3 Simple Steps to Export Elementor Global Settings in 2025!
👋 Need help building or fixing an Elementor website?
I design fast, conversion-focused WordPress sites using Elementor.
So you want to Export Elementor Global Settings and use it on another site, well, I know that as I’m good at mind reading. (Just kidding😅)
The good news is you can easily do it using the Elementor’s Import/Export Kit feature and apply them to another site in just a few clicks.
In this guide, I’ll show you exactly how to do it step by step.
So let’s dive in…
What Are Elementor Global Settings? (Quick Overview)
Before we dive in, let me cover the basics (in 10 seconds or less).
Global Settings in Elementor control:
✅ Typography – Fonts for headings & body text.
✅ Colors – Global color palette applied across your site.
✅ Layout & Theme Styles – Container widths, buttons, forms, etc.
Instead of setting these up one by one on a new site, you can export them in seconds and import them to another site.
How to Export Elementor Global Settings (Step-by-Step)
Now for the part you came here for!
Follow these 3 simple steps to export only your global settings from Elementor.
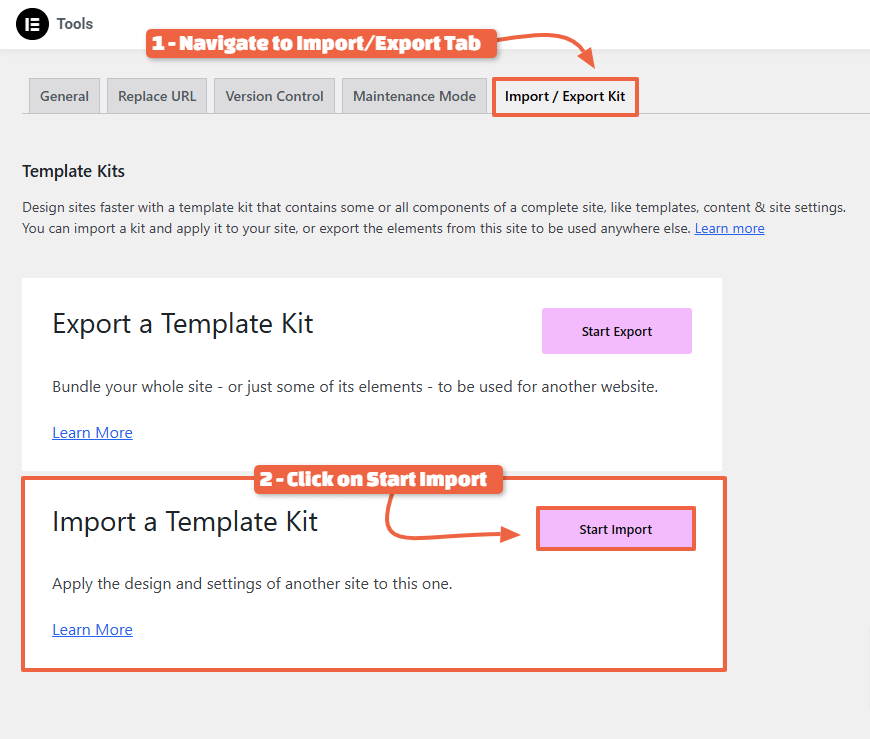
Step 1: Open the Elementor Import/Export Kit
- Go to your WordPress Dashboard.
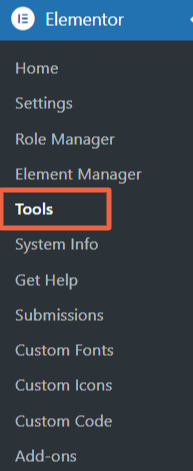
- Navigate to Elementor > Tools.
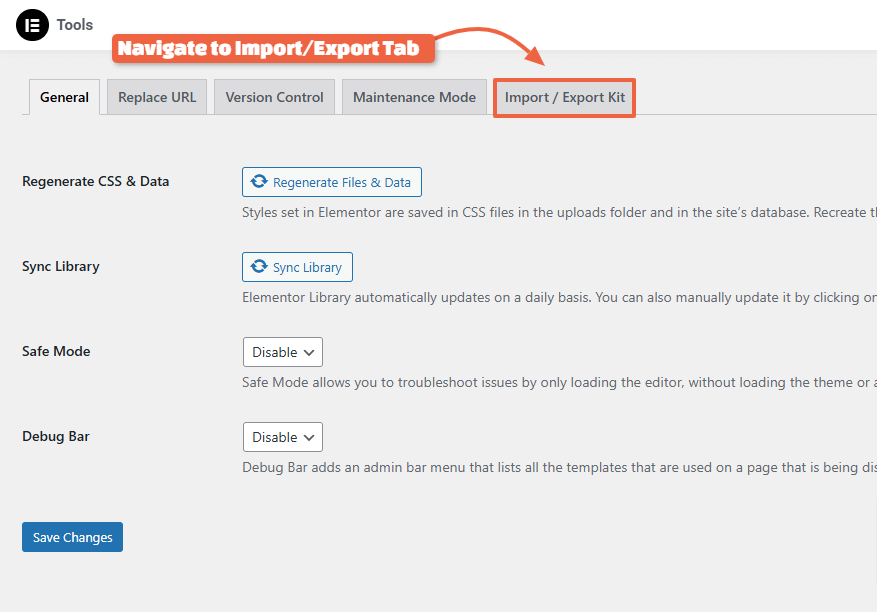
- Click the Import/Export Kit tab.



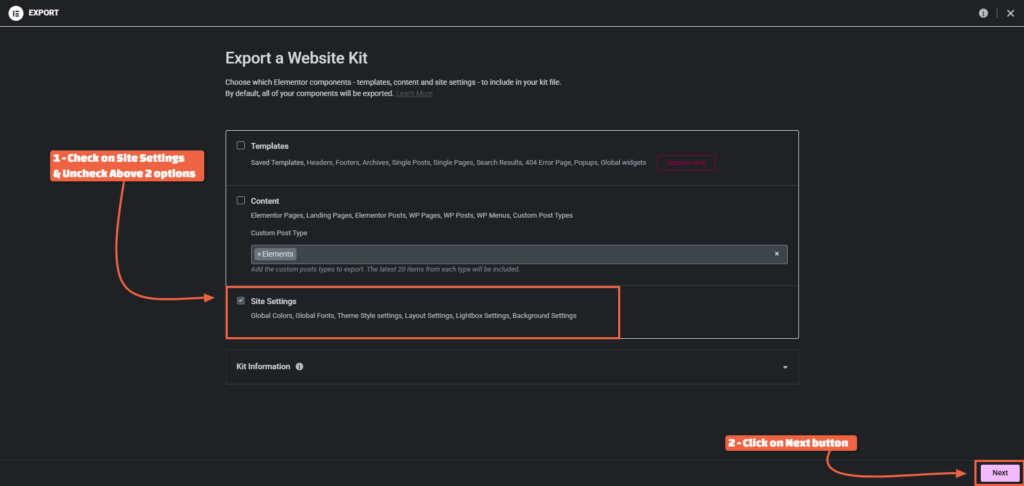
Step 2: Choose Export and Select “Global Settings”
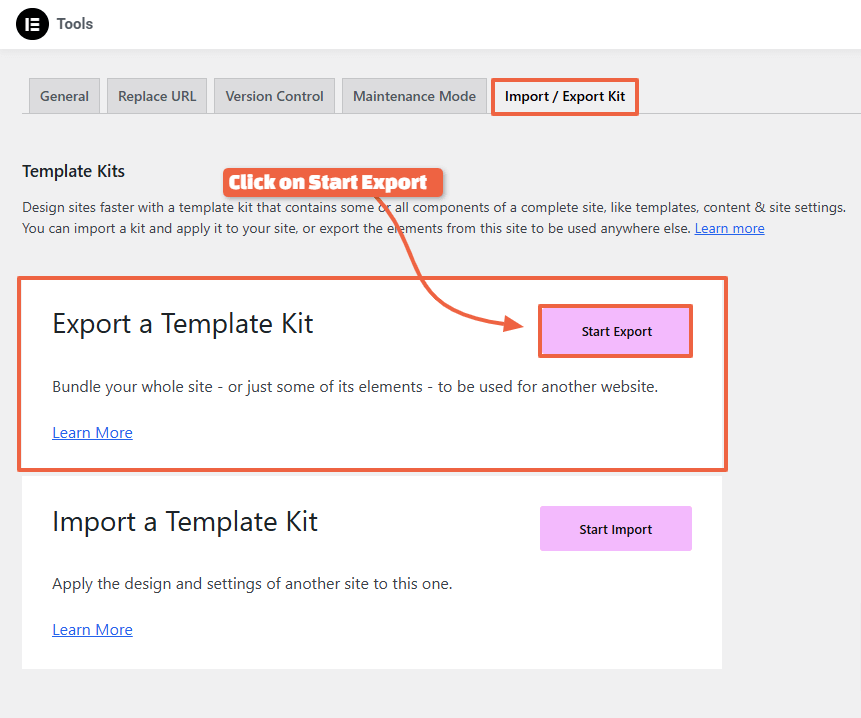
- Click on Start Export.
- From the list of options, ONLY select “Global Settings” (uncheck everything else).


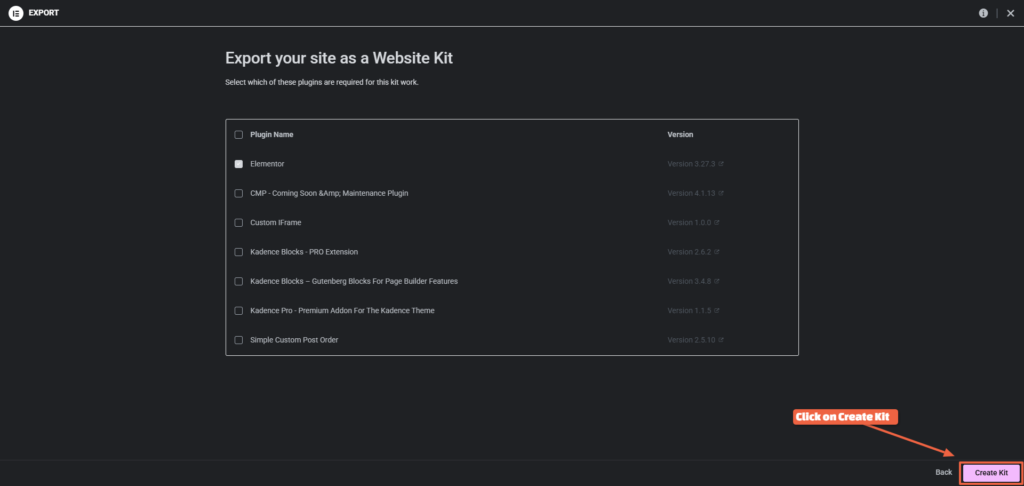
Step 3: Download the Exported File
- Click Export and wait a few seconds.
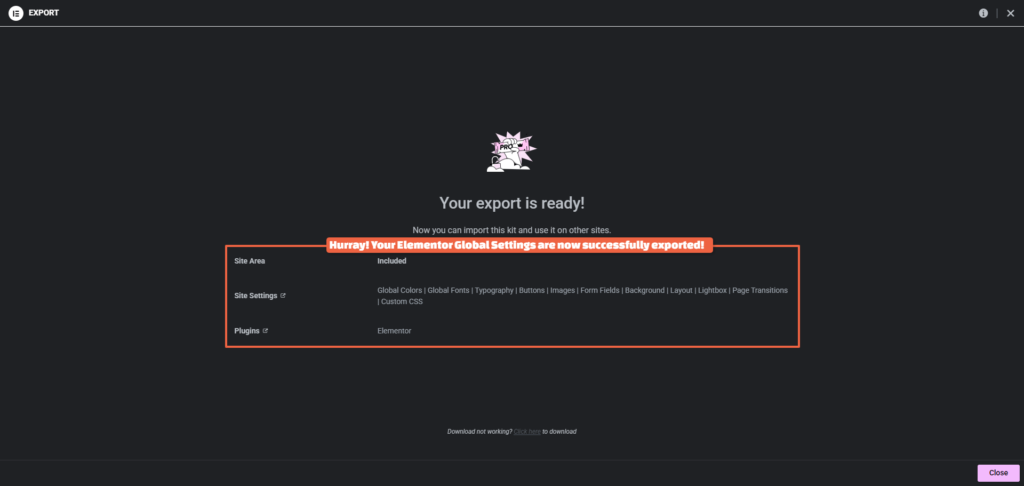
- Elementor will generate a JSON file for download.
- Save it somewhere safe—you’ll need it when importing!

That’s it!
Your global settings are now exported and ready to be imported into another Elementor site.
🔖 Most Read Elementor Tutorials…
How to Import Elementor Global Settings on Another Site
Now that you have your JSON file,
Let's import those settings to your new site. Here’s how to do it…
Step 1: Open Import Settings
- On your new site, go to Elementor > Tools > Import/Export Kit.
- Click Start Import.

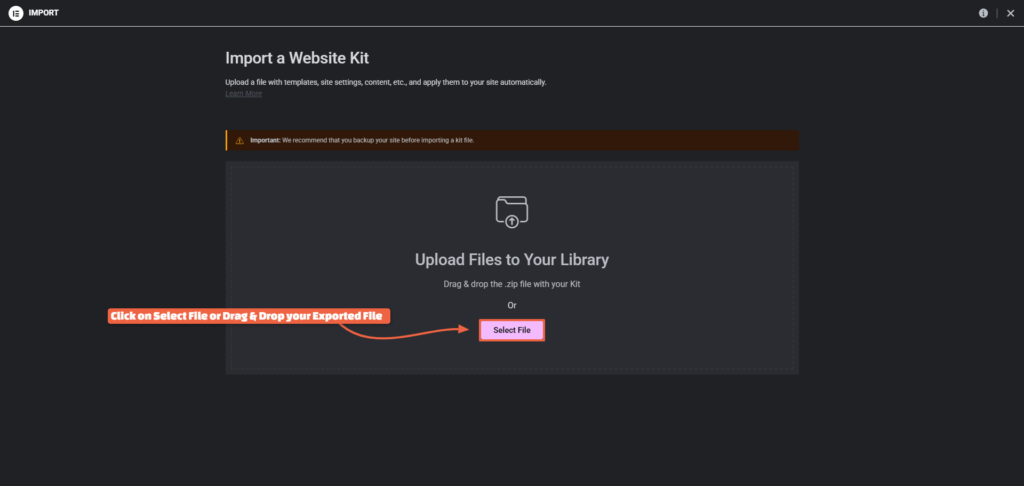
Step 2: Upload the Exported File
- Click Upload File and select the JSON file you exported earlier.
- Click Continue to apply the settings.

Step 3: Confirm and Apply the Settings
- Review the import summary and click Apply.
- Refresh your page & boom!
Your global settings are now active on the new site! 🎉
A Few Pro Tips & Best Practices
- Backup your Settings First: Just in case, create a backup before importing.
- Check your Typography & colors After Import: Although it doesn’t happen often but sometimes minor tweaks are needed.
Wrapping It Up
And that’s it!
In just a few steps, you’ve successfully exported and imported your Elementor Global Settings, saving you tons of time when working across multiple sites.
Next time you wanna use your global settings on another site, just remember that Elementor has got the Tools section, navigate to that & you’ll most probably you’ll remember my article & the steps.
If not, you can always google & find my content 😉
If you found this guide helpful, check out more Elementor tips & tricks…
Need help?
Drop your questions in the comments below.
Cheers,
Kuldeep – Your Elementor Guy
🚀 Useful Elementor Tutorials to Level up your Elementor Game…

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.