How to Easily Fix Elementor Full Width Not Working in 2025? [The Ultimate Guide]
👋 Need help building or fixing an Elementor website?
I design fast, conversion-focused WordPress sites using Elementor.
So without any further ado, let’s get to fixing the issue…
Quickly Understanding Elementor Full-Width Page Layout!
An Elementor full-width page stretches content across the entire screen, including your website's header, footer, and sidebar (if enabled).
If your page isn't displaying correctly, it could be due to theme settings or page layouts.
Here's my most read guide on difference between Elementor Canvas vs Full-width layout that helps you understand page layouts.
✍️ Note: The “Full Width” option only works if your theme supports it.
If not, you might need to use custom CSS to get the look you want.
Now before diving into solutions, here are the possible reasons behind this issue.
Common Causes of Elementor Full Width Not Working
Below are the 3 common causes:
- Theme Incompatibility: Not all WordPress themes support Elementor’s full-width layout. This can cause the page to appear constrained within a boxed layout.
- Incorrect Page Layout Settings: Sometimes, the issue stems from incorrect settings within the page layout options inside Elementor. (A quick fix mentioned further)
- Caching Problems: Cached versions of your website can prevent recent changes from reflecting properly, making it seem like the full-width setting isn’t working.
In most of the cases, these are the causes & knowing the cause will help you identify where the problem might lie and how to address it.
Now let’s fix it up…
Quick Update: I've just launched 3 conversions tools that are helpful in web-design…
→ PX to Inches Converter
→ PX to CM Converter
→ PX to REM Converter
4 Easy Fixes for Elementor Full Width Not Working in 2025
Now that you know the common issues, let me share the
4 easy methods to fix elementor full width not working issue…
- Cross-check page & post attributes
- Create a New page with Correct Layouts
- Set Page layout to Elementor Canvas
- Use the Fullwidth Template Plugin
Let's dive in & explore all the 4 methods…
Method 1: Cross-check Page and Post Attributes

Sometimes, the simplest solution is often the best place to start.
Here's how to check if your page layout is set to full width:
- Open the page you want to edit in the Elementor editor.
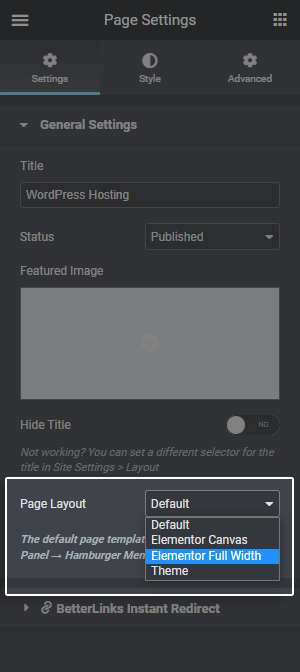
- Click the gear icon in the bottom left corner to open the Page Settings.
- Look for the Page Layout option in the settings panel.
- From the dropdown, select Elementor Full Width.
- Click Update to save your changes.
Now, refresh your page in an incognito window to see if the changes have taken effect.
Most likely it will work.
If this doesn’t work, stay with me & try the second method.
Method 2: Create a New Page with Correct Layout
If the issue persists, simply create a new page. Sometimes a fresh start is all you need.
Here’s what you’ve to do…
- Create a new page and open it with Elementor.
- Before editing anything, set the Page Layout to “Elementor Full Width” in the page settings.
- Copy the content from the problematic page and paste it into the new one.
- Update and check the new page.
This method resolves most issues by resetting any hidden settings that might be affecting your layout.
Method 3: Set Elementor Canvas Layout
If the full-width layout still isn’t working, switching to the Elementor Canvas layout could help.
The difference between Elementor’s Canvas and Full Width is that the Canvas layout removes the site’s header, footer, and sidebar, while the Full Width layout keeps them intact.
Read: Difference between Elementor Canvas vs Full Width Layout.
To apply this fix:
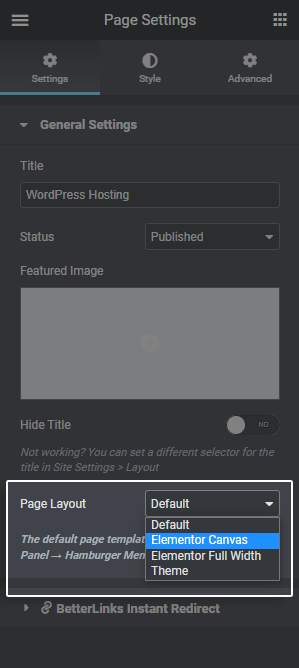
- In the Page Layout settings, instead of Elementor Full Width,
Select Elementor Canvas. - Update and check the changes.
If you want to keep the header and footer, simply copy them from the old page (if built with Elementor) and paste them into the new page using the Canvas layout.
This way, you've your site header, footer & the page layout is also full-width.

Method 4: Use the Fullwidth Templates Plugin
If you're looking for a quick and easy fix, the Fullwidth Templates plugin by Brainstorm Force is the perfect solution. It works with any theme and adds several full-width layout options:

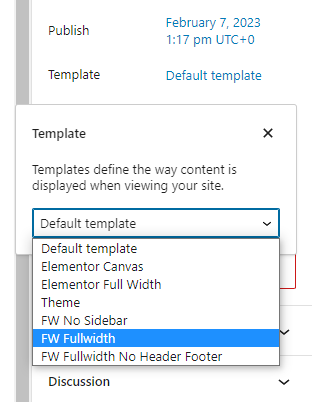
- FW Full-width: Similar to Elementor’s full-width template. No sidebar, page title, or comment section.
- FW Fullwidth No Header Footer: A completely blank canvas.
- FW No-sidebar: The name says it all, it simply removes the sidebar of your theme.
Here's how to set Elementor full width page layout using the Fullwidth plugin…
- Go to Plugins in your WordPress admin area.
- Click Add New and search for “Fullwidth Templates.”
- Install and activate the plugin.
- Edit the page you want and apply the FW Fullwidth template.
This plugin ensures that your page displays in full width, bypassing potential theme limitations.

A few things you need to keep in mind about this plugin…
- Works with Gutenberg as well as page builders and adds full-width templates to any theme you're using
- Works without page builders, so it's not necessary to have one
- Deactivating or uninstalling the plugin will revert the changes
That’s it!
These are the 4 quick & easy methods that will help you fix the Elementor full width not working issue.
🔖 Most Read Elementor Tutorials…
If not, here are some…
Advanced Troubleshooting to Solve the Full-width Issue
If the above methods don't work, there could be more specific issues affecting your layout. Below are some advanced fixes you can try.
1. Check Theme Settings
Some themes come with their own page builders or settings that may conflict with Elementor.
In such cases, the full-width option might not be applied correctly.
To resolve this:
- Consider switching to a theme known for its compatibility with Elementor, like Hello, Astra, GeneratePress, or my favorite – Kadence Theme.
- Alternatively, contact your theme developer for guidance on how to make Elementor work with your theme.
💡Pro Tip: KadenceWP is one of the most compatible Elementor themes & as versatile as Elementor allowing you both design flexibility as well as performance & it’s my #1 recommended theme for Elementor websites.
2. Clear Cache
9 out of 10 times caching issues prevent your recent changes from appearing on the front end. So, simply clear your cache to ensure that your updates are applied:
- Clear the browser cache or use an incognito window.
- Use a caching plugin like WP Rocket or FlyingPress to clear your website’s cache.
- Once done, check the page in incognito mode after clearing the cache.
This often resolves issues where changes don’t appear as expected.
💡Pro Tip: FlyingPress is #1 speed optimization plugin for WordPress & the most compatible caching plugin for Elementor sites. Explore FlyingPress – The Elementor Speed Optimizer Plugin
3. Remove Column Padding and Margins
You might not know this…
By default, Elementor adds padding to columns, which might make it seem like the full-width layout isn’t working properly. So here’s how to quickly fix this:
- In the Elementor editor, click on the column icon of the section/Elementor container you’re working on.
- Navigate to the Advanced tab, Unlink the padding and then set the padding values to 0.
- Update the page and preview it.
This should remove any unwanted padding and allow the content to stretch across the page.
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
4. Cross-check Metabox Settings
In some cases, the theme’s metabox settings can interfere with Elementor’s full-width feature.
This has been known to happen with themes like GeneratePress.
If this sounds familiar, check with your theme’s support team to see if a metabox setting is affecting Elementor’s layout. It’s better to use Elementor Compatible themes like KadenceWP.
By now the full width issue must be fixed, if not, you can try some from these additional ones…
Additional Tips to Fix Elementor Full Width Not Working
1. Elementor Stretch Section Settings
Ensure that Elementor’s Stretch Section option is enabled:
- Open the section in the Elementor editor.
- In the Layout tab, toggle Stretch Section to Yes.
This will force the section to span the full width of the screen, overriding any theme settings that may be in place.
2. Custom CSS for Unsupported Themes
If your theme does not natively support full-width layouts, you can add custom CSS to achieve the desired result. Here’s a sample CSS code to try:
.elementor-section {
width: 100% !important;
max-width: 100% !important;
margin: 0 !important;
}Add the above tiny little css code to your theme’s Additional CSS section,
and it should stretch your Elementor section to full width.
Now before I wrap this up, here are some of the frequently asked questions followed by free resources…
FREE Resources to Get Elementor Full-Width Templates
Although this section wasn't needed, I felt like adding more value & hence, I'm providing you with some free resources from where you can get ready-to-import templates saving you with your valuable time & effort.
Here's the list of the best places to find FREE Elementor Full width templates:
- Elementor's Official Template Library
- Envato Elements
- Astra Starter Templates
- Template Monster FREE Elementor Templates
FAQs
1) How to Fix Elementor Stretch Section Not Working?
To fix this, ensure that the Stretch Section and Stretch Section Content options are enabled under the Layout settings.
2) How to Make Container Full Width in Elementor?
Go to Page Settings and set the layout to Elementor Full Width or you can also use Stretch section option. Alternatively, use custom CSS if your theme doesn’t support this layout.
3) Why is Elementor Full Width Not Working?
If your elementor full width layout is not working then this can happen due to theme incompatibility, incorrect page layout settings, or caching issues. Ensure your theme supports full-width layouts and that the page settings are correctly configured to “Elementor Full Width.”
4) How do I fix the Elementor full width issue without changing my theme?
You can add custom CSS or use the Elementor Canvas layout to override your theme’s constraints. Alternatively, using the “Fullwidth Templates” plugin can help achieve full-width pages without changing the theme.
5) Does caching affect Elementor full width settings?
Yes, cached versions of your site can prevent changes from appearing. Clearing your browser and site cache often resolves the issue and ensures that the latest page settings are applied.
Wrapping Up
Now that you’ve reached here, your issue – Elementor full width not working must be fixed.
After doing all the research & testing, I’ve written this detailed content piece with all the possible methods to help you fix the issue & get back on track.
I really hope this helped you.
If yes, here’s a small request – drop a comment & let fellow Elementor users know that this content isn’t outdated & the methods work.
Also, let me know which methods worked for you & also, feel free to give it a share on your favorite social media to help other Elementor folks.
Cheers,
Kuldeep – Your WordPress & Elementor Guy
🔌 Elementor Widgets to Enhance your Elementor Website…

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.