How to Reset Elementor Settings in 2025? [3 Simple Steps]
👋 Need help building or fixing an Elementor website?
I design fast, conversion-focused WordPress sites using Elementor.
I remember a time when I had made so many tweaks that my design looked nothing like I wanted.
It was a complete mess.
Resetting Elementor gave me a fresh start, and within minutes, I was back on track. It’s a simple yet powerful tool when you just need to clear the slate and start over.
How did I did that? Well, In this guide, I'll show you exactly how you can reset elementor settings without breaking your site. So, stick around for next 3-5 mins, read along & get it sorted out.

Why Would You Want to Reset Elementor?
Before I dive into the “how,” let’s talk about the “why.” There are a few common reasons why you might want to clear things & reset Elementor settings:
- Starting Fresh: If you’ve been experimenting with a lot of customizations and things have gotten a bit messy, a reset can give you a clean slate.
- Restoring Defaults: Maybe you’ve played around with the settings a bit too much, and now you want to go back to the original layout and design options.
- Glitches and Bugs: Sometimes, things just don’t work right. Maybe a widget isn’t behaving, or your design isn’t displaying as it should. A reset can often clear up these issues.
Whatever your reason, resetting Elementor can be a quick fix to get things back on track.
Backup Your Current Elementor Settings
Before you reset elementor settings, it’s important to backup your current settings.
Think of this as your safety net. If you ever need to get back to where you were, a backup will save you loads of time and headaches.
How to Create a Backup of Your Elementor Settings
Backing up your settings ensures you don’t lose any customizations or designs that you might want to keep. It’s like taking a snapshot of your current work.
- Taking a Complete Backup
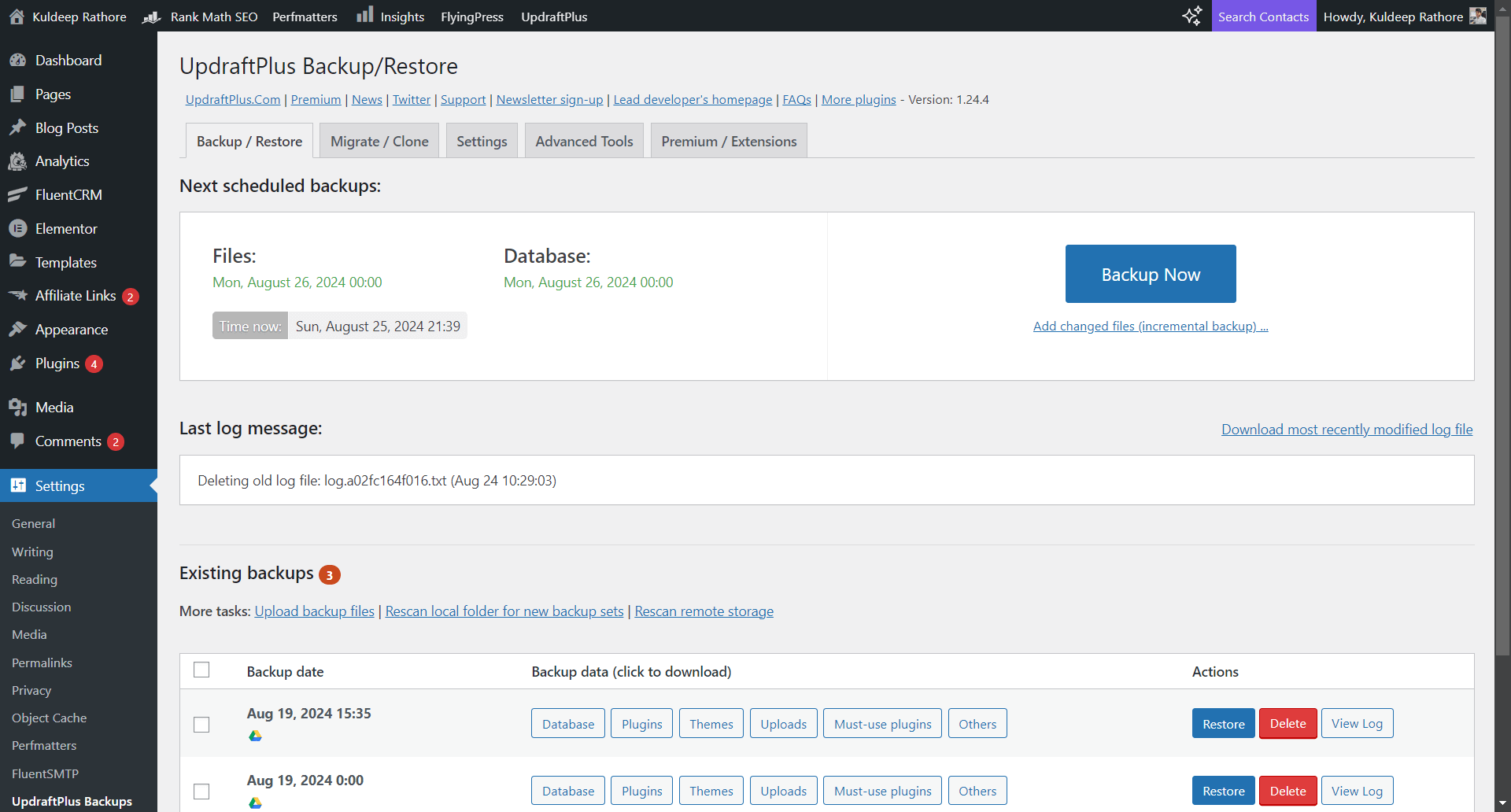
- Use a Backup Plugin: Install a WordPress backup plugin
UpdraftPlus or All-in-One WP Migration plugin) - Next, follow the plugin's instructions to create a backup of your website.

- Backing up Elementor Settings
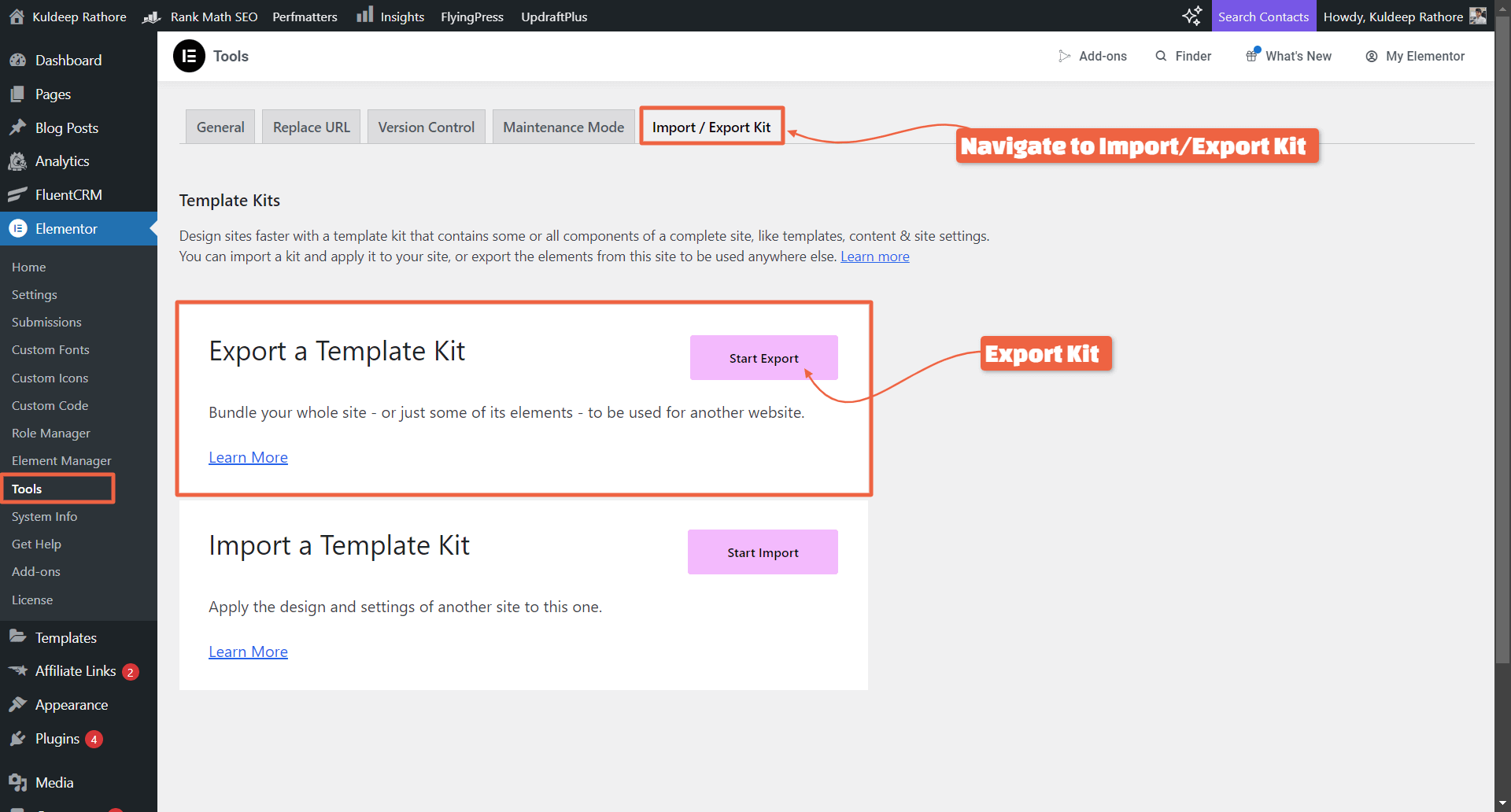
- Go to Elementor Settings: In your WordPress dashboard, go to Elementor > Tools.
- Export Settings: Click on the ‘Export’ tab.
Here, you can export your settings as a JSON file. - Save the File: Download and save the file on your computer. This will be your backup.

Now that you’ve backed up your settings, let’s move on to resetting Elementor.
Pro Tip: If you’ve made any custom changes to your templates, widgets, or CSS, make sure to take note of your customizations. You might want to reapply these after the reset.
🔖 Most Read Elementor Tutorials…
How to Reset Elementor Settings?
Elementor uses something called a Default Kit to manage all the global styles for your site.
This kit controls things like fonts, colors, forms, buttons, and other settings that are essential for your Elementor designs to work properly.
If you want to reset your Elementor settings, you’ll need to delete and recreate this Default Kit. Here’s how to do it:
Step 1: Delete the Default Kit
- Navigate to Your Saved Templates:
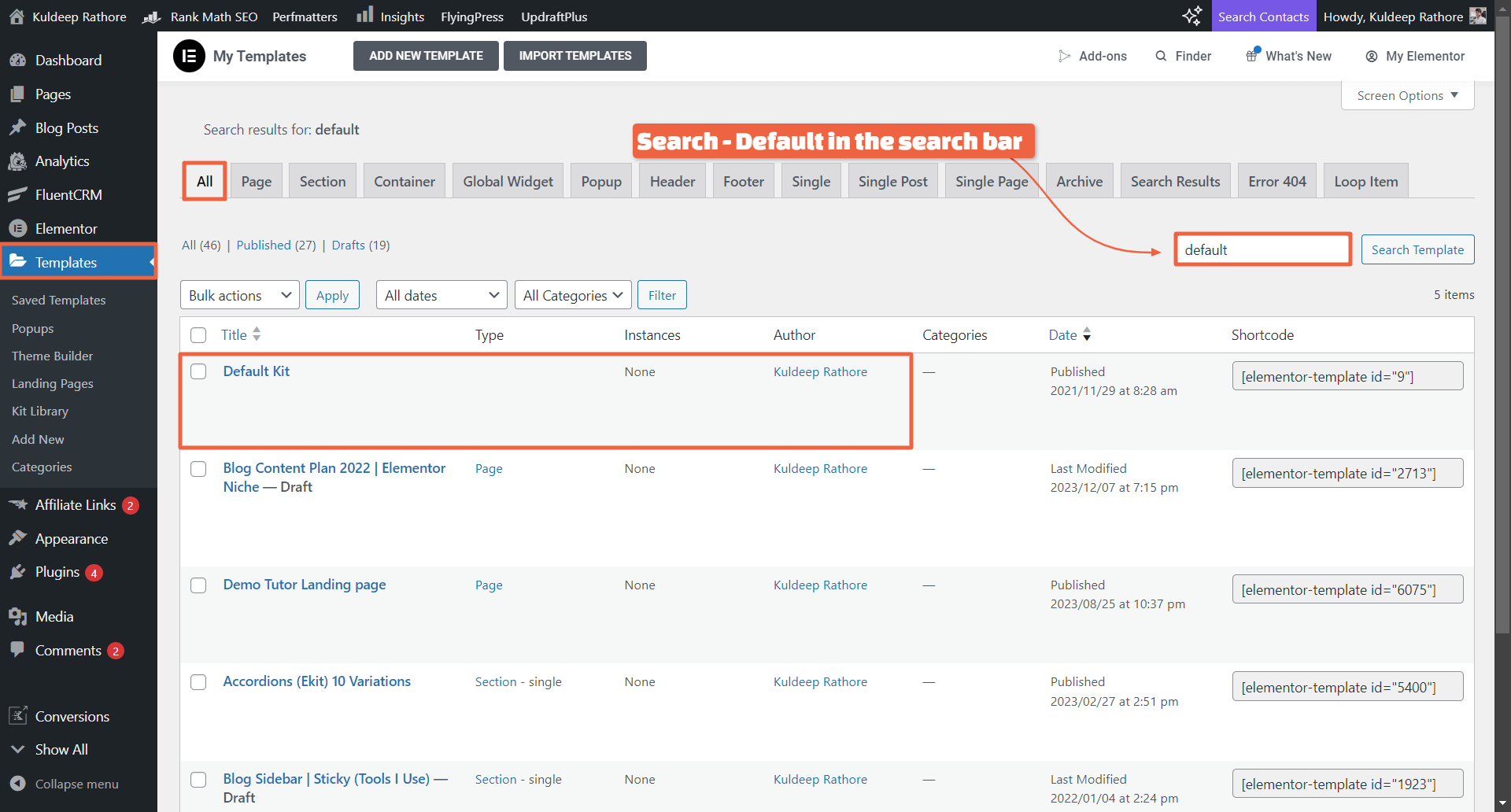
- In your WordPress dashboard, go to Templates > Saved Templates.
- By default, the Default Kit is hidden, so you won’t see it in the list right away.

- Search for the Default Kit:
- In the search box, type “default kit” & the Default Kit should now appear in the list.

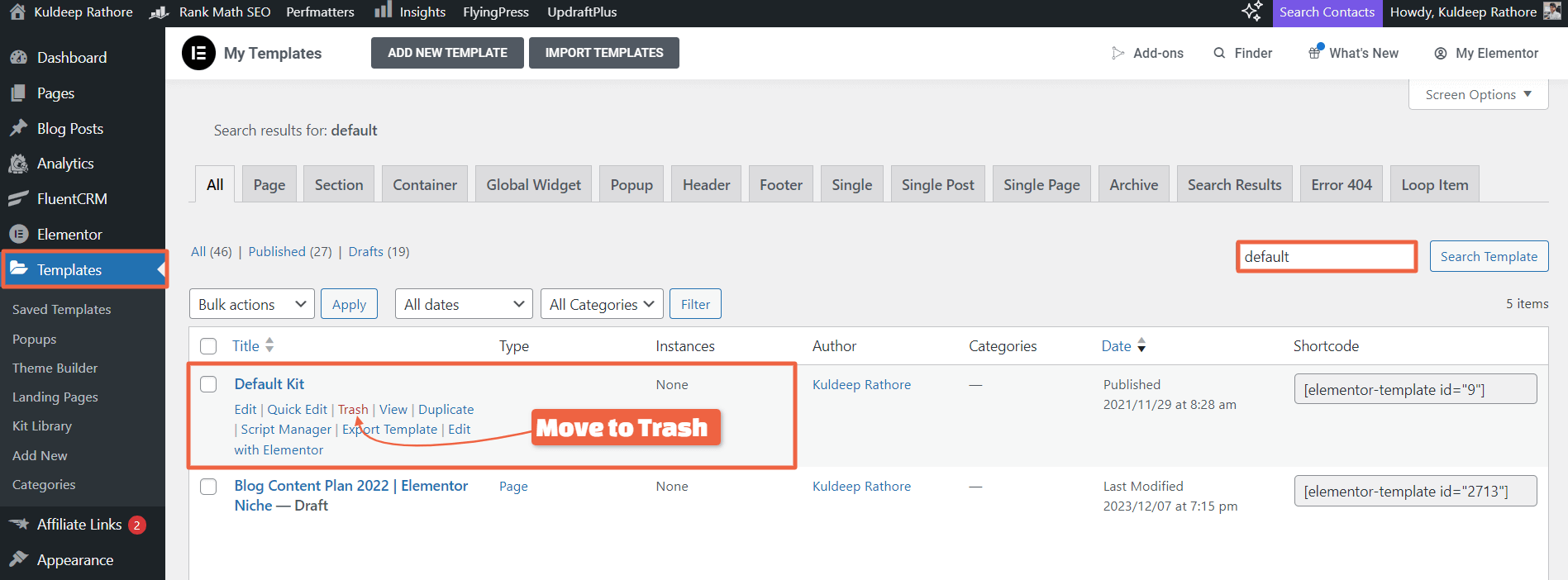
- Delete the Default Kit:
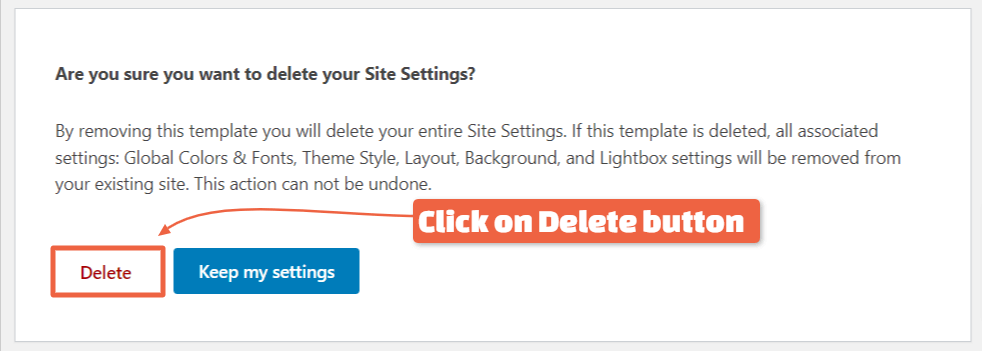
- Click on the Trash icon next to the Default Kit. A warning will pop up on your screen.
- Click Delete to remove the Default Kit.

Quick Note: Deleting the Default Kit will not remove any content (like blog posts, pages, etc.) from your website. It only resets the styles, so your pages and posts will remain intact.
Step 2: Recreate the Default Kit
After deleting the Default Kit, you’ll need to recreate it to ensure your site’s global styles are reset to their default settings.
Without a Default Kit, Elementor won’t function correctly, and you’ll get a notification when trying to edit your pages.
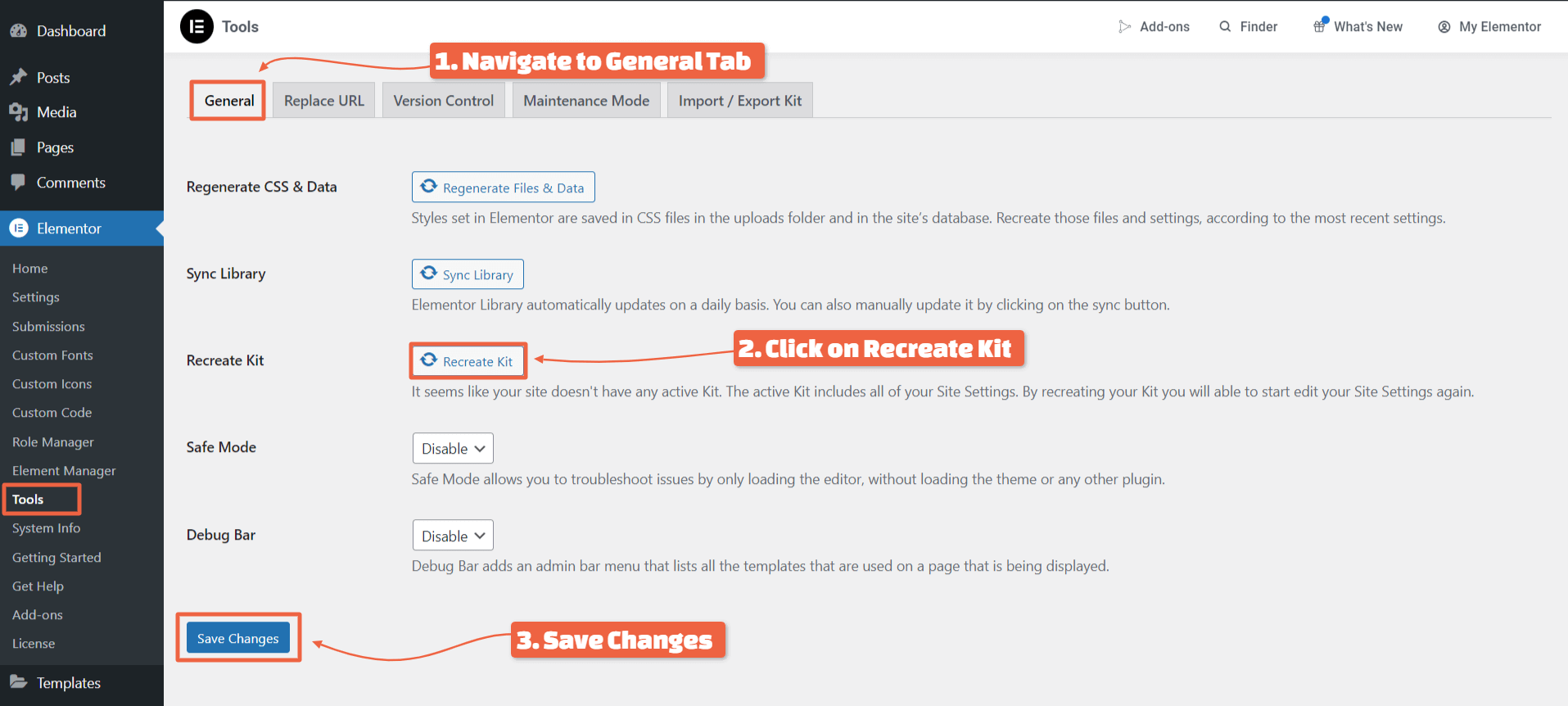
- Navigate to Elementor Tools:
- Go to Elementor > Tools in your WordPress dashboard. Click on the General tab.
- Recreate the Default Kit:
- You should see an option to Recreate Kit.
- This option is only visible if the Default Kit is missing. Click Recreate Kit.

- Save Changes:
- After clicking Recreate Kit, make sure to click Save Changes.
- The page will reload, and all global site settings will be reset to their default values.
With these above mentioned simple steps,
you’ll have successfully reset your Elementor settings by deleting and recreating the Default Kit.
What Happens After the Reset?
So, what’s next after you hit that reset button? Here’s what you can expect:
- Default Settings Restored: All your Elementor settings will return to their original state, just like when you first installed it.
- Customizations Lost: Any custom changes you’ve made will be wiped out, so be ready to reapply anything important.
- No Content Loss: Resetting Elementor doesn’t delete any of your pages or posts. Your content will remain intact.
Common Issues and How to Fix Them
Sometimes, things don’t go as planned.
Here are a few common issues you might encounter and how to fix them:
- Issue – Widgets Not Displaying Properly: After resetting, some widgets might not display as they should.
- Fix: Clear your site’s cache and refresh the page. This usually does the trick.
[Image – Screenshot of a cache clearing plugin or the browser cache clearing option]
- Issue: Custom CSS Not Working: If you had custom CSS that isn’t working after the reset.
- Fix: Double-check that your custom CSS is re-applied correctly in the relevant sections.
- Issue: General Settings Not Sticking: If some settings don’t seem to be resetting.
- Fix: Try deactivating and reactivating the Elementor plugin. This can sometimes help reset stubborn settings.
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
FAQs – Reset Elementor Settings
1) Will Resetting Elementor Delete My Content?
No, resetting Elementor only changes the settings back to default. Your content like pages and posts will stay intact.
2) Can I Undo a Reset Once It’s Done?
Unfortunately, there’s no “undo” button. That’s why it’s crucial to back up your settings before resetting.
But if you've created a backup before resetting, then Yes!
You can easily restore it by either importing the Elementor settings or completely going to the older version of your website (from backup plugin)
3) What to Do If My Reset Didn’t Solve the Problem?
If resetting didn’t fix the issue, it might be worth checking for plugin conflicts or updating Elementor to the latest version.
Most of the time it's the caching issue, so simply clear your website's cache & then see the changes (in incognito mode)
4) What happens to my custom templates after resetting?
Your custom templates will stay safe. Resetting doesn’t affect any of the templates you’ve saved in Elementor.
5) Is there a difference between resetting the Default Kit and resetting All settings?
Yes, resetting the Default Kit affects global settings like fonts and colors, while resetting all settings restores everything, including system settings, to default.
Wrapping It Up
And there you have it!
Resetting your Elementor settings is very easy when you know how to do it right.
And you know what, in your design process, you might need to reset it several times (speaking from my personal experience)
But whenever you do, remember to
a) back up your settings and
b) take notes of any customizations before you start.
If you run into any issues, the troubleshooting tips above should help you get back on track.
Lastly, If you ever find yourself in need of more tips or if something doesn’t go as planned, don’t hesitate to reach out.
I’m here to help make your Elementor experience as smooth as possible.
That's it for this one.
Found useful? A share would be appreciated any time of the day 🙂
🔌 Elementor Widgets to Enhance your Elementor Website…

About the Author
Kuldeep Rathore is a WordPress & Elementor expert and co-founder of 60Pixel. With 3+ years of hands-on experience, he builds fast, SEO-optimized websites for creators and small businesses. Through this blog, he shares practical tutorials and tips trusted by the WordPress community worldwide.