TL;DR: Save Any Section as Global in Elementor (In 30 Sec)
- Right-click on any section in Elementor
- Click “Save as Template”
- Give it a name (e.g., “Home CTA”) – here you've saved your section as Template
- Use the Template Widget → Select Saved Template
- That's it, this is how you can reuse elementor section
- Save changes
Practical Video Guide: How to Save Section as Global in Elementor
So you’re familiar with Elementor Global Widgets & its functionality; i.e. – save the widgets once & re-use them wherever you want.
Also, any change you make to these elements will reflect on every page the global widget is used on. They're your “save once, use everywhere” solution for repetitive elements.
And you want the same for Elementor Sections, right?
Well, here’s the spoiler – there isn’t a direct way to save sections as global in elementor. Yes, you heard that right.
Unlike widgets – where elementor offers a “save as a global” feature, it doesn’t have a built-in feature for saving sections as global.
But worry not, there’s a different method to achieve this. Here’s a glimpse of what you’ll need to do to save section as global in elementor…
- Saving section as an “Elementor Template”
- Use the “Template widget” to add the saved template to your desired page
Sounds easy but do you need a guide?
Well, just follow along & you'll get to know “how you can save a section as global” and use it to make your design process faster and easier like the Elementor pros!
Before we dive in & create a section, here’s a bit of simplification & difference between Elementor Global Widget & Elementor Templates…
Simplifying Elementor: Global Widgets and Elementor Templates Explained
Global Widgets: Easy Reusable Elements
Global widgets in Elementor are like magic building blocks that you can use and reuse across your website.
They are perfect for individual design elements like headings, images, text, and forms. For example, imagine saving a “Contact Us” heading as a global widget. Any change you make to this heading will automatically update on every page where it's used.
Example: You can save a “Call to Action” button as a global widget and place it on multiple pages. If you decide to change the text or color of the button, the update will be applied everywhere the button is placed.
Elementor Templates: Blueprint for Efficiency
Elementor templates take your design game to the next level by allowing you to save and reuse entire sections with all their design elements intact. They are like ready-made blueprints that you can apply to different pages. Templates are ideal when you want consistent design but need to customize the content for each page.
Example: You can save a complete “About Us” section with images, text, and a contact form as a template. This template can then be added to multiple pages, ensuring a consistent design across your website.
Difference between Global Widget & Template
Elementor Global Widget
Elementor Template
Now that you understand the global widget and the templates, here’s a small difference between the classic way vs the global way…
🔖 Most Read Elementor Tutorials…
Using Templates: The Classic Way vs. The Global Way
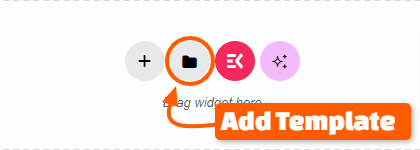
Using templates the classic way means adding them through Elementor's “Add Template” button.

This method is great for keeping design consistent while changing content. However, any changes made to the template won't automatically update everywhere it's used.
That's where “global sections” come into play.
By using the Template Widget (a feature available in Elementor Pro), you can make changes to a template once, and see those changes reflected everywhere that template is used.
It's like having global widgets but for entire sections of your page.
Step-by-Step Guide: How to Save Section as Global in Elementor
Here's how to do it (In a nutshell):
- First, Create your section with all its elements and design features.
- Right click & Save this section as a template & give it a name
- Use the “Template Widget” from the widgets panel & then search for the template to add it template to any page.
- When you need to make changes, edit the original template from your WordPress dashboard under Templates. Every page using this template will automatically show your updates.
Need a practical example? There you go…
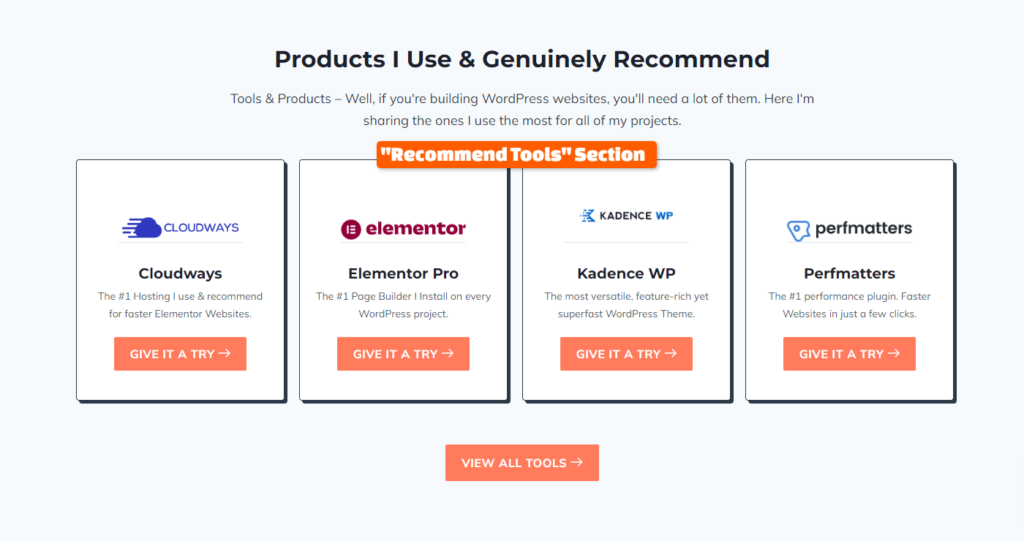
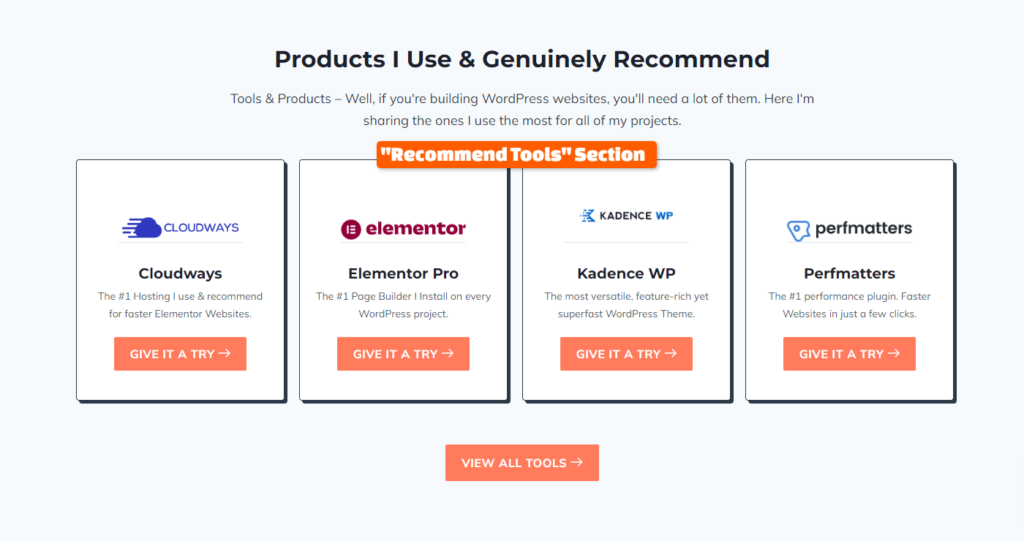
Let’s say, I want to re-use my “Recommended Tools” section (on my About page), so this is how we can make it a global section…

Step1: Saving a Section as Template
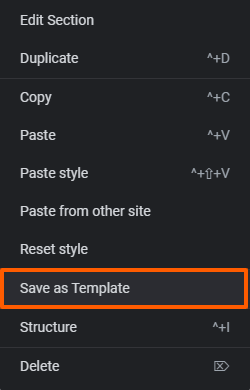
- Right-click on the six dots “Edit Section” button
- Next up, from the dropdown, select “Save as Template”
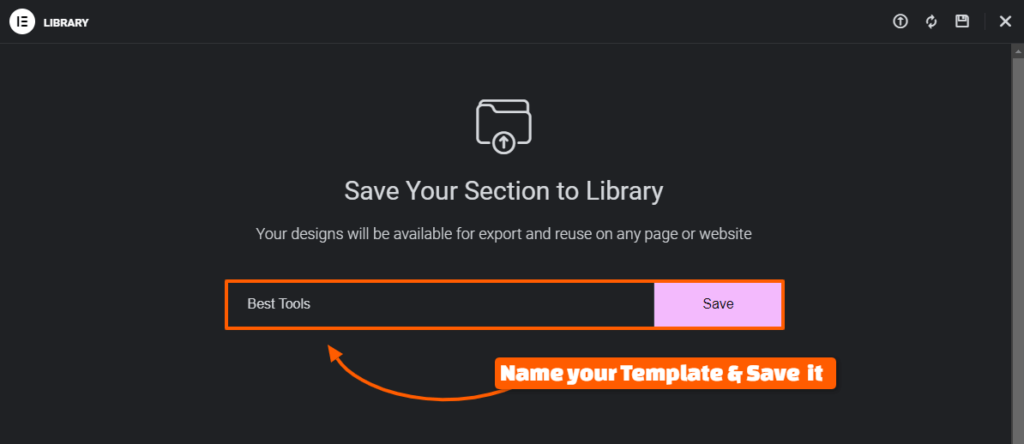
- Once the popup appears, give it a name & Save your Template (for example, I’ve saved my template with the name “Best Tools”)


Step2: Using the Template Widget
Now, open the page where you want to use or rather say, re-use the section, in my case, let’s say I want to use it on my contact page.
Here’s how to use the saved template…
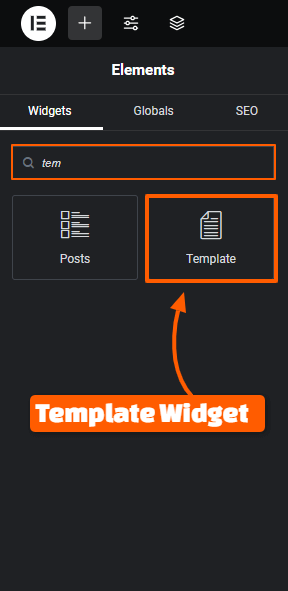
- From the elementor widget panel on the left-hand side, search for template widget & then drag & drop the “Template widget” into the canvas

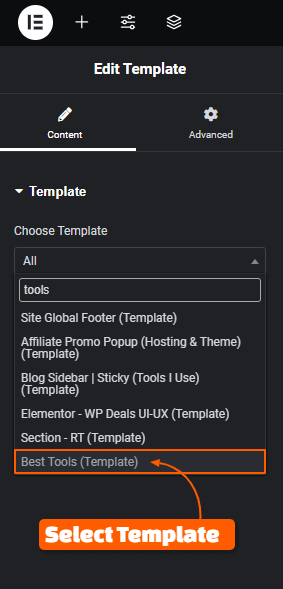
- Next, you’ll get an option to choose a template (on the left panel), click the dropdown & enter the template's name (in my case it’s “best tools”)

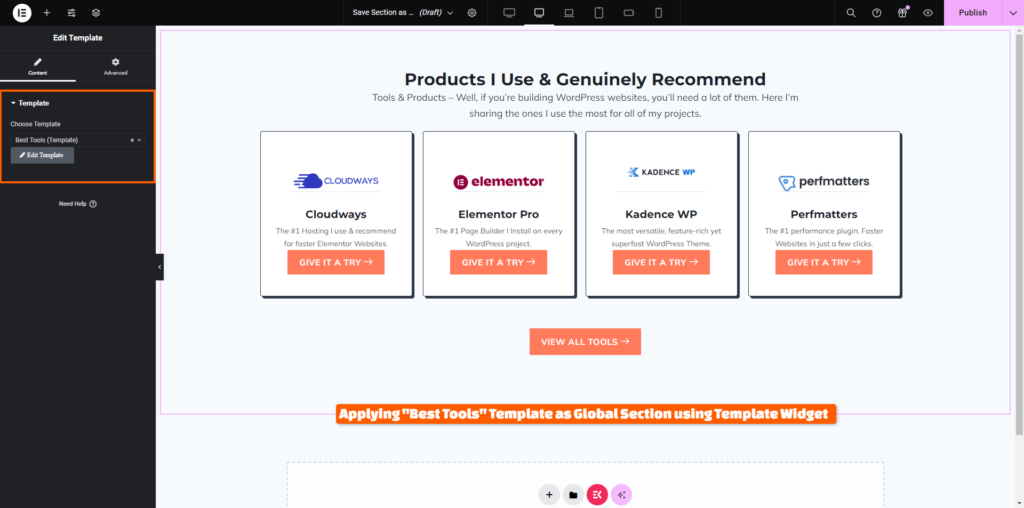
- Next up, Select the template & your section magically appears right where you wanted

Once done, update/publish the page & boom! There you’ve your global section.
When you’re done with saving & using the elementor global sections, someday, you might need to make some changes & here’s a quick guide on how to do that…
How to Edit an Elementor Global Section
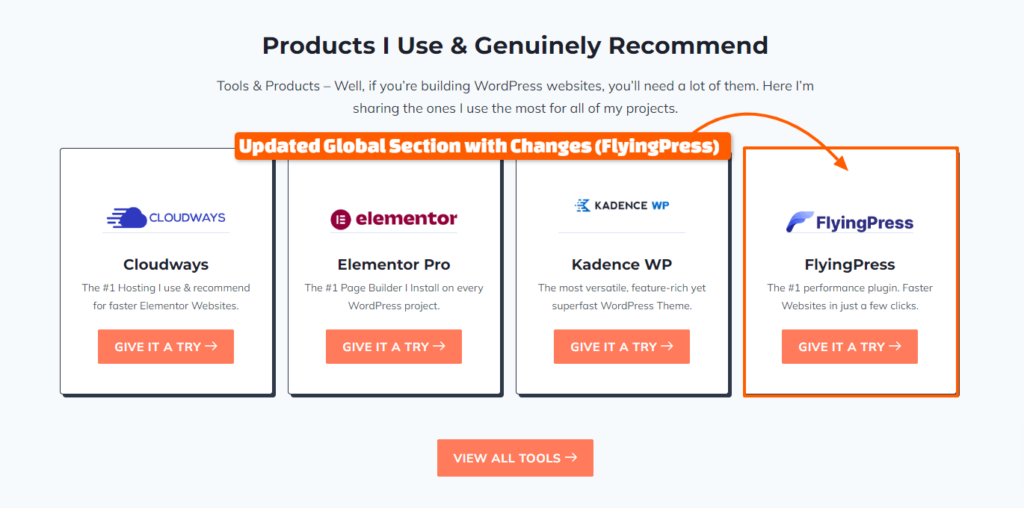
Let's say you’ve applied this “Best Tools” template to 10 pages of your site, and now you wanna make some changes (for eg; instead of Perfmatters, recommending FlyingPress as the #1 WordPress performance plugin makes sense)
So Instead of manually editing each page where the template appears, you can edit the section globally by following these steps:
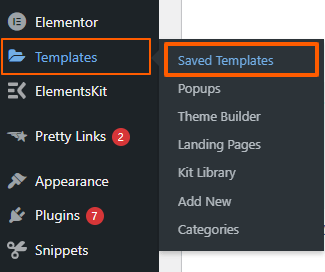
Step 1: From your WordPress Admin Menu, Click on the Template Option
In the Admin Menu, look for the “Template” option on the left-hand side.
Click on it to access the list of templates you've saved using Elementor.
Here, you'll find the template for the image section you want to edit.

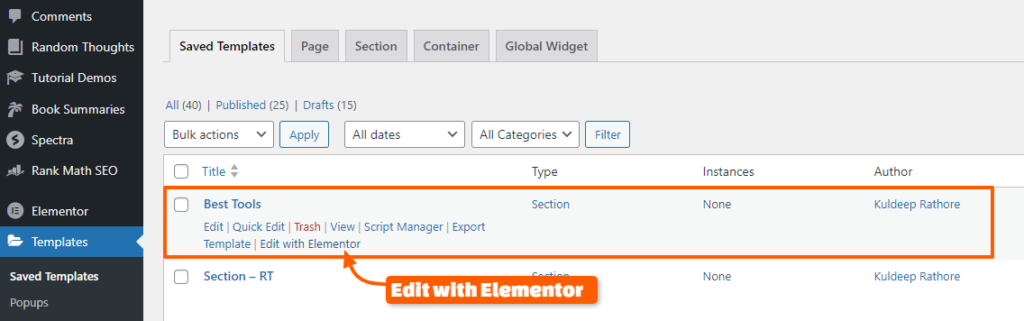
Step 2: Find Template & Edit with Elementor
Find the ‘Best tools’ template & Click on ‘Edit with Elementor’.

Next, then you will be directed to edit the section & the elementor editor will open.
Step 3: Edit, Make Changes & Save the Template
Here, make the required changes (replace FlyingPress with perfmatters) & then update the template.
Once you click the update/publish button, the “Best tools” template will be updated globally i.e. wherever you’ve used that template.


Making a section global with the template widget is super handy when you're working on a big website with lots of pages that share similar sections.
You can turn that common section into a template, pop it into any page you like, and tweak it to fit perfectly.
It's a time-saver and makes building your site a whole lot quicker and easier.
Trust me, it's worth giving it a shot & pretty beneficial.
Beneficial, huh?
Well, here's how it can benefit…
🚀 Useful Elementor Tutorials to Level up your Elementor Game…
Benefits of Using a Global Section
- Save Time: You won't need to recreate the same sections over and over again. Just drag and drop, and you're done!
- Maintain Consistency: Ensure your website has a uniform look and feel across all pages.
- Boost Efficiency: Focus on creating new content instead of wasting time on repetitive tasks. ⚡
- Easy Updates: Edit a global section once, and the changes automatically reflect everywhere it's used. ✨
Using Your Global Section Like a Boss (Pro Tips)
Now that you've created your global section, here are some pro tips for using it effectively:
- Use Shortcodes: Elementor templates come with shortcodes that allow you to add them to any post or page, even if you're not using Elementor. This is handy for adding elements like calls to action or contact forms wherever you need them.
- Organize Your Globals: Create categories to keep your different types of global sections organized and easily accessible.
- Dynamic Content: Personalize your global sections for different pages or contexts by using dynamic tags.
- Conditional Display: Control where and when your global sections show up by using Elementor's conditions feature.
- Less is More: Keep your global sections clean and focused by avoiding overloading them with too many elements.
- Mobile-Friendliness: Make sure your global sections look great on all devices, including mobile phones and tablets.A
- Version Control: If you're using Elementor Pro, take advantage of the version history feature to track changes and revert back if needed.
It's a handy way to keep your designs in check.
FAQs about Elementor Global Sections
Can I use global sections on different websites?
No, global sections are saved per website. However, you can export and import templates between sites.
How many global sections can I create?
There's no limit, but for the sake of your site's performance, it's wise to keep it reasonable.
Can global sections include dynamic content?
Yes! This makes them incredibly powerful for site-wide updates like contact information.
Can I edit a global section after I've saved it?
Yes! Any changes you make to a global section will automatically update everywhere it's used.
Can I use global sections with other page builders?
No, global sections are specific to Elementor.
Will saving a section as global affect its styling options?
No, saving a section as global will not affect its styling options. You can still customize the appearance of each instance of the global section independently.
Can I make changes to a Global Section on one page without affecting the design on other pages?
Yes! You can do this by adding the global section using the “Add Template” feature in the classic way.
This allows you to make edits to the section on one page while keeping the original design consistent across other pages using the same global section.
Wrapping Up
Saving sections as global in Elementor is a smart move for any WordPress site builder looking to work more efficiently and maintain consistency across their website.
By following the steps outlined above, you'll be well on your way to mastering this powerful feature.
That’s all for this one. I hope this content helps. If yes, do me a favor by clicking on your favorite social button & give it a share.
Got any questions?
Don’t hesitate, just drop it in the comments below & I help you out.
Cheers,
Kuldeep
🔌 Elementor Widgets to Enhance your Elementor Website…
