Best Elementor Unfold Widgets & How to Add Unfold Effect to your Elementor Website?
👋 Need help building or fixing an Elementor website?
I design fast, conversion-focused WordPress sites using Elementor.
Are you looking to add the “show more” or “read more” functionality to your website using Elementor?
Whether you know it as the Elementor unfold effect or just the read more button, you're in the right place!
This article explores all the methods you can use—both free and paid—to seamlessly integrate these features into your website. Also, you'll get to know the best elementor unfold widgets available in 2024.
Ironically, while unfolding things in the real world often leads to clutter, in the digital space, this same effect can streamline and enhance the user experience.
So, let's unfold the secrets to making your content more accessible and engaging!
Here’s the list of features that make this one of my favorite picks:
- Clean Layouts: Keep your pages free from clutter by hiding extra content.
- Improved User Experience: Lets visitors explore more information at their own pace.
- Engaging Design: Adds an interactive element that can grab user attention.
- Flexibility: Works with text, images, and even other Elementor widgets.
But wait, there is a lot more to it than this!
Keep reading to understand the methods for integrating unfold widgets with code and get a short “insider view” from someone who used them.
What is an Unfold Effect?
The unfold effect in Elementor is a cool feature that makes parts of your website open up or expand when someone clicks on them or hovers over them.
Think of it like a “Read More” button on a blog post.
At first, you only see a summary of the post. When you click “Read More,” the rest of the article unfolds, and you can read it all.
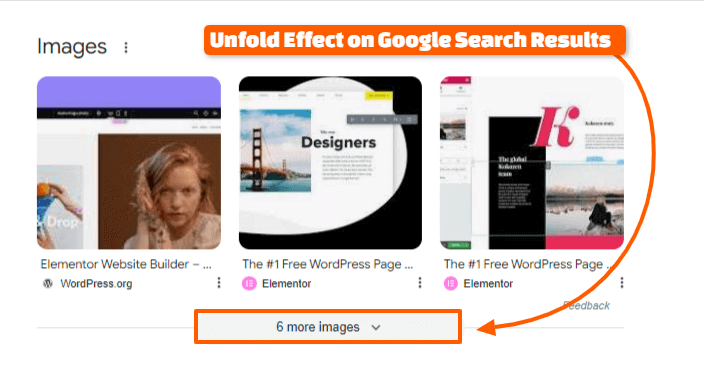
Here's an example of the Unfold effect (on Google's Search Result Page)

This keeps your page neat, showing just the important bits first, and only revealing the extra details when someone is interested.
For example, on a product page, you might have a short description and a “More Details” button.
When someone clicks it, the full product details unfold, giving the user all the information without cluttering the page.
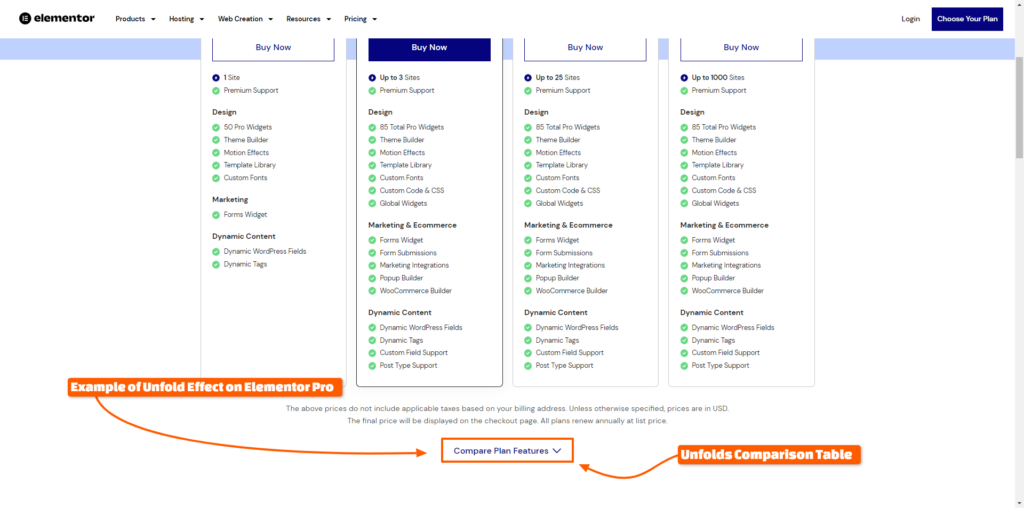
Take a look at the unfolding effect on Elementor's pricing page…

🔖 Most Read Elementor Tutorials…
Methods to Add Unfold Effect in Elementor
Method 1: Using Code
For those who prefer a more streamlined approach, you will need the Elementor Pro version to add custom CSS and JavaScript effortlessly, as this is a premium feature. Here's a basic outline of the steps:
- Add an HTML Element: Drag and drop an HTML widget where you want the Unfold Effect to appear.
- Insert HTML and CSS: Within the HTML widget, insert your HTML structure and corresponding CSS for the unfolding effect.
- Add JavaScript: Use the Elementor custom code feature or a plugin like “Simple Custom CSS and JS” to add the necessary JavaScript to make the unfold effect work.
While this method is cost-effective, it requires a good understanding of coding and might not offer the same ease and functionality as dedicated widgets.
Hence, I'm not putting out the code here but embedding a video by which you can add the unfolding effect for free…
Method 2: Using Elementor Addons
For my dear readers who prefer a more user-friendly approach with enhanced functionality, using paid addons is the way to go.
These add-ons come with pre-built Unfold widgets, allowing you to implement the effect effortlessly. Below, take a look at some of the Best Elementor Unfold Widgets available through various addons.
Best Elementor Unfold Widgets in 2024
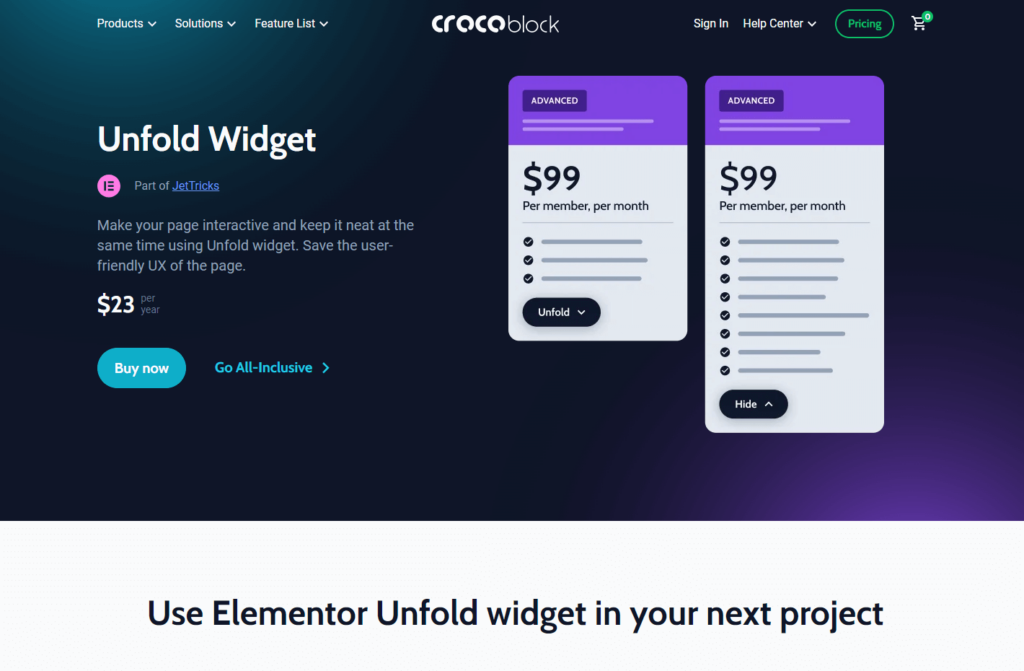
CrocoBlocks Unfold Widget

Perfect for beginners, this widget is easy to use and integrates seamlessly with Elementor. It provides fundamental unfolding functionality that is suitable for simple content revelation.
Features:
- Basic unfolding effect
- Easy customization options
- Lightweight and fast-loading
Pricing: Starts From $99 for 1 Site (Annually)
Premium Addons Unfold Widget

This feature-rich widget provides pre-designed templates, animation effects, and the ability to show/hide titles for a more dynamic user experience.
Features:
- A variety of unfold templates
- Extensive customization options
- Smooth animations and transitions
Pricing: Starts From $39 for 1 Site (Annually)
Happy Addons Unfold Widget

Offering functionalities similar to Premium Addons, Happy Addons' unfold widget caters to those seeking a familiar interface and customization options.
Features:
- Beautiful unfold templates
- Advanced customization features
- Smooth performance
Pricing: Starts From $39 for 1 Site (Annually)
ElementsKit Unfold Widget

ElementsKit provides a basic Unfold Widget with decent templates, making it suitable for users looking for simple yet effective unfold effects.
Features:
- Simple unfold effects
- User-friendly customization
- Decent selection of templates
Pricing: Starts From $39 for 1 Site (Annually)
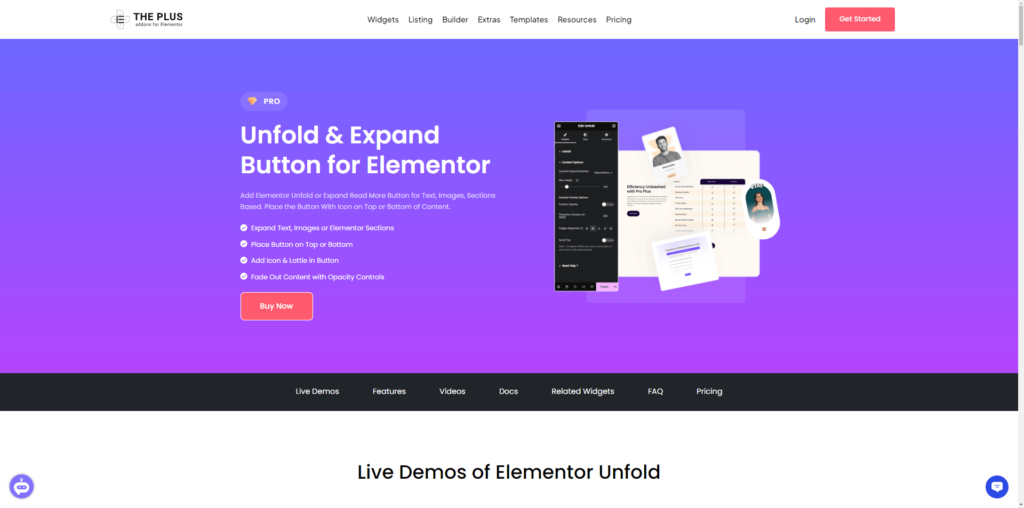
ThePlusAddons Unfold Widget

ThePlusAddons offers the most advanced Unfold Widget with an array of amazing templates and comprehensive features, making it a top choice for advanced users.
Features:
- Extensive collection of unfold templates
- Advanced customization and animation options
- Highly responsive and optimized for performance
Pricing: Starts from $35 for 1 Site (Annually)
Unlimited Elementor Unfold Widget

Similar to the PlusAddons, Unlimited Elementor offers an advanced Unfold Content Widget with impressive templates and functionality.
Features:
- Wide range of unfold templates
- Detailed customization settings
- High performance and responsiveness
Pricing: Starts From $49 for 1 Site (Annually)
My #Recommended Addon for Elementor Unfold Widget
Although many recommend Crocoblock, my choice is ThePlusAddons Unfold widget.
Here's Why I Recommend It:
- Features & Functionality: Offers advanced customization and smooth animations.
- Design Templates: Provides a wide range of attractive templates.
- Pricing: Great value at $39 per year.
- User Experience: Easy to use and highly responsive across all devices.
Featuring the best combination of design and value, the PlusAddons Unfold Widget is the top choice for adding unfold effects to your Elementor site.
Step-by-Step Guide: How to Add Unfold Effect in Elementor
With the unfold effect, you can create buttons to highlight your offerings, create urgency with countdown timers for sales or events, build trust by displaying customer testimonials or social media feeds, and much more.
Now that you know the benefits of this classy feature, it’s time to go through the process using the PlusAddons Unfold Widget.
Follow these detailed steps to create a stunning Unfold effect on your site.
Step 1: Purchase ThePlusAddons Pro
- Use this special link to buy ThePlusAddons Pro and select the plan that best suits your needs. Once purchased, download the plugin.
Step 2: Install and Activate ThePlusAddons Pro
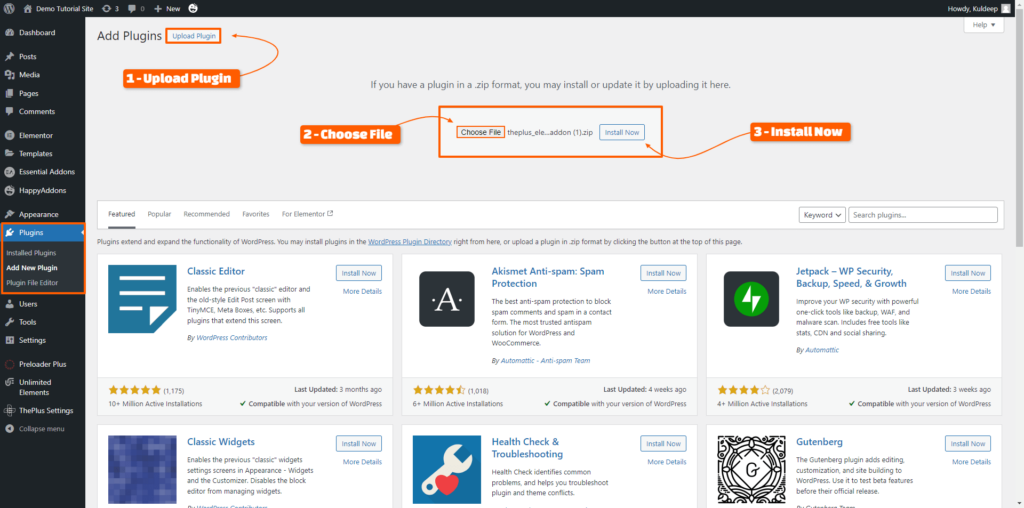
- Log in to your WordPress dashboard.
- Go to Plugins > Add New.
- Click on “Upload Plugin” and select the downloaded ThePlusAddons Pro zip file.
- Install and activate the plugin.

Step 3: Enable the PlusAddons Unfold Widget
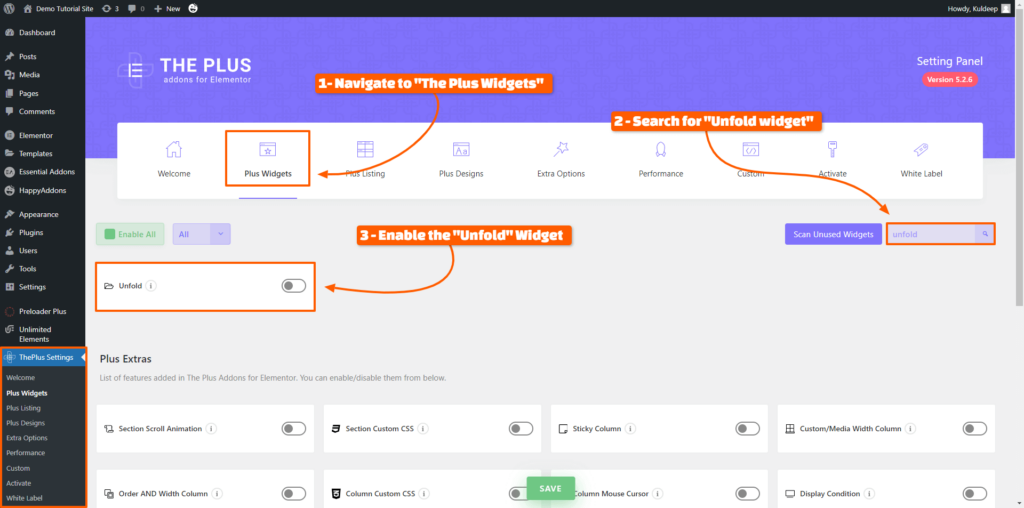
- Go to the “Plus Settings” in your WordPress Dashboard.
- Navigate to the “Plus Widgets” tab.
- Find the “Unfold Widget” and toggle it to enable.

Step 4: Create or Edit a Page with Elementor
- Open the page where you want to add the Unfold Effect in Elementor.
- Click on “Edit with Elementor” to launch the Elementor editor.
Step 5: Add the Unfold Widget to Your Page
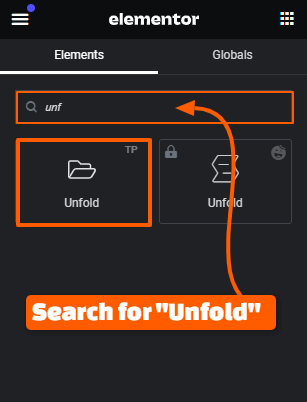
- Search for “Unfold” in the Elementor widget panel
- Drag and drop the Unfold Widget to your desired section on the page.


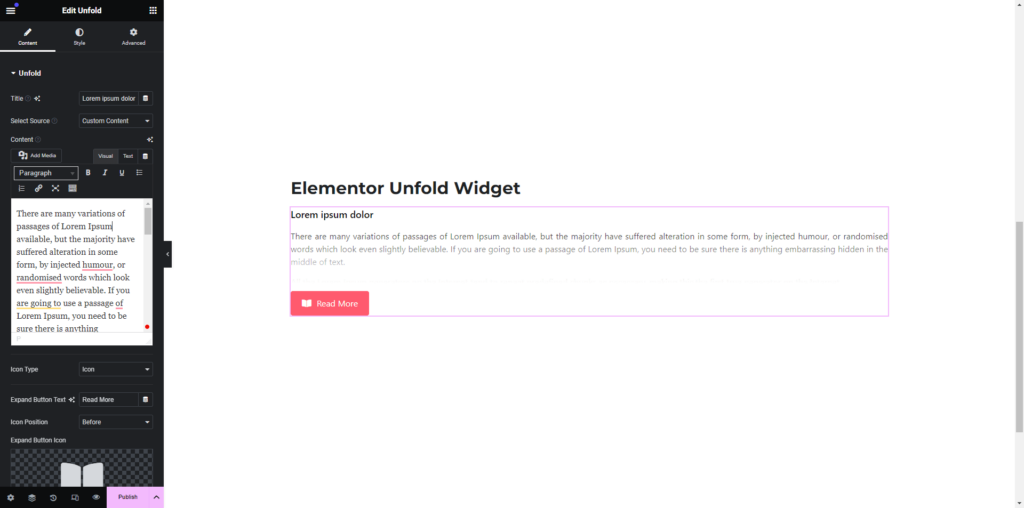
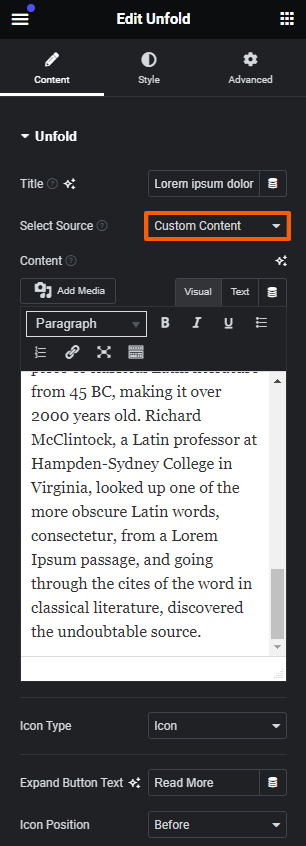
Step 6: Customize the Unfold Widget
- Add the content you want to reveal when the Unfold Effect is triggered.
- You can set the source to
- Custom Content
- Template
- Section – Inner Section or the
- Container
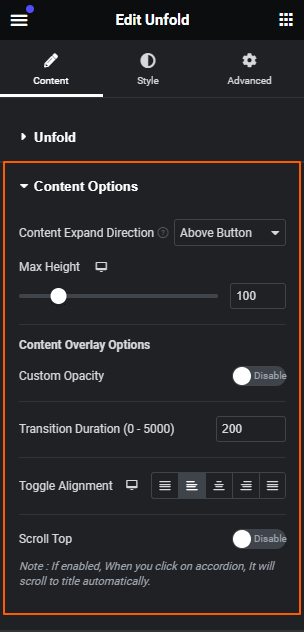
- Customize the unfold trigger, animation, and duration according to your preferences.
- Use the style tab to adjust the colors, fonts, and other design elements to match your site’s aesthetics.


Step 7: Preview and Publish
- Preview your changes to ensure everything looks perfect.
- Click “Publish” to make your changes live.
And there you have it!
With a few clicks and some creative flair, you have successfully added an unfold section to your website using the PlusAddons Unfold Widget.
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
Wrapping Up
And that’s it from my side.
As you know, creating an engaging and user-friendly website is all about striking a balance between information and presentation.
Unfold effects are like magic wands for achieving this balance.
They allow you to showcase key content upfront while keeping additional details hidden until users are interested in exploring further. It's a fantastic way to:
- Intrigue and Delight: Imagine sparking user interest with a concise introduction that unfolds into a world of detailed information. Unfold effects create a sense of discovery, making users feel like they're uncovering hidden gems on your website.
- Boost Engagement: Let's face it, static websites can get snoozy. Unfold effects add a layer of interactivity, prompting users to click and explore, keeping them glued to your content.
- Design Freedom: Unfold effects are incredibly versatile. They can be used for simple “Read More” sections or for crafting elaborate content reveals. They work seamlessly with text, images, and even other Elementor widgets, giving you complete design freedom.
Along with this, I have also recommended different methods for integrating unfold effects with code and various addons that I have personally used and have listed from my personal experience.
I hope this guide helps you choose the best elementor unfold widgets & enables you to add unfold or rather say read more/show more effect in elementor.
Now it's your turn!
🔌 Elementor Widgets to Enhance your Elementor Website…

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.