you face any issues or need help at any point of the time, drop your query in the comments section, and I’ll be glad to assist you.
Which custom font are you planning to add?
Let me know in the comments below.
Cheers,
Kuldeep – Your Elementor Guy
🔌 Elementor Widgets to Enhance your Elementor Website…

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.

Hi – thanks for your post – I use elementor free version – I installed the Brainstrom custom font plugin
Once I go to the step 3 of your tutorial (the Custom Fonts plugin is installed & activated), I choose 2 google fonts … and then going to Appearance > Custom Fonts … I cant see any way to choose a TTF or other type of font …
Then how mapping the choosen font the H2 style, H3 style … ?
Thanks for your help – F
Hi Fimo,
It sounds like you’re on the right track with using the Brainstorm Custom Font plugin. Here’s how you can map the chosen Google Fonts to specific headings like H2 and H3:
→ Adding Fonts: First, ensure that you have added your desired Google Fonts in the Custom Fonts section of the plugin. You should see options there to add the font weights and styles.
Mapping Fonts to Headings:
→ Go to Appearance > Customize in your WordPress dashboard.
Look for the Typography section (this may vary depending on your theme).
Here, you should be able to see options for different heading styles (H1, H2, H3, etc.).
Select the heading style you want to customize (for example, H2) and choose your newly added font from the dropdown menu.
→ Additional Settings: You can also customize the font size, weight, and other styles from this section.
→ Save Changes: Don’t forget to publish your changes after customizing.
If you’re still having trouble seeing the fonts or mapping them correctly, it may help to clear your site cache or check if there are any compatibility issues with other plugins.
I hope this helps!
Let me know if you have any further questions.
Thanks for that trick. Added a custom font without the need to buy pro version just for fonts.
You’re welcome! I’m glad it worked out for you.
If you have any more questions or need further tips, feel free to ask, I’m always here for help 🙂
I couldn’t able to download galvji regular font free
First of all, I’m sorry for my tardy response.
I just did a bit of research & found out there are some sites offering it for free but with a non-commercial license.
If you’re ok with that, you can consider those sites & if you ask me, then I’d advise using google fonts.
Best,
Kuldeep