You know what, Embedding a PDF viewer on your Elementor website can transform how you present content to your visitors.
Whether you're a business
A PDF viewer provides a seamless and interactive way to display documents directly on your website.
This eliminates the need for users to download files, enhancing their experience and keeping them engaged on your site.
In this guide, I'll help you pick the Best Elementor PDF Viewer plugins & show you different methods for adding a PDF viewer to your Elementor website, helping you understand this powerful feature's full functionality.
And if you're in a hurry, let me quickly sum it for you right away…
TL;DR – Best PDF Embedding Solution in 2025 (Hand-picked)
If you want to embed a PDF file in Elementor that's responsive on all devices, lightweight & downloadable for users, Custom iFrame is my top pick.
It’s super flexible, secure, lightweight, and packed with powerful features that allows you to embed almost any external content.

Best part? It’s 100% FREE. No bloat, no paywalls — just install and go.
And if you're willing to read, well, trust me – this is the only post you’ll need to read/skim
as by the end of this post you'll get to know…
So without a further ado, let's dive in…
What are the Methods to Add PDF Viewer in Elementor?

PDF's are supported by WordPress & here are 3 methods to add PDF viewer in Elementor pages…
- Using Code
- Using Elementor Addons
- Using WordPress Plugins
Let me break it down for you…
- Using an HTML Code: This method involves embedding the PDF using a simple code snippet.
It's pretty simple but limited in terms of design & customization.
- Using Addons: Some elementor addons offer a PDF widget that allows you to embed the PDF & show it directly on the website. This is often the easiest & most user-friendly option.
- Using Plugins: Several WordPress plugins offer dedicated PDF viewer functionalities. These plugins simplify the process but may require additional installation and configuration.
Now that you know the 3 methods, let's get into each method…
🔖 Most Read Elementor Tutorials…
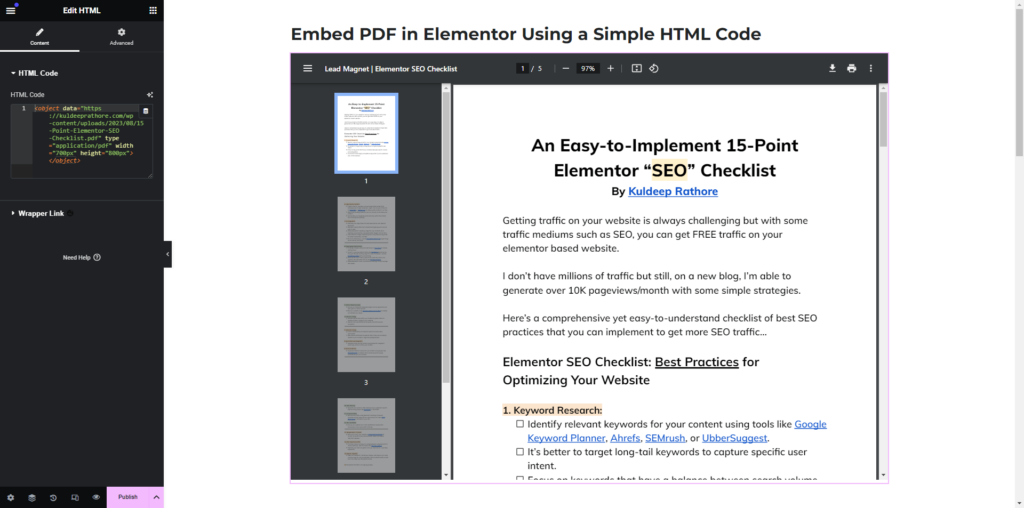
Method 1: Using Code (HTML Widget)
If you're okay with this simple & limited method then simply,
- Add an “HTML widget” to the Elementor panel
- Add this small code snippet…
<object data="PDF URL" type="application/pdf" width="700px" height="800px"> </object>And this is how an embedded PDF looks like in Elementor 👇

ℹ Note: Make sure to upload your pdf in the media so that you get the URL of the pdf
& then in the above code, place it in the “PDF URL”.
Also, you can set custom width & height, just change the pixels (px) in the HTML Code.
Now if you want full control, go for method 2 & 3…
Method 2: Using Elementor Addons
Now coming to my preferred method i.e. using Elementor addons for all Elementor stuff. Sadly, there aren't many addons providing this embedding PDF feature. So, here are the best ones…
Best Elementor PDF Viewer Addons in 2025
- Custom iFrame for Elementor
- Happy Addons
- Dynamic Content for Elementor
If you're like me, you'd prefer adding an addon for any elementor task as you get additional widgets & extensions inside the elementor.
Let's explore the 3 best Addons that provides the PDF viewer widget…
1] Custom iFrame Plugin – PDF Viewer

If you’re looking for a simple yet powerful way to embed PDFs that works across all use cases and doesn’t require any coding, it's the custom iframe plugin that will do the job.
It's a brand new & rapidly growing plugin by CoderzStudio that helps you to embed any type of content effortlessly.
Why It’s the Best:
- Super easy: drag & drop the custom iframe widget and paste your PDF URL.
- Responsive design (looks great on all devices).
- Fully customizable: width, height, scrollbars, and more.
- Embed ANY hosted PDF (including Google Drive hosted files).
- Keeps things lightweight and fast – just the iframe and your file, that’s it.
- Perfect for portfolios, resumes, brochures, guides, and more.
Downloads: 1,000+
Ratings: 5/5
Author: CoderzStudio
2] Happy Addons – PDF Viewer
Happy Addons is one of the creative elementor addon with over 400K downloads & when it comes to pdf; it does a pretty good job.

Key Features:
- Focused on PDF document display.
- Offers customization options for the PDF viewer itself:
- Title bar with text color, typography, and background settings.
- Icon placement and styling for the title bar.
- Responsive design ensures the viewer looks good on all devices.
Use Cases:
- Ideal for situations where you prioritize a clean and customizable PDF viewing experience.
- Well-suited for showcasing reports, brochures, or white papers where you want a clear and uncluttered presentation.
- Useful when you want to add a title or icon to provide context to the embedded PDF.
Downloads: 400,000+
Ratings: 5/5
Author: Leevio
3] Dynamic.ooo – PDF Viewer

Key Features:
- More versatile document viewer.
- Supports displaying various file types beyond PDFs: MS Office documents (Word, Excel, PowerPoint), Google Docs, Sheets, Slides, Forms, and Drawings
- Leverages Google Drive preview for document rendering.
Use Cases:
- A good choice if you need to embed a wider range of documents besides PDFs.
- Useful when you want to showcase documents that are already stored in your Google Drive.
- Well-suited for scenarios where a simpler, Google Drive-powered preview is sufficient.
Downloads: 50,000+
Ratings: 4.5/5
Author: Dynamic.ooo
Method 3: Using WordPress Plugins
If you're working with WordPress for a while then you might know that for every functionality you need, there's a WordPress plugin to fulfill your needs. Similarly, there are a ton of PDF viewer plugins & out of all, here are the best ones…
Best PDF Viewer WordPress Plugins in 2025
- EmbedPress
- PDF Poster
- Elementor TNC Flipbook
Here's a breakdown of features & the use cases of each pdf-viewer plugin…
1] EmbedPress

Key Features:
- Upload PDFs directly to your WordPress site.
- Embed PDFs from your existing media library.
- Paste a URL to embed PDFs from external sources.
- Responsive design ensures PDFs look good on any device.
- Control width and height for optimal placement within your website.
Use Cases:
- Share reports, brochures, or white papers on your website.
- Embed product manuals or assembly instructions.
- Include client testimonials or case studies in PDF format.
Downloads: 100,000+
Ratings: 5/5
Author: WPDeveloper
2] PDF Poster

Key Features:
- Creates a static image preview of your PDF with customizable title and text.
- Visitors can click the poster to open the full PDF.
- Reduces initial load time by displaying a lighter image first.
Use Cases:
- Showcase important documents on your homepage or landing pages.
- Create visually appealing calls to action for downloadable PDFs.
- Provide a clear preview of the PDF content before users open it.
Downloads: 20,000+
Ratings: 4.5/5
Author: bPlugins
3] Elementor TNC Flipbook – PDF Viewer for WordPress

Key Features:
- Creates a realistic flipbook effect for your PDFs within Elementor.
- Simulates a turning page animation for a more engaging user experience.
- Can be customized with branding elements like logos and colors.
Use Cases:
- Ideal for showcasing magazines, brochures, or reports in an interactive format.
- Enhances user engagement with a more dynamic presentation of PDFs.
- Adds a touch of professionalism to your website's document presentation.
Downloads: 300+
Ratings: 5/5
Author: Kazbek Kadalashvili
→ Download Elementor TNC Flipbook Plugin
What is the Best Method to Add PDF Viewer in Elementor?
While all three methods have their merits, here are my personal recommended methods:
- Custom iFrame Plugin: I would highly recommend using this elementor addon due to its seamless integration, ease of use, and comprehensive customization options especially for embedding.
It provides full support for PDF that enhances the user experience, enables you to add downloadable pdf to WordPress & moreover, you can embed any external content like videos, audio, websites, maps, social feeds, etc. for FREE!
- Using HTML Code or EmbedPress: If you prefer not to use addons, then embedding HTML code is a reliable alternative. EmbedPress is also a strong contender for its versatility and support for various content types.
The best part is that both methods won't cost you anything, they are FREE!
Now, let me share how to add a pdf viewer in elementor using the Custom iFrame widget…
Step-by-Step Guide on How to Add PDF Viewer in Elementor?
Whether you wanna offer a menu, portfolio, or financial report in PDF format,
here's how you can set it up using the “Custom iFrame” plugin…
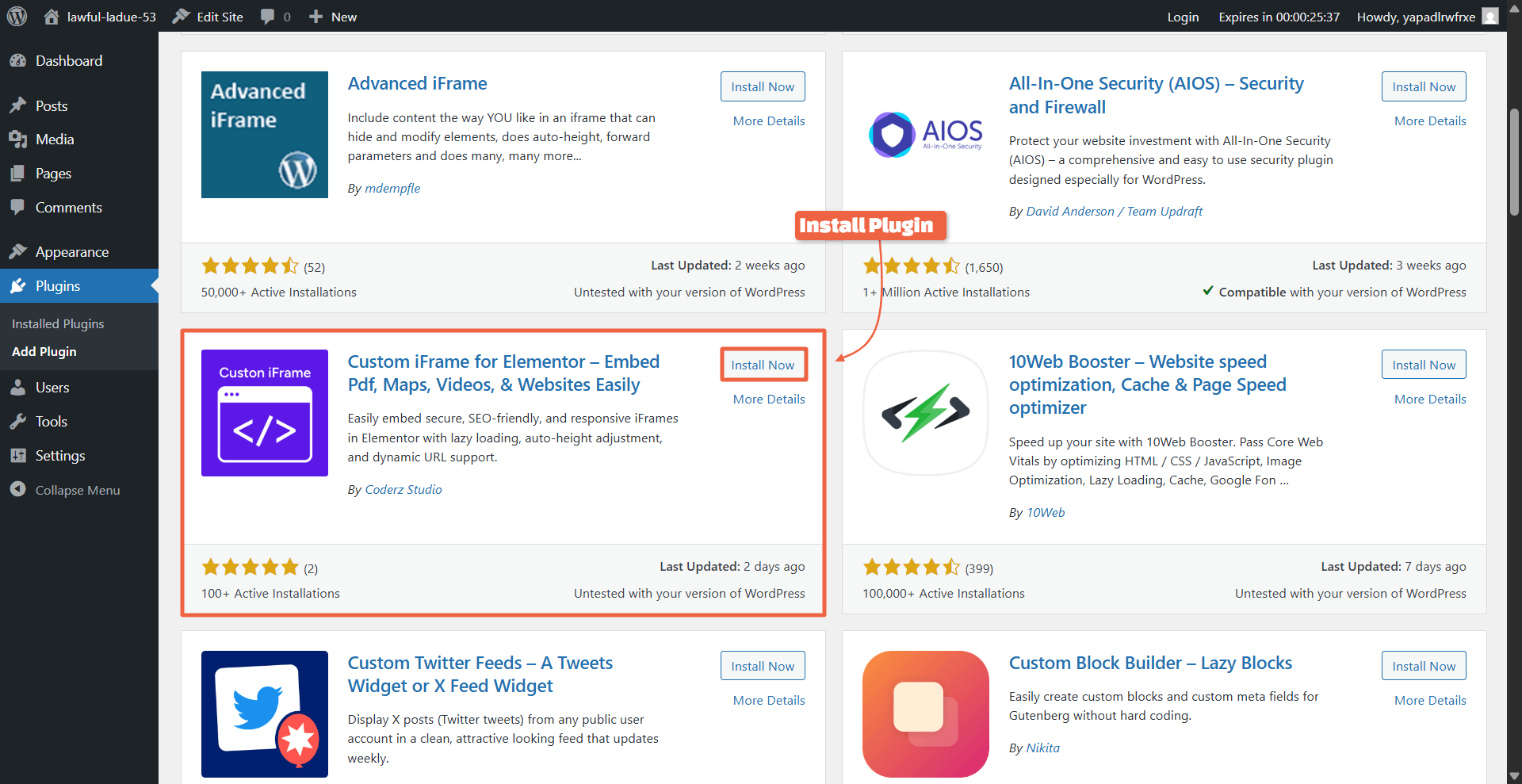
- Install and activate Custom iFrame Plugin:
- Go to your WordPress dashboard and Navigate to Plugins > Add New.
- Search for “Custom iFrame” and click “Install Now.”
- Next up, Activate the plugin.

- Add the Custom iFrame widget on Elementor Page
Now that the Custom iFrame plugin is ready, let’s add the PDF file on your page:
- Navigate to the page or post where you want to add the PDF
- Click Edit with Elementor to launch the Elementor editor.
- In the Elementor editor bar, search for “Custom iFrame”. Found it? Great!
- Drag and drop that widget right into the section where you want to add the PDF.

- Embed PDF in Elementor (From File or URL):

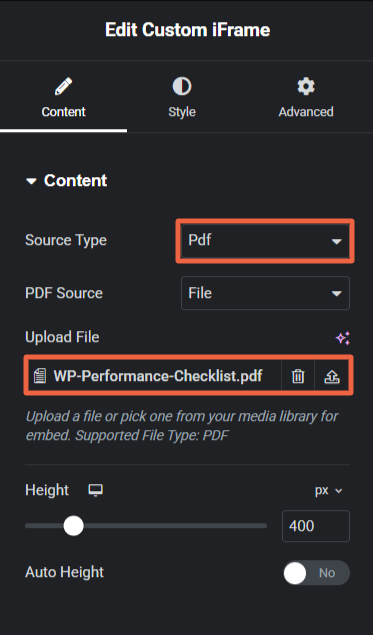
- In the Content settings, choose Source Type as PDF.
- Next, Choose your source:
- File (recommended – gives you more control)
- URL (quick but comes with no toolbar tweaks)
- Set the height to fit your layout — tall, short, or somewhere in between.
💡Tip: Use PDF source as File if you want to customize the PDF toolbar — URL doesn’t allow that.
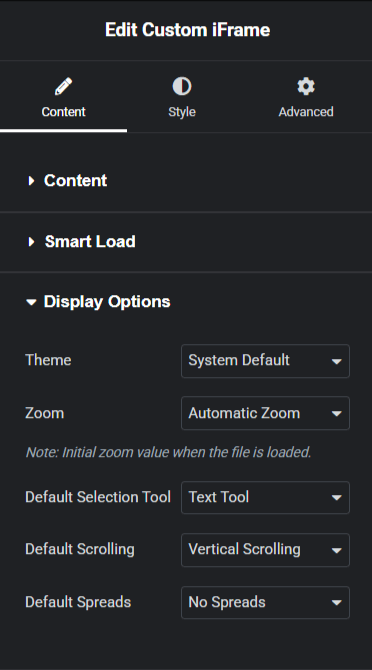
- Customize your PDF – Smart Load, Display Options & Toolbar Settings
- Now feel free to adjust the pdf settings; such as height, display options, etc. according to your preference (just customize the appearance to match your website's design)


👉 Checkout this detailed documentation by CoderzStudio that will help you embed & setup advanced PDF's in Elementor.
- Publish Your Page
- Once you are done with the configuration,
Click “Publish” or “Update” to make your changes live.
Congratulations!🎊🎉
You've just added a PDF to your website with Elementor.
Now your PDF will be accessible to visitors right on your Elementor page.
But wait there is more to this, it’s time for Koffee with Kuldeep session (obviously virtually) 😅
So, grab your coffee and get your queries solved by me!
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
FAQ's on Using PDF in Elementor
How do I display a PDF in Elementor?
To display a PDF in Elementor, there are many ways but one of the simplest way is to use Custom iFrame Widget and then link your PDF file or Upload from the media library to display a PDF file inside Elementor.
Does Elementor have a PDF viewer?
By default, Elementor doesn't have any PDF viewer functionality but by using Elementor Addons like Custom iFrame, you can get PDF viewer inside Elementor.
What is the plugin for WordPress PDF Reader?
There are several popular plugins for reading PDFs in WordPress:
– PDF Embedder: Simple and easy to use, allowing you to embed PDFs using shortcodes.
– PDF.js Viewer: Utilizes the PDF.js library to display PDFs and offers a variety of customization options.
– PDF Viewer for WordPress: A comprehensive solution with advanced features like text search, zoom, and pagination.
– PDF Viewer for Elementor: Specifically designed for Elementor users, it integrates seamlessly with the Elementor interface.
– Flowpaper: Provides a flipbook-style viewer for PDFs.
What is PDFjs Viewer for Elementor and Gutenberg?
PDFjs Viewer for Elementor and Gutenberg is a plugin that allows you to embed and display PDF files on your WordPress site using the PDF.js library. It is compatible with both Elementor and Gutenberg, providing flexible options for embedding PDFs.
How to put a PDF file in Elementor?
Here's a to the point guide to linking a PDF file in Elementor…
Step 1: Upload Your PDF to the WordPress Media Library
Step 2: Open the Page in Elementor (Edit with Elementor)
Step 3: Add a Text or Button Widget
Step 4: Insert the Link & set the Link to Open in a New Tab (Optional)
Step 5: Save and Preview
This way you can easily link a PDF file in Elementor.
Wrapping Up
Remember, a well-placed PDF viewer can significantly improve your website's functionality by providing visitors with easy access to important documents.
So go forth, explore the options, and empower your website with the versatility of PDF integration!
I hope this guide helps you choose the best elementor pdf viewer plugins/addons & enables you to embed a PDF file in elementor (with or without using a plugin).
That's it for this one. Happy Embedding!
Drop a comment and do let me know which method you're going to use.
Cheers,
Kuldeep
🔌 Elementor Widgets to Enhance your Elementor Website…

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.