Best Elementor Tooltip Widgets & How to Add Tooltip in Elementor in 2024?
The Ultimate Black Friday Gift worth $390: Switch to my Recommended Web Host & Get Premium Bonuses like Astra Pro, Kadence Pro, RankMath SEO Pro, etc. for FREE!
Have you ever stumbled across a website that left you feeling like a confused tourist in a foreign land? Buttons and icons peppered everywhere, but not a single signpost to guide you.
Well, my friend, it's time to bid farewell to those head-scratching moments, because Elementor's tooltip widget is about to become your new best friend.
Want FREE Organic (SEO) Traffic
on your Elementor Website?
Stop wasting money and unlock the hidden
potential of doing proper SEO for your website.
Get my 15-Point Elementor SEO-Checklist
to Grow your Organic Traffic for FREE!
These unassuming little pop-ups are the secret sauce to creating an intuitive and user-friendly website experience.
With just a simple hover, tooltips unleash a world of helpful information, gently guiding your visitors through even the trickiest corners of your site.
And the best part?
Elementor makes adding tooltips to your website a total breeze, transforming you into a true tooltip wizard in no time.
So let’s explore the world of Elementor tooltips and how you can add them to your website to create a user-friendly experience for your visitors!
What is a Tooltip in Elementor?
A tooltip in Elementor is a small informational box that appears when a user hovers their mouse over a specific element on your website.
They're a great way to enhance the user experience by offering extra details without cluttering the design. These can be particularly useful for
- definitions,
- explanations,
- or additional context for various elements on your site.
Let’s face it, our clients usually come with references whenever they want to get that exact functionality on their website.
However, with this article, you do not need to search for what type of tooltip is used on this website, as here I have listed several different types of tooltips along with examples, each serving a specific purpose to enhance the user experience.
📙 Most Read Elementor Tutorials…
Types of Tooltip
- Informational Tooltips
- Interactive Tooltips
- Descriptive Tooltips
- Error Tooltips
- Navigational Tooltips
- Feature Introduction Tooltips
- Loading Tooltips
The above listed are the most used tooltips. There's an amazing article by UXPin on this topic & I'd recommend giving it a read if you wanna know more about tooltips.\
Benefits of Using a Tooltip on the Elementor Website
Tooltips can significantly improve the user experience on your website by:
- Enhancing User Interaction: Engage visitors by providing instant information.
- Improving Navigation: Help users understand different elements and sections.
- Saving Space: Provide additional details without overwhelming the design.
- Accessibility: Offer explanations for terms or features, making your site more user-friendly.
Now that you know why tooltips exist & the benefits, it’s time to understand the methods of adding tooltips & how to use tooltips…
2 Simple Methods to Add Tooltip in Elementor
There are two simple methods and they are:
- Using Abbreviation Tag
- Using Elementor Addon
Now, let me break down each of the methods…
Using Abbreviation Tag
The abbreviation (abbr) tag is a simple way to add tooltips directly within your content.
Here’s how you can do it:
- Open the Elementor editor.
- Select the text where you want to add the tooltip.
- Wrap the desired text with the <abbr> tag and add the title attribute.
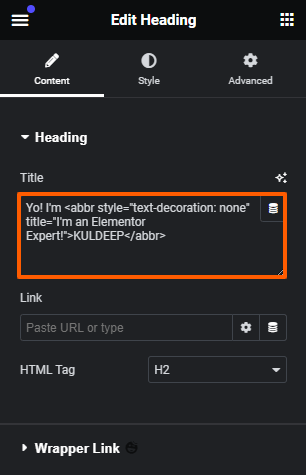
Here's the Code:
<abbr style="text-decoration: none"
title="I'm an Elementor Expert!">KULDEEP</abbr>
The best part is that you can pop this code into any Elementor field that supports HTML tags. Whether it's a Heading widget, text, or other, if it supports HTML tags, you can add a simple tooltip.
Once you've done that, you'll see a tooltip whenever you hover over the element. Easy, right?
But you know what, it's limited & basic, hence using addons will be a smarter choice…
Using Addons
If you're working in the WordPress & Elementor ecosystem, you must be well aware of the addons. Some of the most popular addons offer more advanced tooltip options compared to the abbr tag method.
Here are some of the Best Elementor Addons for adding tooltips:
- Essential Addons – Tooltip & Advanced Tooltip (FREE)
- Happy Addons – Happy Tooltip (FREE)
- ElementPack – Widget Tooltip (FREE)
- Unlimited Elements – Image Tooltip (FREE)
- ElementsKit – Advanced Tooltip (Paid)
The above listed are the best ones for adding tooltips in Elementor.
Now, let's see how to add a tooltip followed by a closer look at each one of the addons…
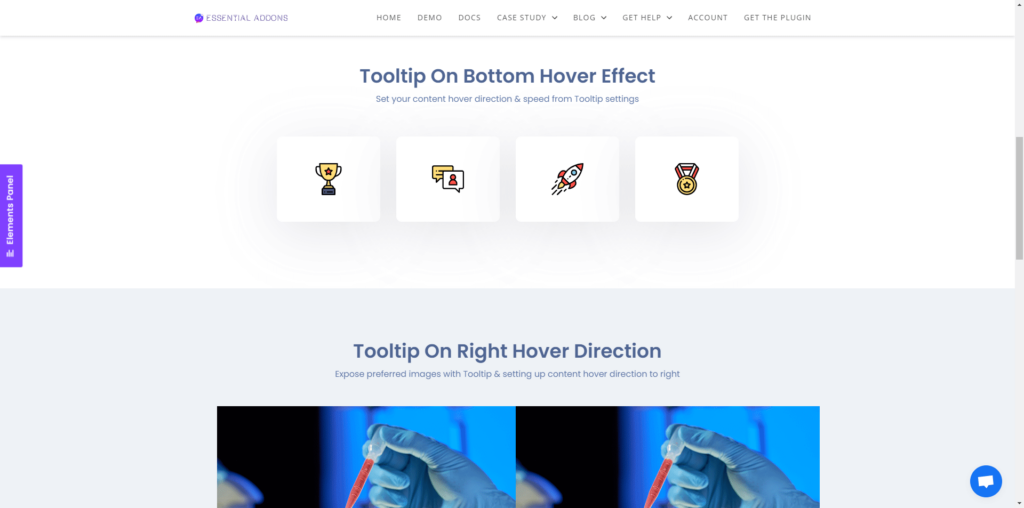
1) Essential Addons

Features
- Tooltip – Basic tooltips with text, icons, images, or shortcodes.
- Easy to set hover direction & hover duration.
- Advanced Tooltip – More customization options like background color, text styling, and positioning (paid option)
2) Happy Addons

Features
- Basic tooltips with text and icons.
- Preset styles for a quick start.
- Limited customization options.
3) ElementPack

Features
- Text-based tooltips.
- Position control.
- Delay before the tooltip shows on hover.
4) Unlimited Elements

Features
- Specifically for images.
- Text and HTML content are supported.
- Limited customization options.
5) ElementsKit Addons

Features
- Extensive customization options for styling, animations, and positioning.
- Supports rich text content, images, and even shortcodes within tooltips.
- Advanced triggers, like click or hover duration.
Choosing the Right Elementor Tooltip Widget
- For basic needs: Happy Addons or ElementPack offers a good starting point.
- For more customization: Essential Addons (Advanced Tooltip) provides a good balance of features and ease of use.
- For image-specific tooltips: Unlimited Elements caters specifically to image tooltips.
- For advanced features and interactivity: ElementsKit offers the most comprehensive (paid) options.
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
✍ My Recommendation #Top Choice
If you require a basic tooltip for simple explanations, a free addon might suffice. However, for a professional website, you will require:
- Engaging Tooltips: Rich content, animations, and interactivity.
- Seamless Design Integration: Matching your website's aesthetic.
- Advanced Functionality: Custom triggers and diverse content options.
ElementsKit Advanced Tooltip offers a significant upgrade in creating informative and impactful tooltips, potentially enhancing the user experience and conversions.
While it's a paid option, the added value might outweigh the cost of a professional website.
Step-by-Step Guide on How to Add Tooltip in Elementor using Essential Addons
As most of the users won't directly opt-in for paid addon & would prefer to try out the free option first, here’s a detailed guide to adding a tooltip for free using the Essential Addons…
ℹ Note: The tooltip widget is available in the free version while the advanced tooltip widget is available in the pro version.
- Log in to your WordPress Dashboard
- Navigate to your WordPress admin area (typically yourwebsite.com/wp-admin).
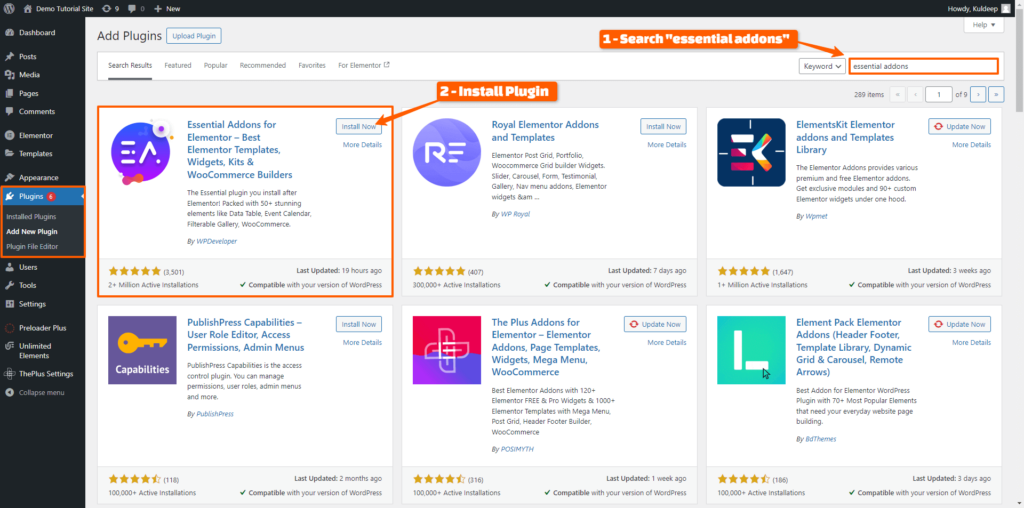
- Go to Plugins > Add New:
- In the left sidebar, hover over “Plugins” and click on “Add New.”
- Install the Plugin:
- Search for “Essential Addons for Elementor” & Install and activate it.

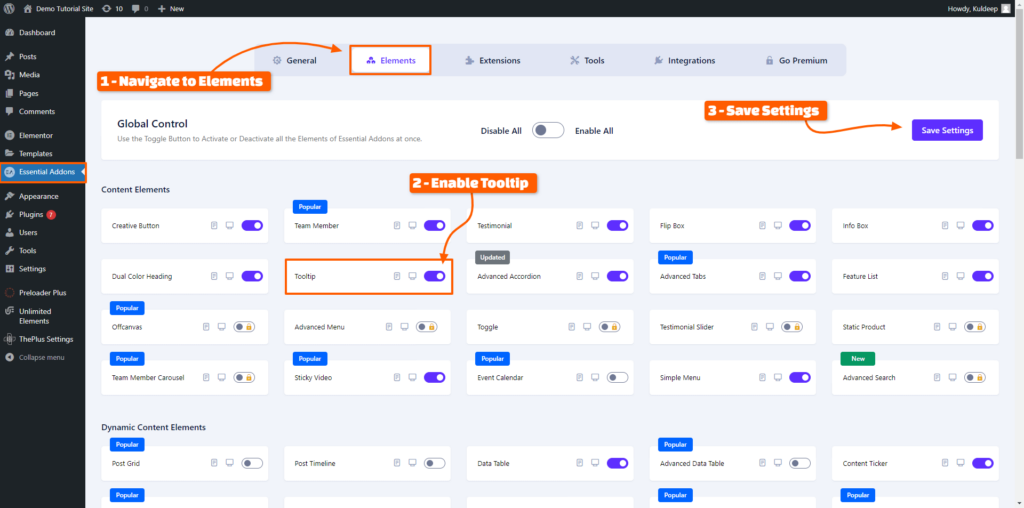
- Access the Essential Addons Settings:
- Go to “Essential Addons” in your WordPress dashboard in the left sidebar.
- Here, you can configure general settings and enable or disable specific widgets.
- Enable the Tooltip Widget:
- Ensure the Tooltip widget is enabled/installed in the EA settings.

- Edit with Elementor
- Go to the page where you want to add the tooltip and click “Edit with Elementor.”
- Add a New Section/Container
- Click the “+” icon to add a new section/container, then select your desired structure.
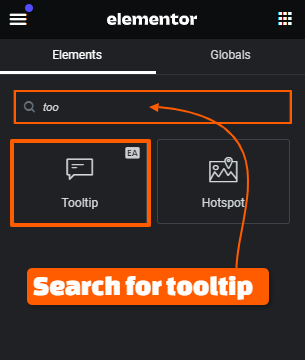
- Search for the Tooltip Widget
- Use the search bar & search for “Tooltip” widget

- Drag and Drop the Widget
- Drag the Tooltip widget into the section you created.
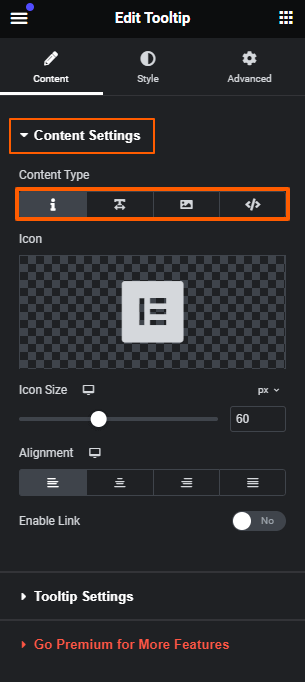
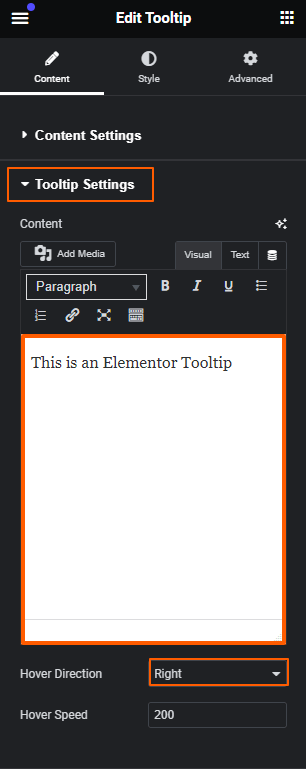
- Configure the Tooltip Settings & Content
- The last step is to customize the tooltip settings according to your needs.
- You can customize it's
- Content Type (Icon, Image, Text or Shortcode)
- Tooltip Settings (Tooltip Content, Hover Direction & Speed)


- Style Your Tooltip
- Use the style options to customize the appearance of your tooltip.
- Save Your Page
- Once satisfied with the tooltip setup, click the “Update” button to save your changes.
- Preview Your Page
- Preview the page to ensure the tooltip functions correctly and looks good.
And voila, you have successfully added a tooltip to your elementor website 🎉!
By following the above-listed 13-step process, you should be able to add the tooltip widget to your WordPress website.
Wrapping Up
That's a wrap from me.
Tooltips in Elementor can add clarity and interactivity to your website without overwhelming visitors. Now you know how to:
- Choose between basic tooltips (using an abbreviation tag) or feature-rich ones (using addons).
- Pick the perfect addon based on your needs (basic, image, or advanced).
- Design user-friendly tooltips that inform and engage.
So, go forth and tooltip like a pro!
Remember, keep them clear, concise, and visually attractive to elevate your Elementor website.
Let me know if there's anything I can help you with.
Drop in a comment & let me know which method you'll be using to add tooltip in elementor.
Happy tool tipping!
🔌 Elementor Widgets to Enhance your Elementor Website…